
php editor Banana will introduce you to the usage of PPT small icons and layout settings. When making PPT, small icons are very important elements, which can enhance the visual effect of the slide and enhance the effect of information transmission. Through reasonable layout settings, the entire PPT can be made more beautiful and easier to read. When using small icons, you need to pay attention to choosing the appropriate icon style and size, maintaining style consistency, and avoiding overuse. At the same time, reasonable layout settings, including the distance and alignment between text and icons, can make the PPT content clearer and easier for the audience to understand and accept.
What if we ourselves also want to add some interesting icons to the PPT? Do we need to insert pictures or draw them ourselves? Of course not, we can set relevant small ppt icons in ppt. How to set it up specifically? Let’s take a look at the specific methods!
The steps are as follows:
1. The main titles of this lesson are graphics and icons.

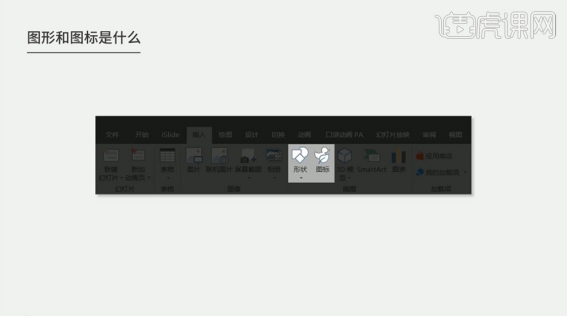
#2. What are graphics and icons? Click [Insert] on the menu bar, click [Shape Tool] and [Icon Tool] to draw the required graphics and icons. The specific menu instructions are as shown in the figure.

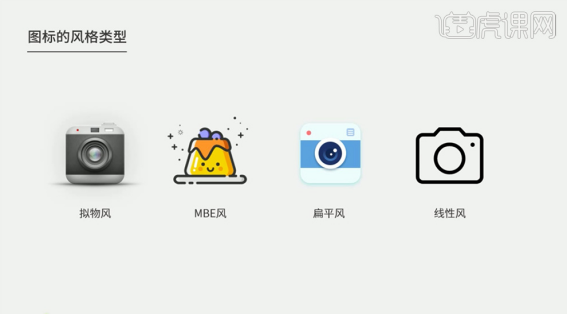
#3. The style types of icons are mainly divided into four types: quasi-object style, MBE style, flat style, and linear style. The specific reference diagram is shown in the figure.

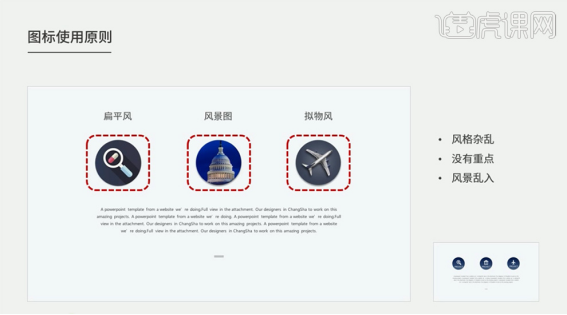
#4. The principle of using icons in the layout is that multiple styles cannot appear at the same time, which may easily cause confusion in the layout. The specific display is as shown in the figure.

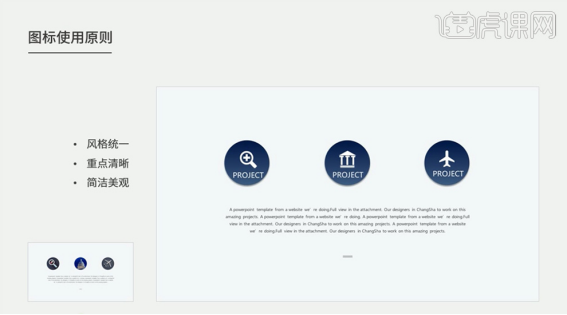
#5. The unity of icons can make the layout look more concise and beautiful, with clear focus and unified style. The details are as shown in the figure.

6. The principles for using icons in the same PPT are divided into two types: flat style and linear style. The specific display is as shown in the figure.

