
Performance button cannot be displayed in Edge browser? Don't worry, PHP editor Yuzi will bring you a solution. The following will introduce in detail how to easily enable the performance button in the Edge browser to help you view the browser's performance data at any time and optimize your Internet experience.
Step one: After opening the Microsoft Edge browser, click the three-dot button in the upper right corner (as shown in the picture).

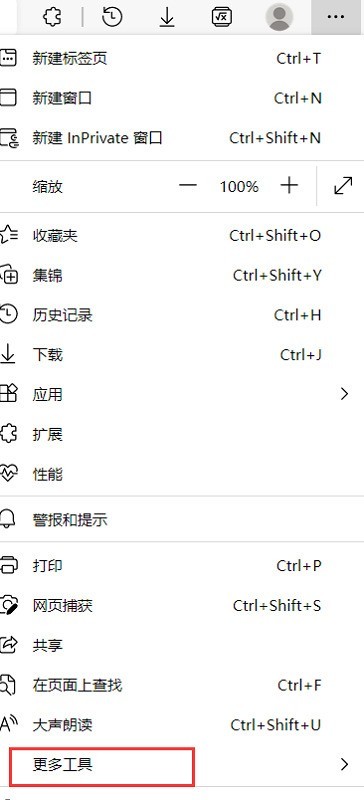
Step 2: In the pop-up drop-down list window, click the [Settings] button (as shown in the picture).

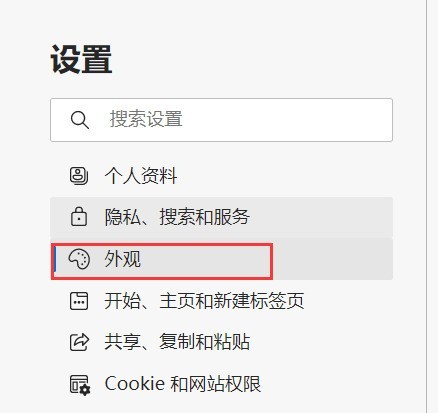
Step 3: After opening the settings page, click Appearance Options in the menu options on the left (as shown in the picture).

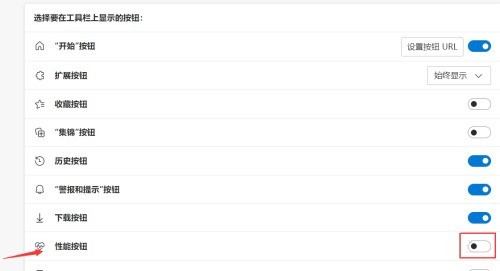
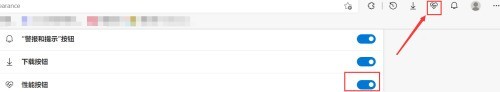
Step 4: On the appearance settings page that opens on the right, find the performance button in the custom toolbar and click the switch button on the right (as shown in the picture).

Step 5: When the button turns blue, it is turned on. At this time, the performance button will appear in the toolbar (as shown in the picture).

The above is the detailed content of How to display the performance button in Microsoft Edge browser How to display the performance button in Microsoft Edge browser. For more information, please follow other related articles on the PHP Chinese website!




