
Dear users, when using FastStone Capture to take screenshots, have you ever encountered the problem of limited canvas size that cannot meet your needs? PHP editor Xiaoxin will provide you with a simple and easy solution to help you easily expand the canvas size. Please read on to learn the detailed steps to solve your problems and customize the canvas size to meet your screenshot needs.
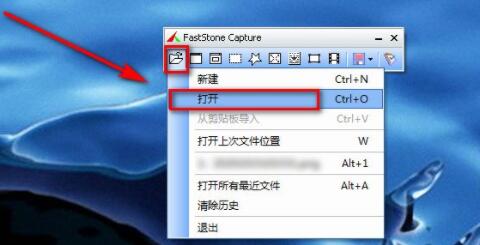
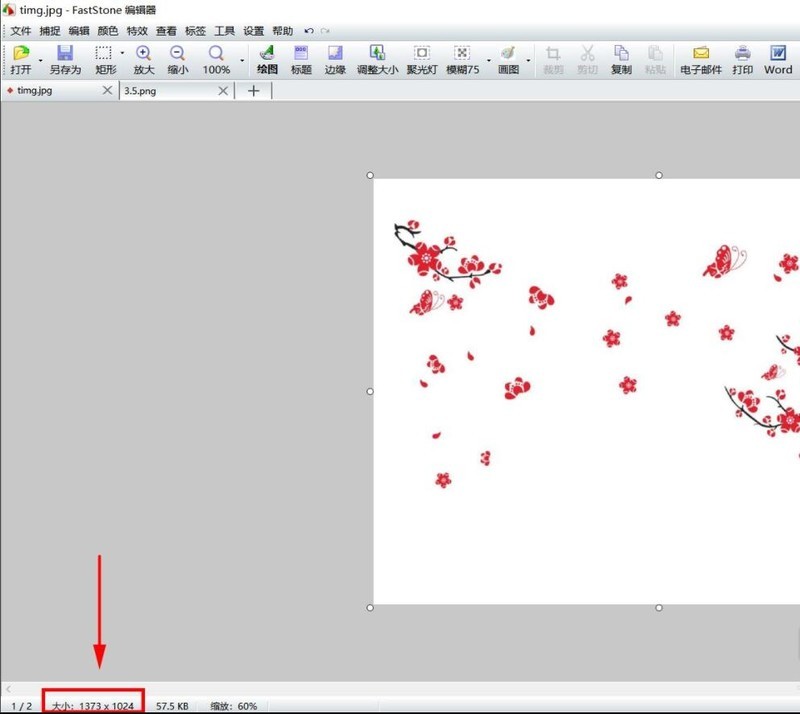
First, open FastStone Capture and open the image file

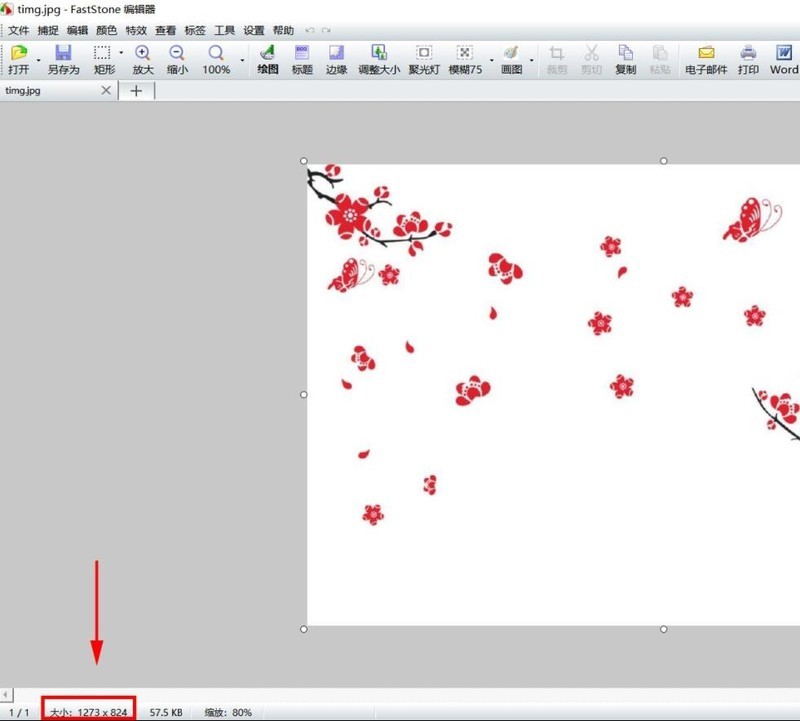
Note the size of the image in the lower left corner to compare with the finished product