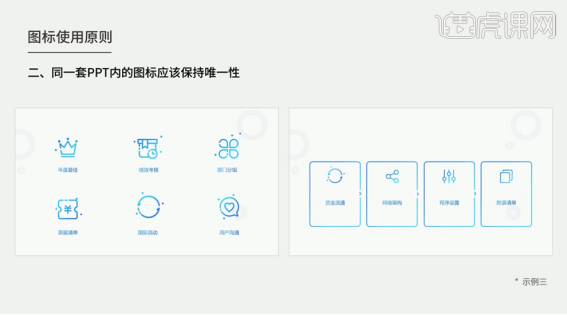
#7. Principles of Icon Usage: Icons in the same set of PPT should remain unique to make the layout style unified and clear. The specific display is as shown in the figure.

#8. The format of icons is mainly divided into two types: bitmap and vector, and they are distinguished by different file suffix names. The specific display is as shown in the figure.

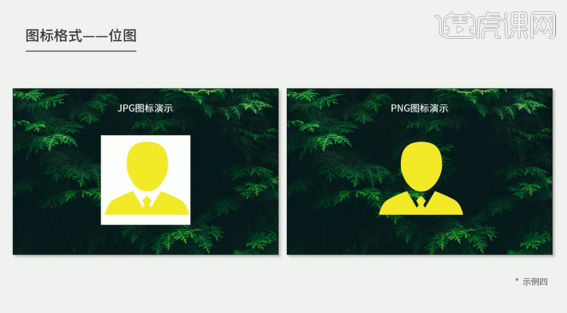
9. Bitmap icon format. Bitmaps are mainly divided into JPG and PNG. The difference between the two different file suffixes is as shown in the figure. The icons in JPG format have a background color, while the PNG format has a transparent background for easier use. The specific icon display effect is as shown in the figure.

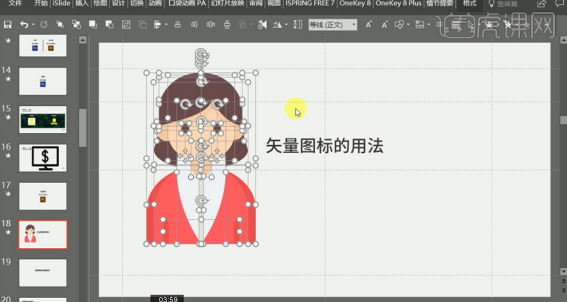
10. The main weakness of bitmaps is that modification is complicated and requires special software modification. After enlarging the image, the pixels will be low, which is not conducive to layout adjustment. Vector icons will not be distorted no matter how large they are. [Open] the vector icon software, [Select] the icon, drag it into the PPT screen, right-click [Ungroup] twice. The specific display is as shown in the figure.

11. The shape, size and color of vector icons can be modified at will in PPT. If errors occur during deformation, they will mainly appear in the version of the software. The specific choices are shown in the figure.

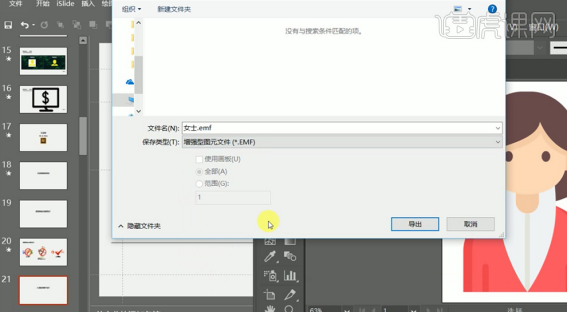
#12. If the deformation is caused by non-software reasons, [Open] the vector software, click [File] - [Export], and save it as a document in EMF format. The specific operation is as shown in the figure.

13. [Return] PPT, click [Insert], select the EMF format icon, right-click [Icon] - [Ungroup] twice, and re-group the icon edit. The specific effect is shown in the figure.

