
PPT board beautification has always been an important aspect that needs to be paid attention to when making presentations. Page ribbon design can add a lot of color to PPT. When designing PPT pages, clever use of ribbon elements can enhance the overall visual effect and make the content more lively and interesting. This article will introduce how to use ribbon design to beautify PPT layout and make your presentation more attractive. Follow PHP editor Xigua to explore the charm of page ribbon design!

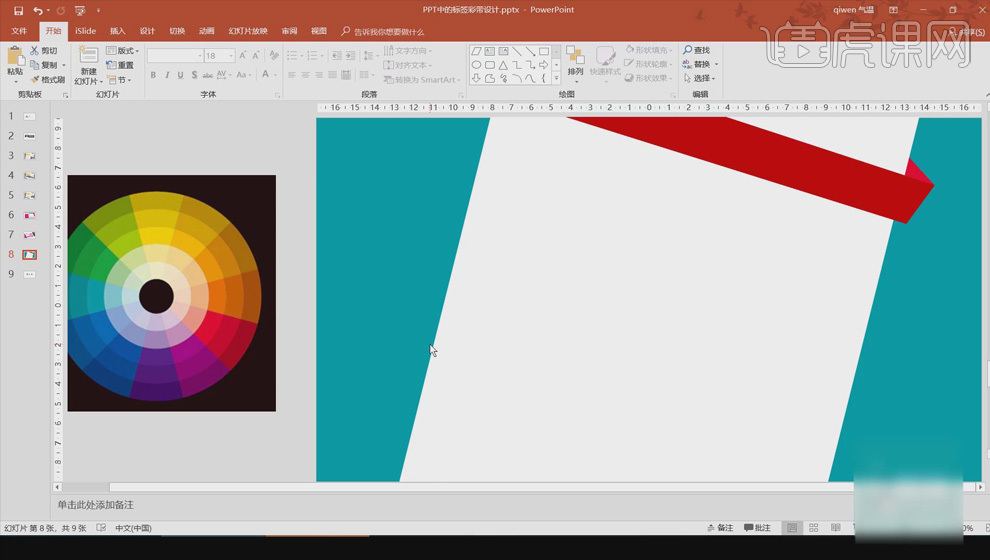
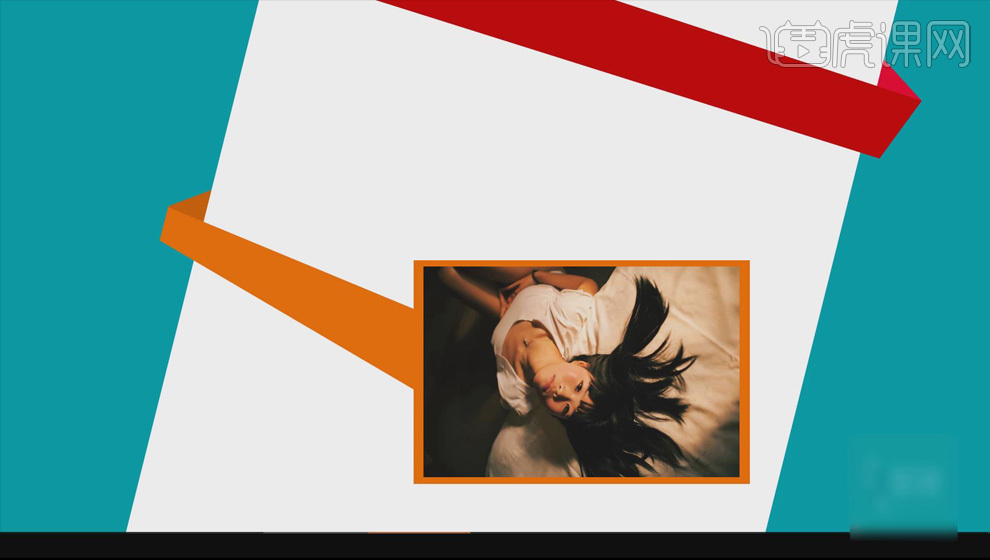
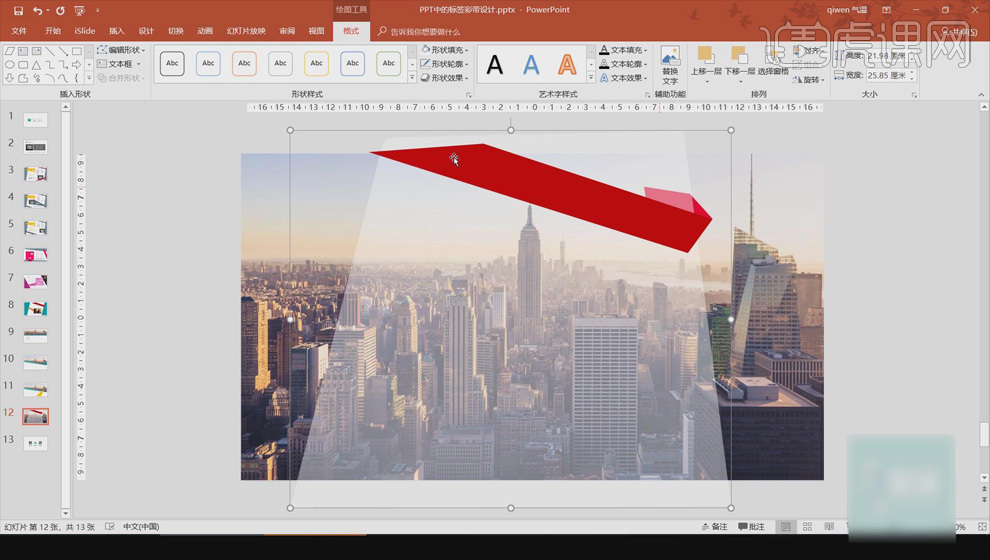
2. Use [Arbitrary Polygon] to draw the shape, [Shape Fill] is dark red, [No Outline]; when in contact with the white shape Draw an irregular shape on the edge, fill it with a slightly brighter red, right-click and [Send to Back] to create an origami effect.

