
The coordinate system in Scratch is an important tool in programming and design. It allows you to accurately position sprites on the stage. Understanding how coordinate systems work is essential for creating complex projects and controlling the behavior of sprites. The following summary will guide you to understand the coordinate system in Scratch, including: The meaning of the origin and axis How to use coordinates to position sprites How to manipulate coordinates to create dynamic effects
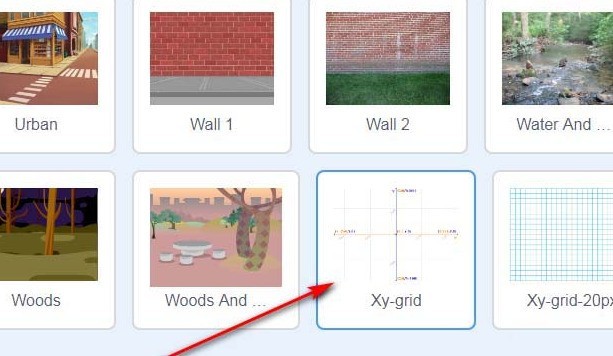
We first provide you with a stage in the background library The background image of the coordinate system, so you can add this background image first to check a pattern of stage coordinates.
Operation: Add coordinate background image to the stage


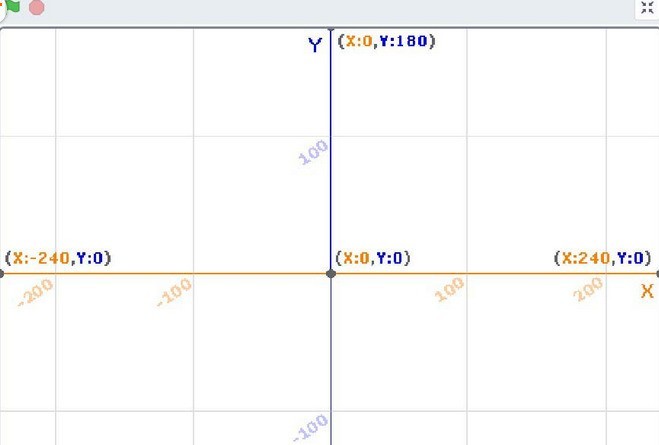
The stage coordinate system, the origin is in the center of the stage, the horizontal x-axis, and the vertical y-axis. Each coordinate point represents each position on the stage. The total stage width is 480, ranging from -240~240; the total stage height is 360, ranging from -180~180.

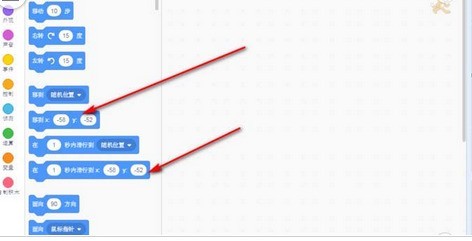
Then we randomly add a character to the stage, and the character is moving , the software will automatically monitor and update the coordinate position of the character. There are several places where you can view the coordinates of the current character, which are pointed out here.

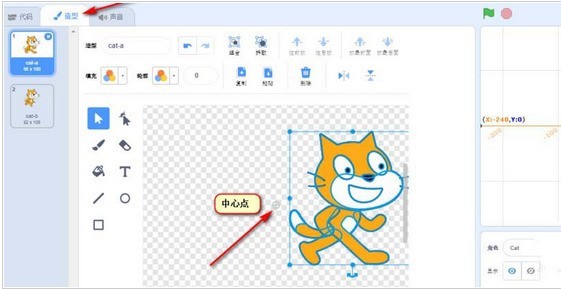
scratch generally uses pictures as characters. Which point in a picture is used as a reference point to determine the coordinates? In fact, this reference point can be viewed or modified manually.
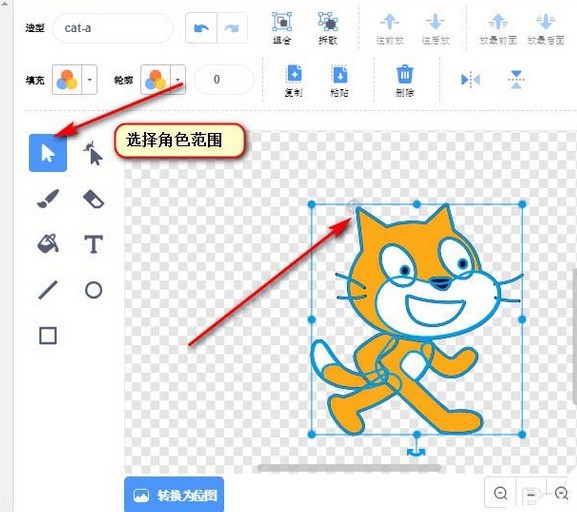
Operation: Check the picture coordinate reference point, use [Select] to select all the characters, then move the character to find the shape center mark.

Operation: Modify the character’s shape center. For example, if you want to set the character's cat ears as the center of the kitten's shape, move the kitten's ears to the shape center mark.

The above is the detailed content of How to use the coordinate system in Scratch. For more information, please follow other related articles on the PHP Chinese website!




