
Geometry Sketchpad, as a widely used geometric drawing software, has the function of drawing number axes, providing convenience to users. However, the method of plotting a number line can be confusing to first-time users of the software. This article is carefully organized by PHP editor Xiaoxin. It will introduce the drawing method of the number axis in the geometric sketchpad in a simple and easy-to-understand manner, helping you to easily draw accurate and clear number axes. Read on below for a detailed step-by-step guide.
1. Increase and decrease scales
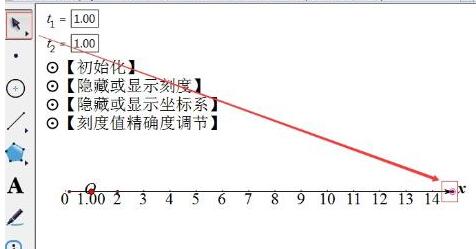
Click the [Move Arrow Tool] on the left toolbar and drag left and right on the direction arrow on the right side of the number axis to reduce or increase the number of scales.

2. Determine the origin of the coordinates
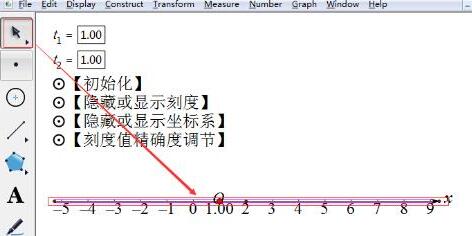
The default coordinate origin of the coordinate axis is at the far left. To adjust the position of the coordinate origin, click [Move] on the left toolbar. Arrow Tool], press and drag left and right on the number axis to move the coordinate axis left and right but the origin will not move.

3. Move the number axis
Click the [Move Arrow Tool] on the left toolbar, press and hold the origin of the number axis coordinates, and drag up, down, left, and right to move up, down, left, and right The position of the number line.

The above is the detailed content of Method of drawing number axis in geometric sketchpad. For more information, please follow other related articles on the PHP Chinese website!