3. Use the same method to draw the origami effect below; insert the picture, draw the shape with the rectangle tool, set [Shape Fill] to orange, right-click [As for Bottom], move to the bottom of the picture.

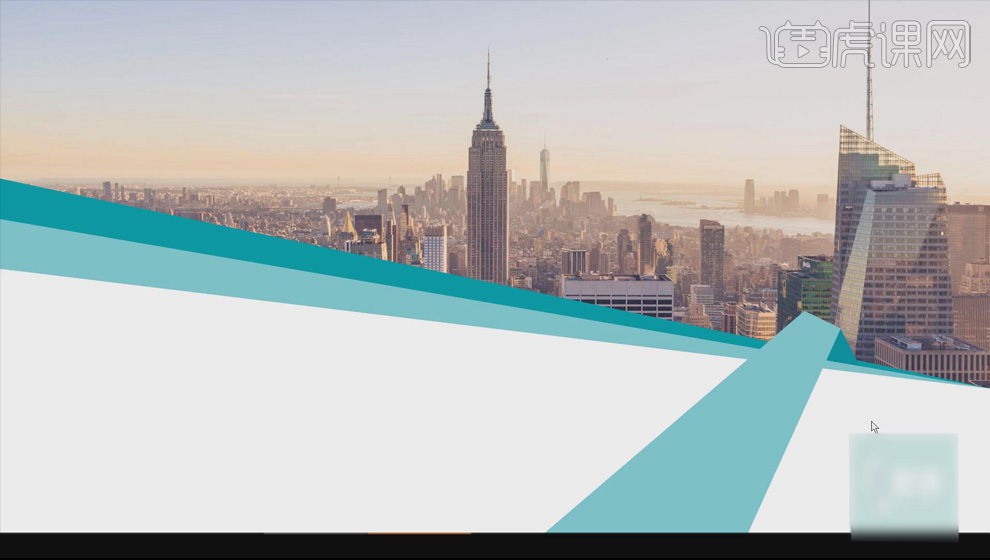
#4. Insert the picture into the blank slide, use [Arbitrary Polygon] to draw the shape, [Shape Fill] is blue; draw the shape again , the vertices on the right are at the same position; fill them with different colors to get the following effect.

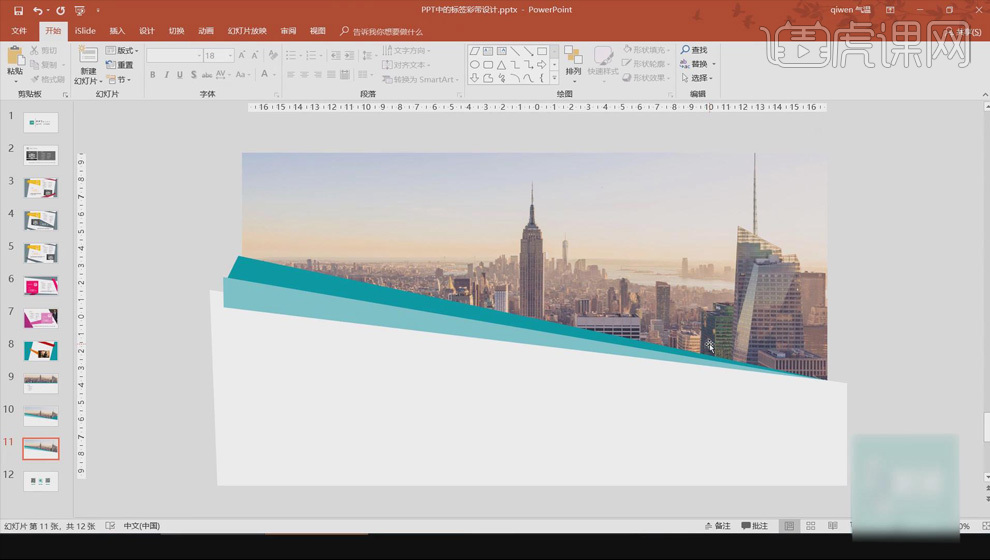
5. Also use the [Free Polygon] tool to draw the origami effect, right-click [Send to Back] to adjust the position of the shape.

6. Shape a white irregular shape, click [Shape Fill], [Other Color Fill], lower the opacity to create a translucent effect .

The above is the detailed content of PPT board beautification: page ribbon design. For more information, please follow other related articles on the PHP Chinese website!




