
Are you troubled by the problem of pressure failure when using the Pen Tool in Photoshop CS6? PHP editor Xigua has prepared detailed solution techniques for you to help you solve this annoying problem easily. Read on to learn about common causes of pressure failure and their solutions to get your pen tool functioning properly again.
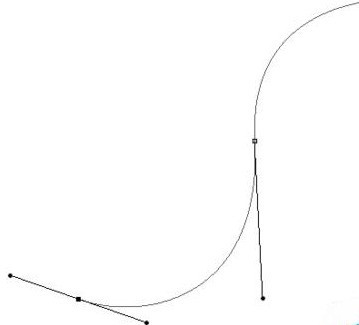
Open the ps cs6 software and of course draw a path.

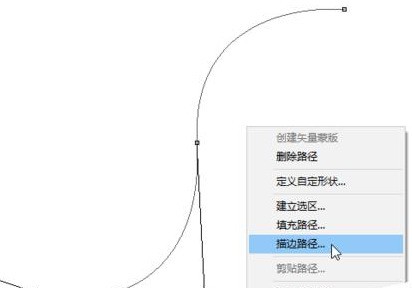
The next normal thing is to directly right-click under the pen tool and select [Stroke Path] to stroke the path.


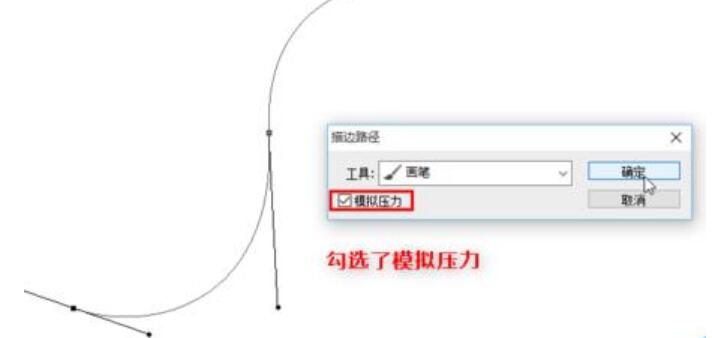
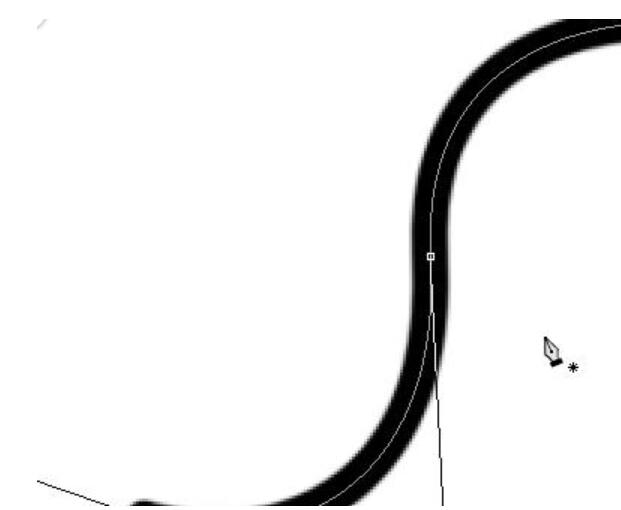
The problem you may encounter at this time is that the [Simulate Pressure] option is checked, but after confirmation, the path traced does not have the effect of simulating pressure, but A line of equal thickness from beginning to end.

So how should we solve this problem? It's very simple. In fact, it's just because our brush options have not been adjusted properly. After the adjustment is completed according to the following process, the lost pen pressure can be easily recovered.
Still the same path

Before stroking, we first select the brush tool, and then press the F5 shortcut key on the keyboard to open the brush preset panel.
Note: Be sure to select the brush tool, otherwise the brush preset cannot be set
Then we check [Shape Dynamic] in the brush preset panel and set the [Size] Jitter] is [pen pressure].

Next we select the pen tool again, and then try to stroke the path (remember to check the pen pressure), has the pen pressure returned?
The above is the detailed content of Tips to solve the problem of pressure failure of ps cs6 pen. For more information, please follow other related articles on the PHP Chinese website!




