
As an indispensable element in fashion matching, ties also require meticulous skills in drawing. This tutorial details how to draw a tie vector icon using Adobe Illustrator. By mastering the specific steps of drawing a tie, designers can easily create tie icons that meet different design needs. This tutorial will explain in detail the shape of the tie, bow tie making techniques, color matching and detail optimization.
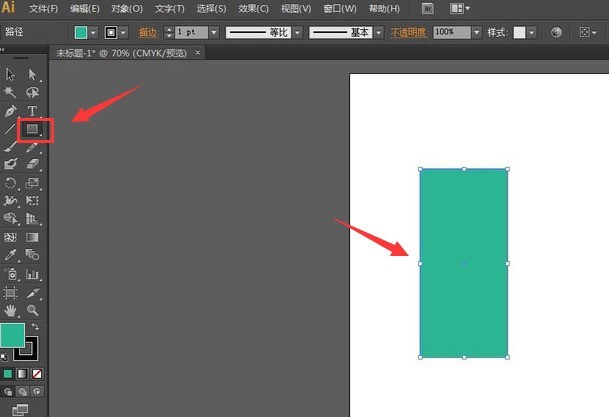
The first step, after creating a new drawing board in the ai software, click the Rectangle Tool to draw a green filled rectangle

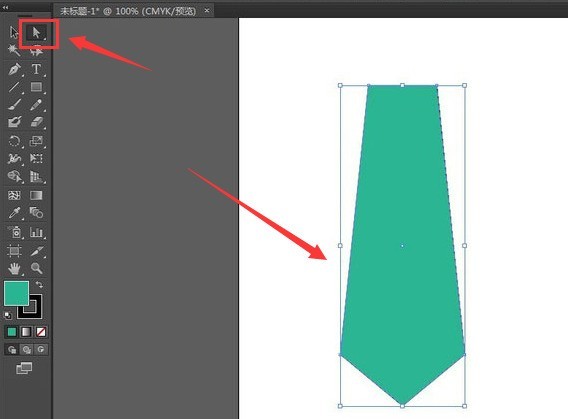
The second step, click the Free Transform Tool and hold down the keyboard Use the Alt key to adjust the rectangle to the shape shown below

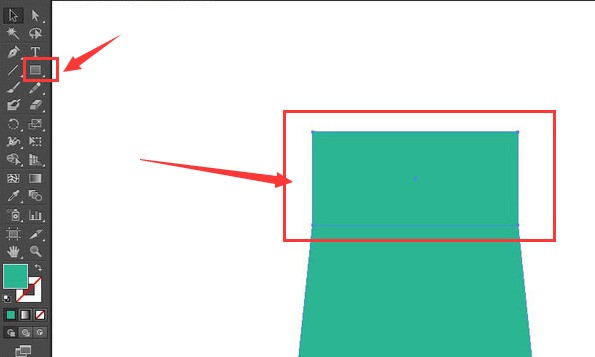
The third step is to draw a rectangle with the same fill color and place it on top of the existing graphic, keeping the same size

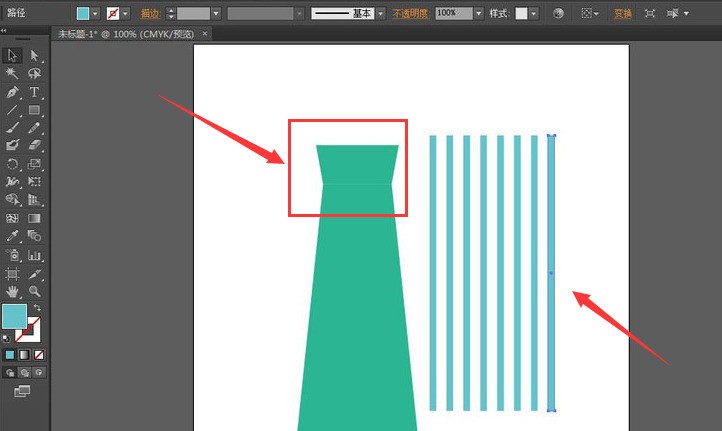
The fourth step is to select the Free Transform tool to adjust the connection between the two rectangles inward, and draw a gradient light blue line of the same length on the side

The fifth step, fix the line as a whole, click the selection tool to tilt it 45 degrees, and make a copy of the same line to adjust the position appropriately

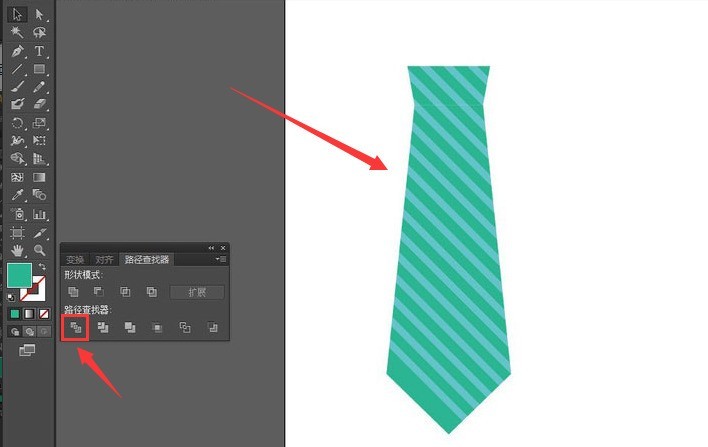
The sixth step, select all graphics, Press Ctrl shift F9 on the keyboard to open the path finder window, click the Split button and delete the redundant parts to get the graphic as shown below

The above is the detailed content of How to draw a tie vector icon with ai - Tutorial on drawing a tie vector icon with ai. For more information, please follow other related articles on the PHP Chinese website!