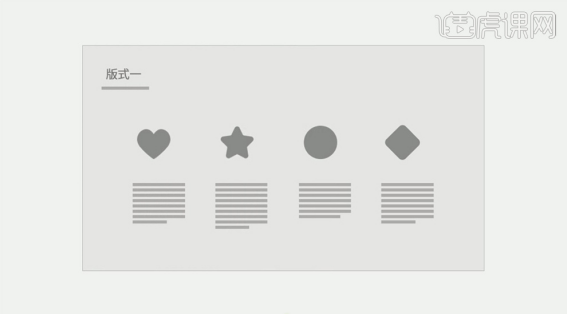
#14. Icon layout 1. Arrange the positions of text and icons according to the content of the text and the neatness of the screen. The specific display is as shown in the figure.

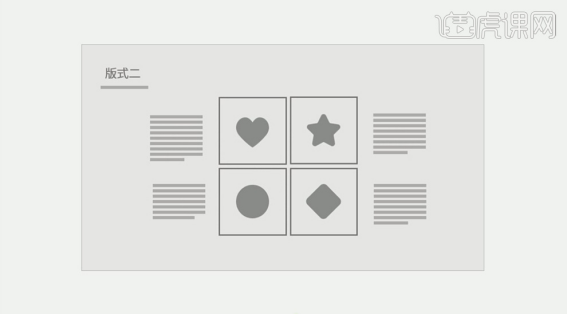
#15. According to the content of the layout, arrange the icons in a centralized manner and surround the icons with text. The specific effect is shown in the figure.

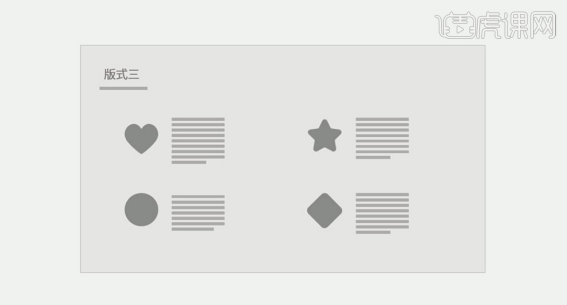
#16. The third format uses text and icons arranged left and right, with the icons on the left side of the text. The specific display is as shown in the figure.

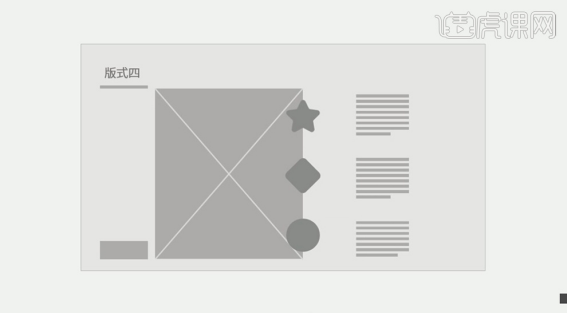
#17. The fourth format is that icons and text are arranged vertically on the page to highlight the theme of the page. The specific display is as shown in the figure.

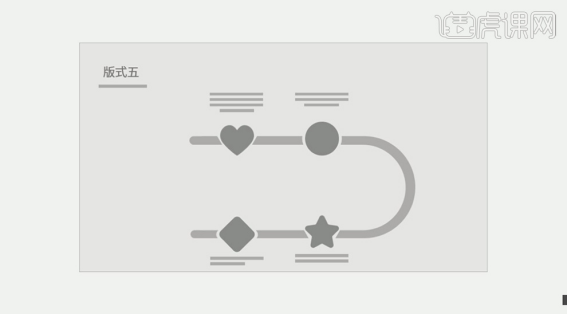
#18. The fifth layout is a linear arrangement of colorful icons and text, suitable for process and time layout arrangement. The specific display is as shown in the figure.

#19. The LOGO arrangement method for arranging icons in the layout uses the same arrangement as the text. The key is to arrange them neatly to highlight the neatness of the entire layout. One of the specific arrangements is shown in the figure.

