
今天小编学到了Photoshop CS5 发布时新增的功能,小名「操控变形」,有多厉害呢,小编花了点时间研究了一下
今天小编学到了Photoshop CS5 发布时新增的功能,小名「操控变形」,有多厉害呢,小编花了点时间研究了一下,先上效果图:

小木偶被我欢乐地改变了姿势,教程开始:
一、打开素材图,小编百度了一张,如下(提醒:背景最好是纯色的,便于使用)

二、双击背景层转成普通图层(或者Ctrl+J 复制图层),魔术橡皮擦一点:

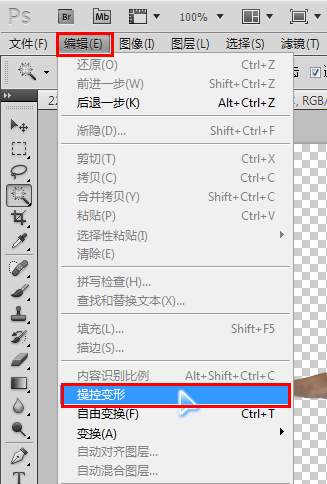
紧接着右击图层将其转换为智能对象,然后编辑 → 操控变形:

三、童鞋们可以看到网格线了,为了方便,你也可以取消它,然后给关节部位、重点部位定上点(摁住Alt可以删除点),就像这样:

小解释:

浓度越高,精细度越高;图钉深度可以使变形置前或置后,很简单,小伙伴们试试就知道咯
好了,现在你可以随意发挥想象力去操控你的木偶了!除此以外,此功能还可以用于丝带的造型、马路上的斑马线等等,总是,不要吝啬你的想象力,尽情发挥它吧~
作者:@承志Rt
转载请注明优设网原文出处,谢谢各位小编们~
================第二枚教程================
或许卡通人物的变形您还觉得不够直观,那么下面我们再继续教您制作一个真人的:)

一、新建一个副本图层,并抠去背景色,如图所示。(抠图这里不详细说了)
推荐一个抠图工具:PS抠图神器:KnockOut 2.0汉化版下载及教程

二、在副本图层单击 右键 —— 转换为智能对象

三、菜单栏 “编辑” —— “操控变形”

四、人物图像的身体就会有网格出现。

五、工具看上面我们可以通过选项改变网格的浓度程度,点越多,细节可以调整的更好。

六、调整好以后我们可以在网格上点右键 —— 然后隐藏网格

七、然后在人物主要关节处单击鼠标左键添加图钉(就是一个黄色的圆点)通过这些圆点,我们就能够改变人物肢体的位置了。

八、按住alt键,当图形形状变化成剪刀样子的时候就可以删除该点。(黄色圆点中有黑色的小点的是表示该点为当前选中的点)

九、按住alt键,鼠标稍微远离一点黄色的圆点,就会出现一个圆,我们就可以旋转来控制关节。

十、转动要细致耐心一点,一次不到位可以多次,还可以通过改变图钉的文字来进行调整。
这是我们转动过后的图其他的四肢我们都可以通过这样的方法来变形。

十一、我们来看看原图和变形后的对比图。这个变形的功能,还有其他的功用,比如做艺术字体的时候可以改变比划的弯曲等等。还有其他的妙用之处,还有待于大家一起来发现~~~

注意事项
如果是做人物肢体变形的话,需要注意的是变形的肢体必须是不和身体重合的,肢体与肢体之间也是有空隙的。
如果变化的过程中肢体出现交叉的现象,需要调整肢体前后的位置,我们可以在需要设置的肢体上右键,右键菜单里面会有”后移一层”的选项,就可以调整了。
 Eth price trends today
Eth price trends today
 What is the website address of Ouyi?
What is the website address of Ouyi?
 How to use the print function in python
How to use the print function in python
 How to import data in access
How to import data in access
 Domestic Bitcoin buying and selling platform
Domestic Bitcoin buying and selling platform
 How to solve the problem that laptop network sharing does not have permissions?
How to solve the problem that laptop network sharing does not have permissions?
 What is the name of the telecommunications app?
What is the name of the telecommunications app?
 What does Xiaohongshu do?
What does Xiaohongshu do?




