photoshop制作出精美的圆形仪表指针图标教程
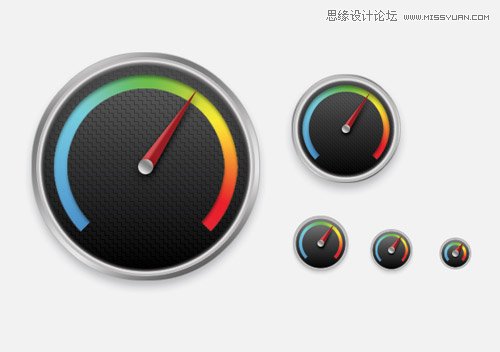
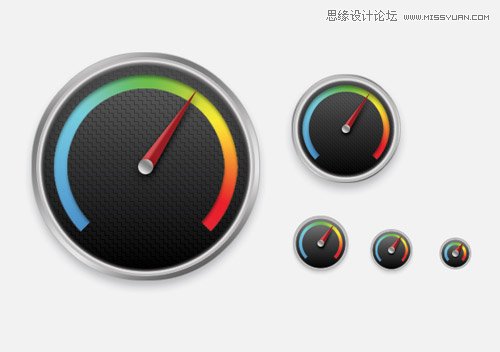
先来看看效果图吧:

1.创建一个时尚和丰富多彩的纹理和镀铬渐变斜面框架。 首先是最大和最详细的版本排在256x256px,然后逐步扩展到128px,64px,48px和32px,每个细节。
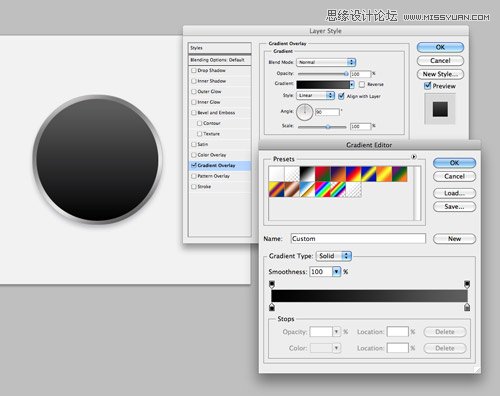
在一个新的图层上绘制一个圆形的选框工具256px,填充任何颜色。 双击图层打开图层样式。 添加渐变叠加明暗交替给一个灰色金属光泽的效果。

2.新增1px描边中等灰色.

3.复制图层,并缩放图层到如图区域。填充任何颜色。

4.双击图层,打开图层样式,选择渐变填充。(具体颜色可自行填加,也可模仿本教程)

5.在同一层,添加内发光和描边效果使用浅灰色色调,给人一种金属环绕的效果。

6.新建图层,把黑色圆的部分作为选区,填充图案,调整图层模式为柔光,不透明度为25%。

7.制作一个圆环并删除下方90度角,与中心点对齐。

关键词:PS,仪表指针,图标教程
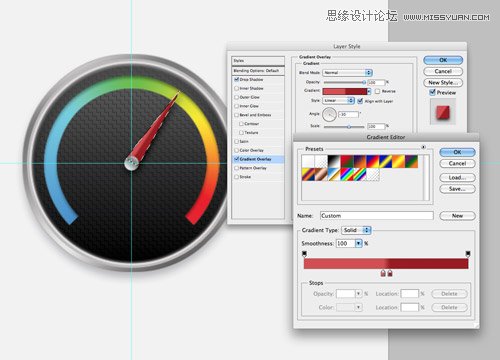
8.对它添加图层样式,选择渐变填充,选择一个色彩丰富的渐变效果,选择渐变样式>角度模式。

9.绘制一个中心小圆,并添加渐变叠加使用金属风格的灰色调,再添加了微弱的阴影效果,看起来更有真实感。

10.使用多边形工具绘制一个中心层下面指针的形状,并添加一个渐变叠加使用了暗红和淡红色的色调。 改变倾斜角度与指针中间对齐.

11.大图标的制作已经完成。

12.下边我们来看小小图标的缩放.

13.小图标的缩放需要整体选择图层,在调整(可以删除)一些在小图标上看起来不明显的图层样式。

14.最终效果。