
php editor Strawberry will share with you an article today about how to use PPT to design Rubik's Cube renderings. In our daily work, we often need to make PPT to display work results or make reports. How to use Rubik's Cube renderings to enhance the visual effect of PPT and make the content more vivid and interesting is a question that many people are concerned about. Below, we will introduce in detail how to use Rubik's Cube renderings in PPT to make your presentation more attractive.
1. Open PPT and create a blank presentation.

2. Insert a square.

3. Copy multiple squares and combine them into a whole, which is also square as a whole.

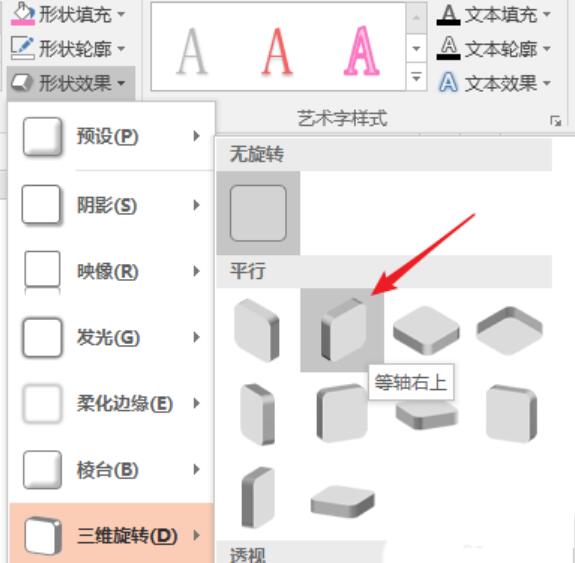
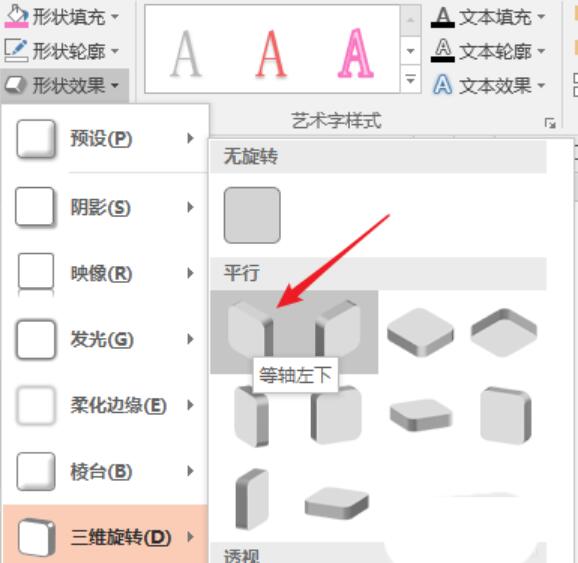
4. Rotate the combined graphics three-dimensionally in an isometric upper-right direction.

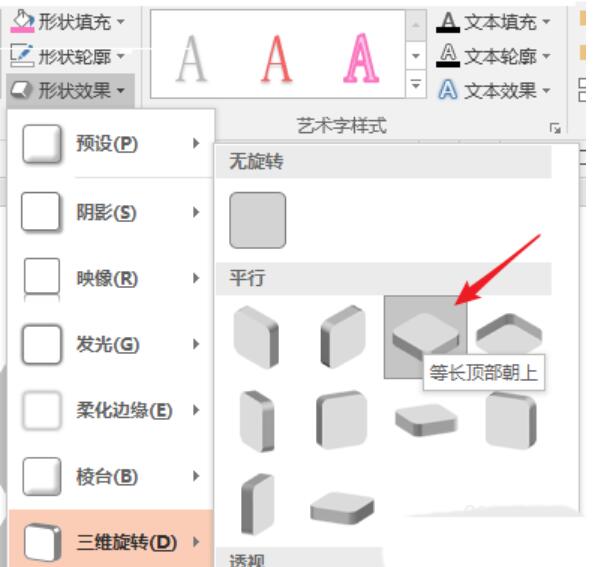
5. Copy the combined shape and perform a three-dimensional rotation with the top of the same length facing upward.

6. Move the position of the combined graphics to get two sides of the Rubik's Cube.

7. Copy another combined shape and perform isometric lower-left three-dimensional rotation.

8. Similarly, if you move the position, you will get another side.

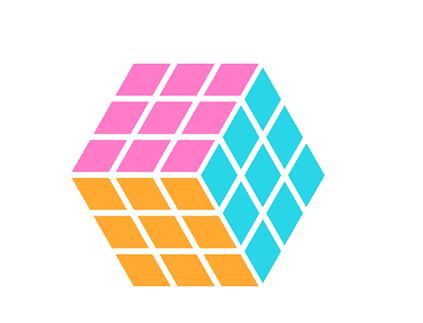
9. Finally, set the theme color for the combined shape of each face to get the final effect.

The above is the detailed content of How to operate PPT design Rubik's Cube renderings. For more information, please follow other related articles on the PHP Chinese website!




