
How to make the photo frame swing animation in AE? PHP editor Zimo brings you a detailed guide to making photo frame swing animation in AE. If you'd like to make your photo frame move in your videos, this article will give you step-by-step instructions to help you achieve this effect easily. Continue reading below to learn how to create an eye-catching photo frame swing animation using AE!
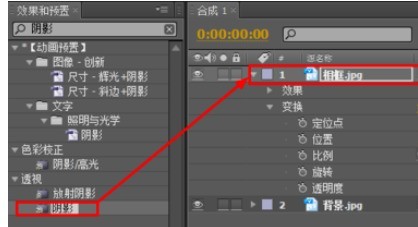
Search for the [Shadow] effect in the [Effects & Presets] panel and drag it to the [Photo Frame.jpg] layer.

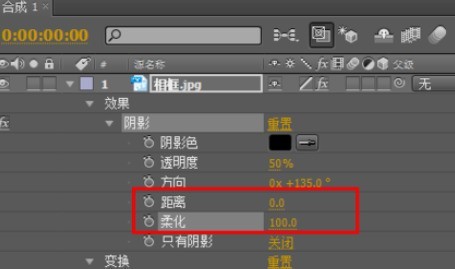
Select the [Photo Frame.jpg] layer, and then set [Distance] to 0 and [Softening] to 100 in the [Effect Control] panel. The effect is as shown below.

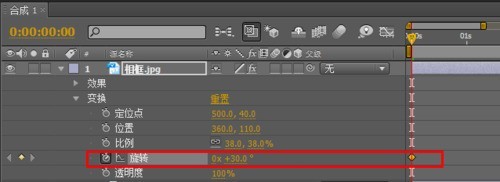
Open [Transform] under the [Photo Frame.jpg] layer, drag the timeline to the starting frame, and click the keyframe in front of [Rotate] to turn on automatic Keyframe, then set [Rotation] to 30 degrees.

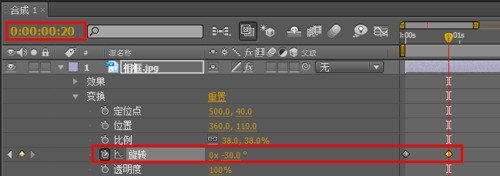
Drag the timeline to the 20th frame and set [Rotation] to -30 degrees.

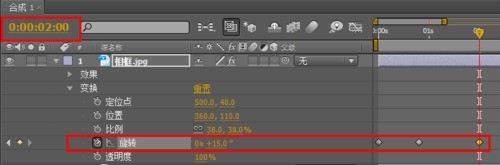
Finally drag the timeline to the 2nd second and set [Rotation] to 15 degrees.

Drag the timeline to frame 3 seconds 05 and set [Rotation] to -15 degrees. Then drag the timeline to the 4th second and 15th frame, and set [Rotation] to 5 degrees.
At this point drag the timeline slider to see the final effect.

The above is the detailed content of How to create photo frame swing animation in AE. For more information, please follow other related articles on the PHP Chinese website!




