
Long-standing problem: How to place text under the picture and add an occlusion effect? Do not worry! PHP editor Xigua brings you detailed sharing of techniques for adding occlusion effects to PR text. Whether it’s web design or marketing, this technique allows you to easily enhance your visuals. The detailed content below will answer your questions one by one, allowing you to easily master the blocking skills of PR text!
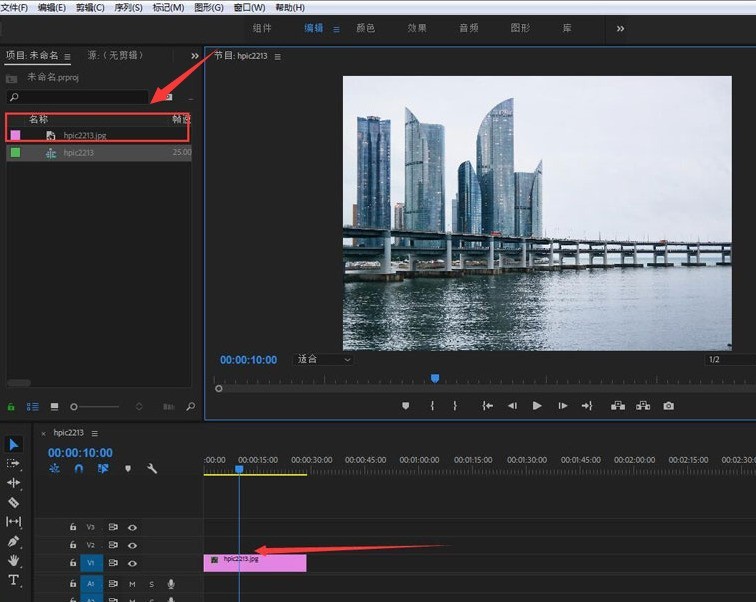
1. Import picture materials and drag and drop them onto the timeline

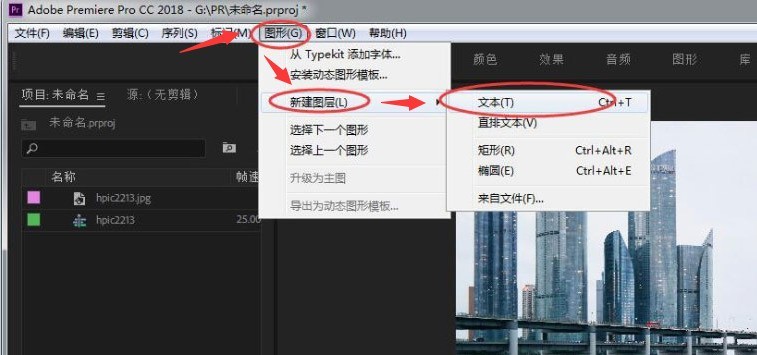
2. Click the graphics menu to create a new text layer

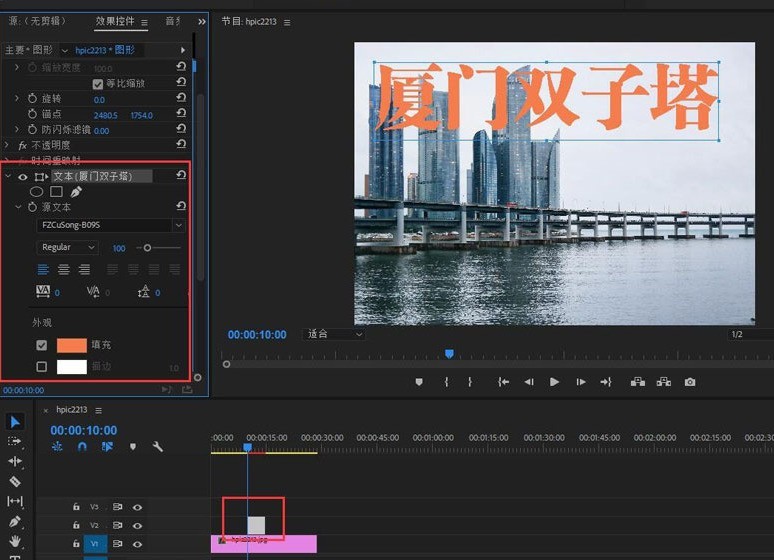
3. Enter the text content as shown in the picture below, and adjust the font size and color appropriately

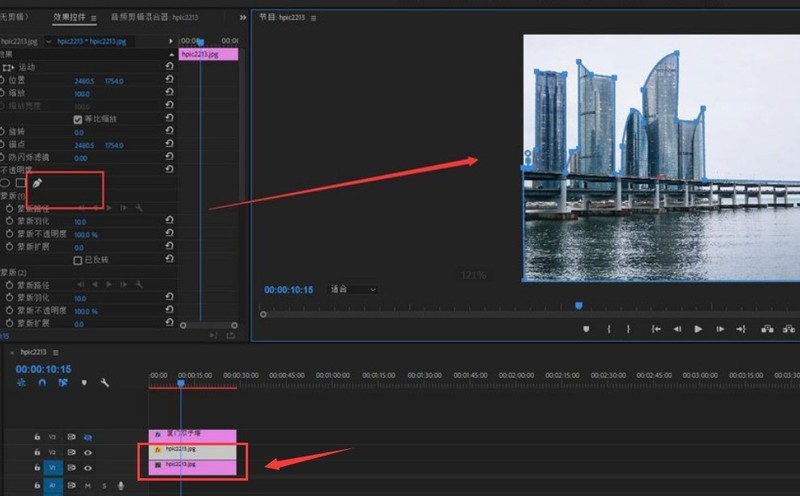
4. Press the Alt key on the keyboard to copy the picture material and modify the copy layer opacity, and use the pen tool to outline the architectural mask

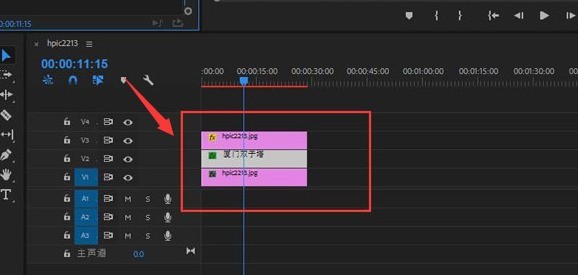
5. Finally, in the timeline, place the text layer below the background image

The above is the detailed content of How to place PR text below the picture_Sharing tips for adding occlusion effect to PR text. For more information, please follow other related articles on the PHP Chinese website!




