
php editor Youzi introduces: WPS uses SmartArt to create a vertical block list in detail. You can easily make attractive and clearly structured vertical block lists with the SmartArt feature in WPS to make your documents more vivid and clear. Next, we will introduce in detail how to use the SmartArt function in WPS to quickly and easily create a beautiful vertical block list to make your document content more prominent and attractive.
1. Open wps, enter the main page and click New.

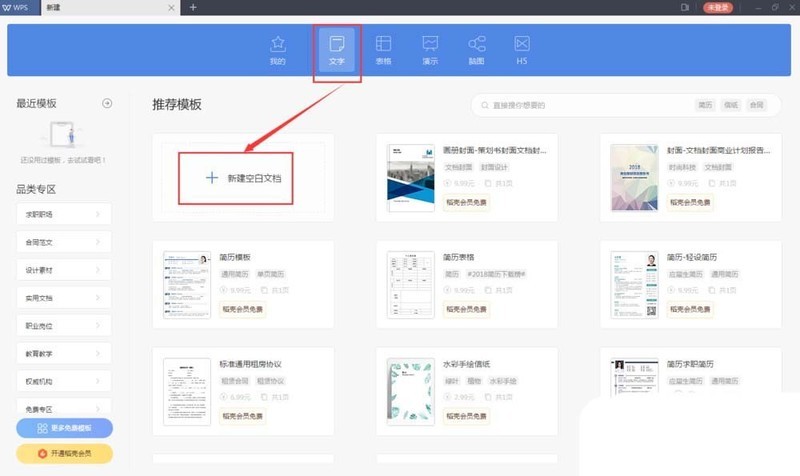
2. Click text and select New Blank Document.

3. Enter the wps text editing main page.

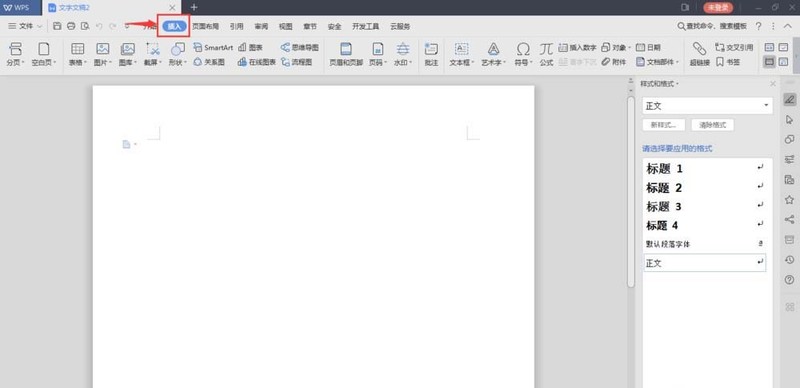
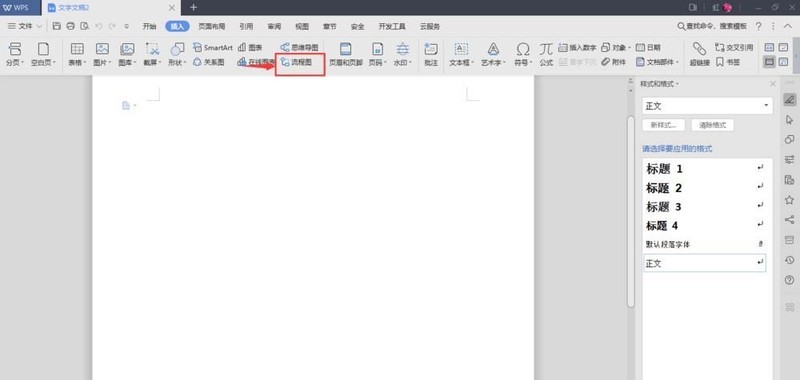
4. Select the Insert menu in the menu bar.

5. Find and select smartart.

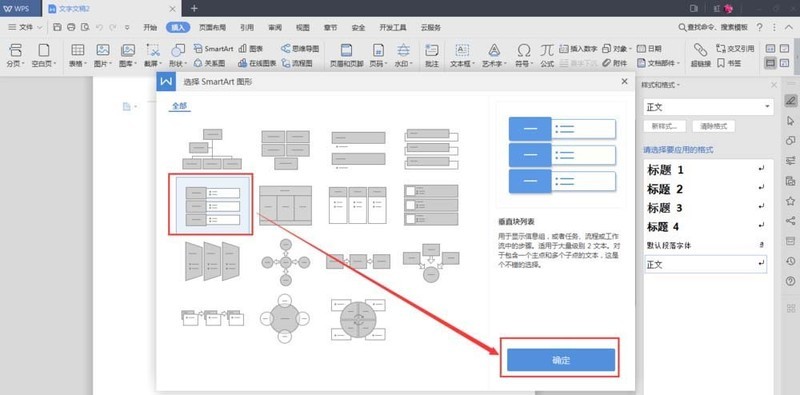
6. Select the vertical block list and press OK.

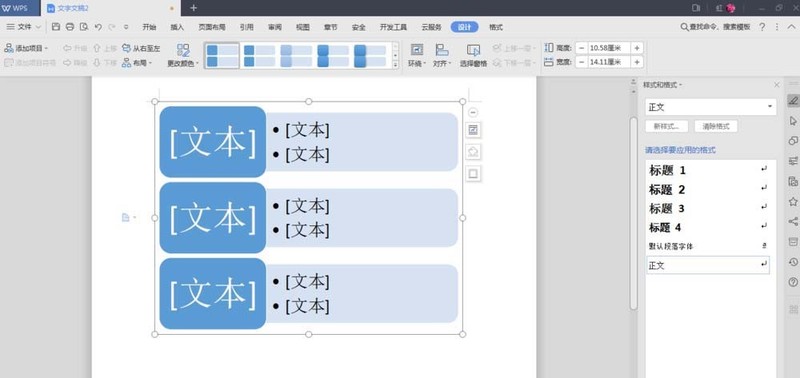
7. Insert an empty vertical block list.

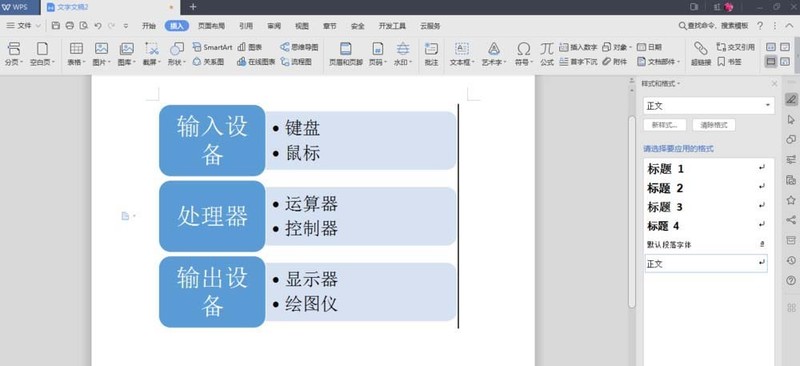
8. After filling in the required text, create a new vertical block list in wps.

The above is the detailed content of Detailed method of making vertical block list in wps using smartart. For more information, please follow other related articles on the PHP Chinese website!
 wps replacement shortcut keys
wps replacement shortcut keys
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 Data encryption storage measures
Data encryption storage measures
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 vb.net tutorial
vb.net tutorial
 The role of isset in php
The role of isset in php
 How to recover permanently deleted files on computer
How to recover permanently deleted files on computer
 The difference between ipv4 and ipv6
The difference between ipv4 and ipv6