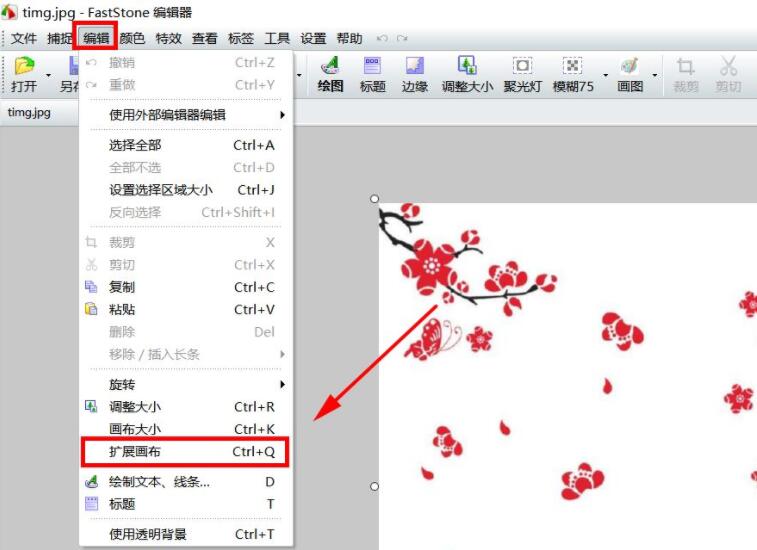
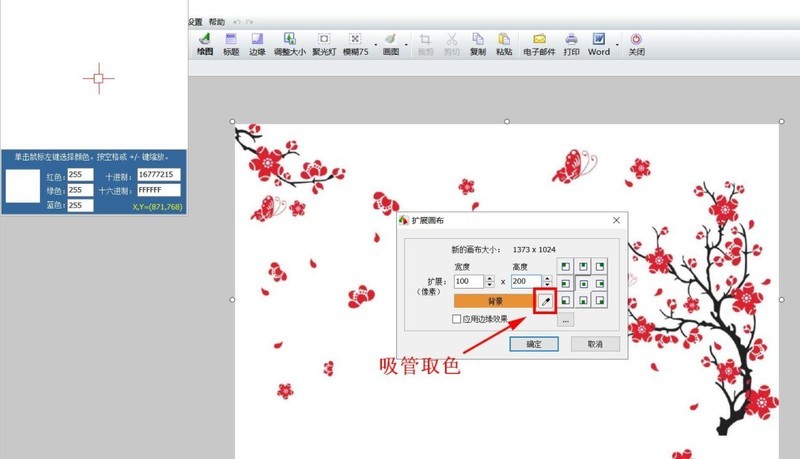
Then, edit - expand canvas

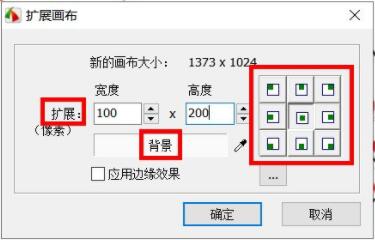
Then, change the expanded pixels, image position and canvas color according to your needs

Canvas color You can pick colors through a straw

Finally, after clicking OK, you can see that the size of the canvas has changed, proving that the canvas has been expanded

FastStone Capture The editor has shared the method of expanding the canvas size here. If you are not sure yet, please come and take a look.
The above is the detailed content of How to expand the canvas size in FastStone Capture How to expand the canvas size. For more information, please follow other related articles on the PHP Chinese website!




