
Want to draw a flow chart but are not familiar with how to use VSCode? PHP editor Xinyi brings you a detailed tutorial on drawing flow charts with VSCode. The following content will guide you on how to use the PlantUML plug-in to easily create clear and easy-to-understand flow charts, improving your programming efficiency and project visualization.
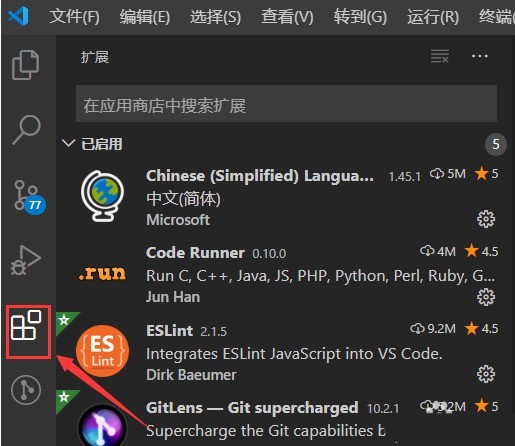
1. First, click the extension bar button on the left side of the page

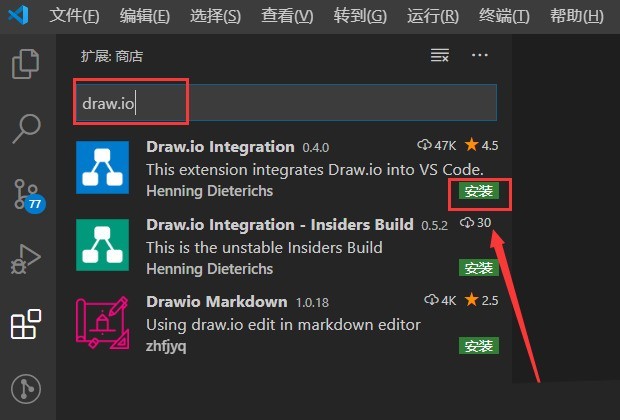
2. Then, enter draw.io to query the plug-in information, and click the install button

3. Then, create a new test.drawio file

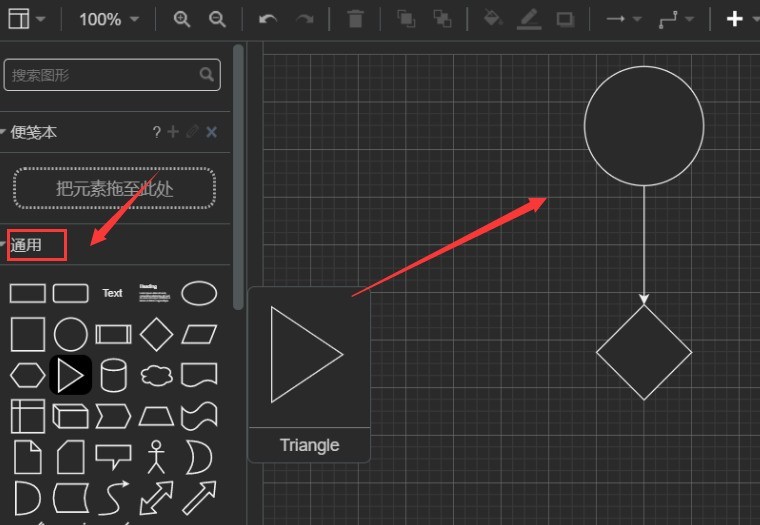
4. Finally, select the graphic in the general column on the left and drag it with the mouse to draw.

The above is the detailed content of How to draw a flow chart with vscode Introduction to the method of drawing a flow chart with vscode. For more information, please follow other related articles on the PHP Chinese website!