
php editor Yuzai will introduce to you a tutorial called "Photoshop One-inch ID Photo Layout Operation Steps". Whether you are applying for a passport, ID card or student ID card, you need an ID photo of appropriate size. This tutorial will explain in detail the steps for formatting ID photos using Photoshop software, so that everyone can easily edit and print ID photos that meet the requirements. Let’s learn together!
1. First, import the one-inch photo into Photoshop. If the size of the ID photo is wrong, it needs to be re-cropped and edited. The size of the normal ID photo is 2.5 cm wide, 3.5 cm high, and 300 pixels.
2. After cropping, click [Edit]-[Canvas Size] shortcut key CTRL ALT C.
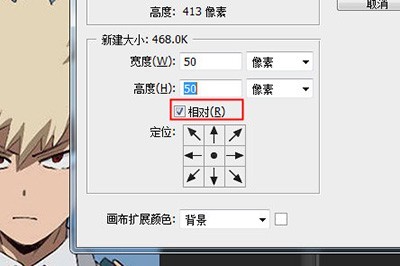
3. In the new size, check [Relative], and then set the width and height to 50 pixels respectively.

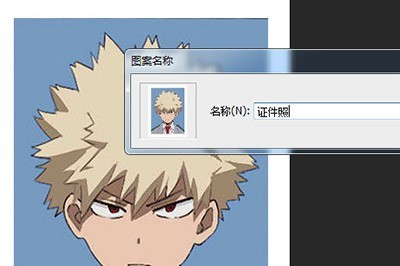
4. Click [Edit]-[Define Pattern] to set the ID photo as a pattern and save it.

5. Create a new blank canvas with a size that is a multiple of the one-inch photo, such as 12.5 cm wide and 17.5 cm high. The pixels are 300.
6. Finally, use the paint bucket tool or the quick fill tool (SHIFT F5) to fill in the content and select the previously saved ID photo pattern. The layout of your ID photo is ready.

The above is the detailed content of Steps for formatting one-inch ID photos in Photoshop. For more information, please follow other related articles on the PHP Chinese website!




