
本教程介绍运动鞋的制作方法。在制作之前,自己需要找一些运动鞋的素材参考一下,大致了解好运动鞋的构造。然后慢慢由内之外开始制作,部分纹理可以使用图案素材。
最终效果
1、新建一个大小适当的文档,背景填充颜色:#868F7E,新建一个图层,用钢笔偶那个剧勾出下图所示的路径,转为选区后填充深蓝色:#06246A,如下图。
2、新建一个图层,用钢笔勾出下图所示的路径,转为选区后,拉上渐变色,也可以设置图层样式,选择渐变叠加,如下图。
3、很多突出的效果或是阴影线都可以通过复制多一层并错开一两个像素来实现。
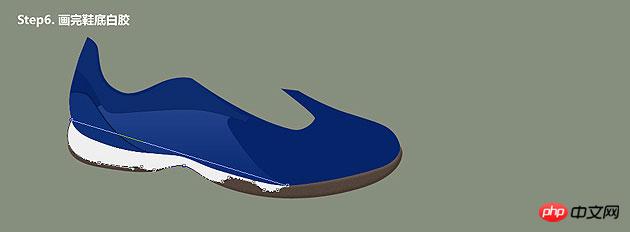
4,5、画出鞋底,选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如下图,确定后再设置图案叠加。
5、新建一个图层,用钢笔勾出下图所示的选区填充白色。
7、在背景图层上面新建一个图层,用钢笔勾出背面部分填充灰色。再在图层的最上面新建一个图层,用钢笔勾出顶部的选区填充白色。
8、新建一个图层,用钢笔勾出鞋底凹陷部分的选区填充白色,然后添加图层样式,选择内阴影,参数设置如下图。
9、在顶部图层下面新建一个图层,用钢笔勾出下图所示的路径,填充稍浅的蓝色。
10、同样的方法,随便画一根,按Ctrl + J 复制多一条,按Ctrl + DEL填充深色作为阴影。
11、对鞋条应用图层样式,选择图案叠加及斜面和浮雕,参数设置如下图,图案可以随意选择。
12、再设置渐变叠加,参数设置如下图。
13、用钢笔勾出一条弧形如下图,填充灰色,适当高斯模糊,如下图。
14、逐渐完善细节,做出斜面的凹凸部分。
15、新建一个图层,用钢笔勾出白边部分的路径填充白色。
16、加上图层样式,选择渐变叠加。
17、新建一个图层,做出蓝色短线条,其它的复制再适当放好位置即可。
18、制作背面的纹理,直接用图案叠加来完成,如下图。
19、用钢笔勾出高光块,适当高斯模糊。阴影区可对图层栅格化,然后用加深工具涂抹。或是像高光区那样,用钢笔画出阴影色彩,再用高斯模糊。
20、实现缝补线效果,把文字工具放到路径上,就会提示文字将填充在路径上,用键盘上的横杠填充,模拟成虚线效果。
21、把所有高光区绘一下,用钢笔勾出路径再填色。
22、最后加上文字,适当给文字加上图层样式,完成最终效果。


最终效果:




