
JQuery has many pop-up box plug-ins, and boxy should be regarded as one with good functions and effects. Let’s take a look at a rendering first.

Alert and Confirm pop-up boxes are often used in web development. On the delete button in Asp.Net, we often add a confirmation prompt for deletion to avoid accidentally deleting data, just like the picture above. We usually write code like this.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
The above code is very simple. There will be two buttons in the confirm pop-up box. Click OK to return true, and click Cancel to return false. There is also a confirm method in the boxy plug-in, the calling code is as follows:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
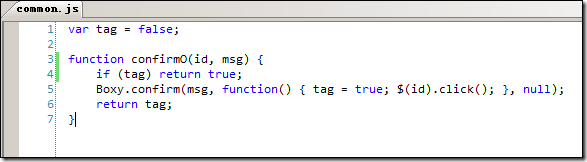
Boxy's confirm method has three parameters: the confirmation information content, the callback function for clicking OK in the pop-up box, and some setting items such as the title. If return false is not added to the above code, the pop-up box will flash, and then the acquired event of the delete button will still be executed. With the addition of return false, the background event will not be executed regardless of whether you click OK or cancel. This obviously does not meet our requirements. It seems that we can only think of a callback function after clicking OK. You can encapsulate Boxy's confirm in a public js file:

The calling code of the page is as follows:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
After this modification, the server event will be executed when the OK button of the pop-up box is clicked.
The above is the entire content of this article, I hope you all like it.