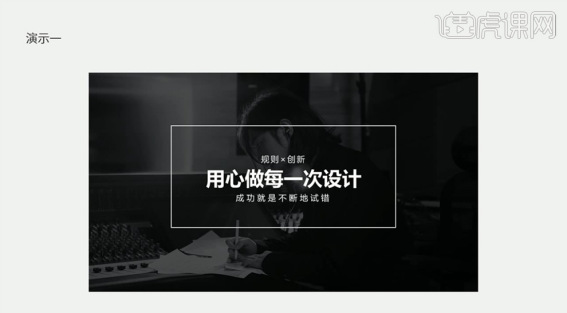
#20. The application of icons in the background and the arrangement of text in the layout. The specific display is as shown in the figure.

21. The search paths for icons include: Alibaba vector icon library, TheNouProject, IcoMoon APP icon website, Human Pictogram2, and Instant Logo Search.

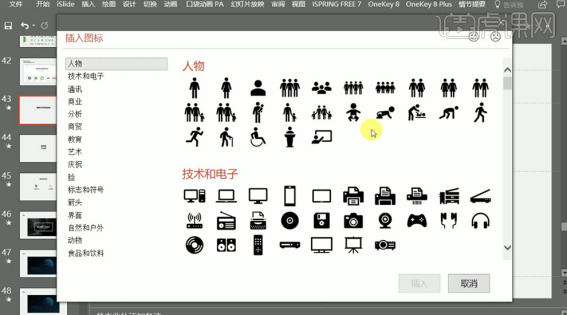
22. Click [Insert]-[Insert Icon], Microsoft has its own icon library. The specific display is as shown in the figure.

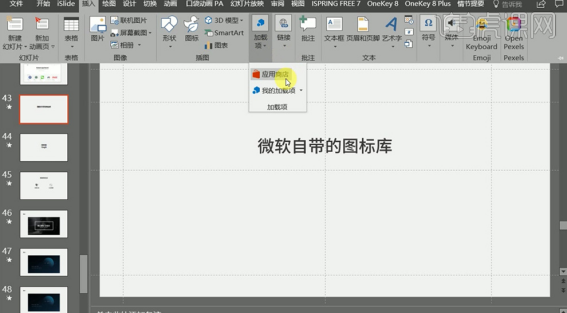
#23. Click [Insert] - [Add-ins] - [App Store] to get the required icon. The specific operation is as shown in the figure.

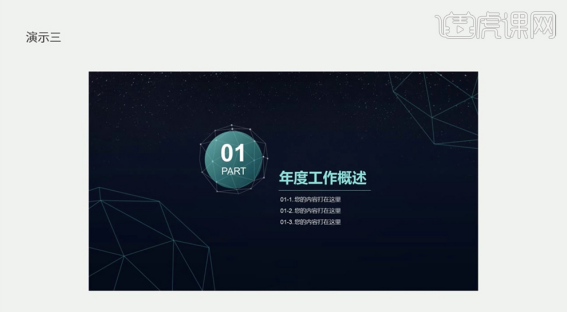
#24. The main function of graphics is to decorate and beautify the picture and enrich the layout. The specific function is shown in the figure.

#25. Add graphics around the text to combine it with the text. The case demonstration is as shown in the figure.

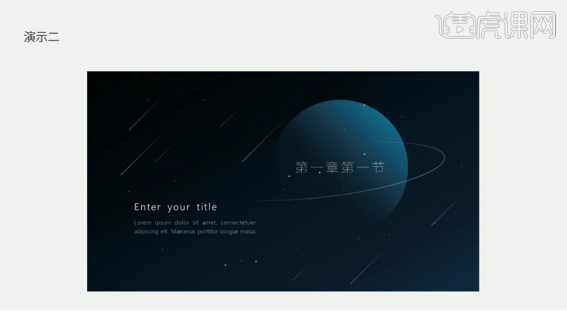
#26. Add starry sky graphics to the screen to enrich the entire layout. The specific effect is shown in the figure.

#27. Adding lines to appropriate positions on the layout can make the layout richer. The specific display is as shown in the figure.

The above steps are about setting and using ppt small icons. Once we learn it, we can set small icons in ppt. Learning to add small ppt icons can make our PPT richer! Students, hurry up and try it!
The above is the detailed content of What you need to know about the usage of ppt small icons and layout settings!. For more information, please follow other related articles on the PHP Chinese website!




