
php Xiaobian Yuzai teaches you how to create subtractive design and beautify charts through PPT, making your presentation more vivid and attractive. In PPT, subtractive design charts are a common way of displaying data, which can clearly and intuitively present the differences between data. Through some simple techniques and beautification methods, you can make subtractive design charts more beautiful and easier to read, and improve the overall presentation effect. Next, let’s learn how to make subtractive design beautification charts!





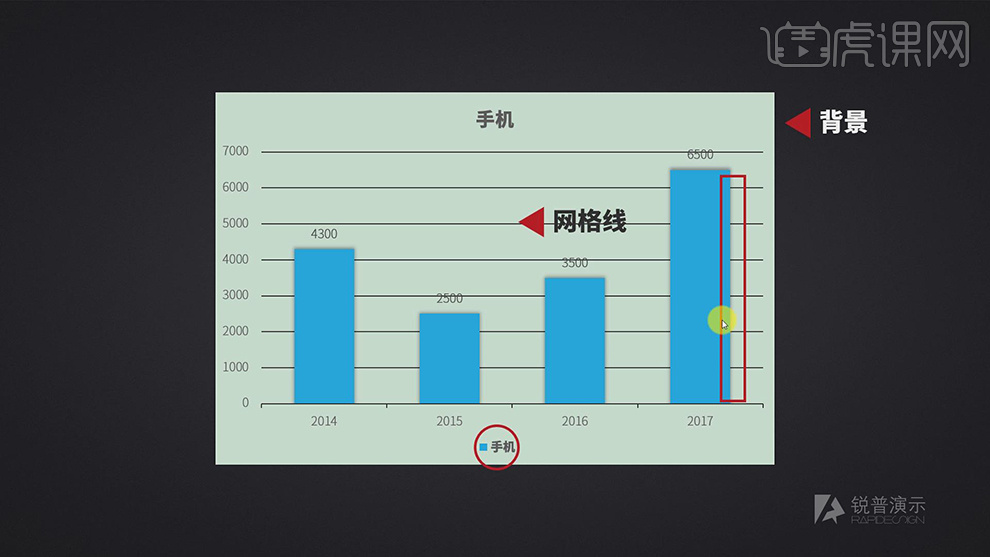
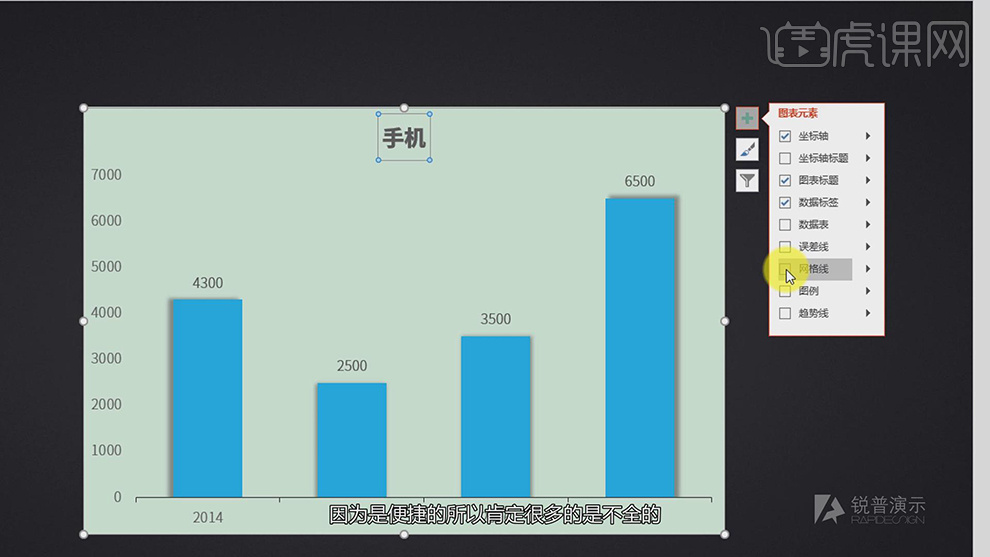
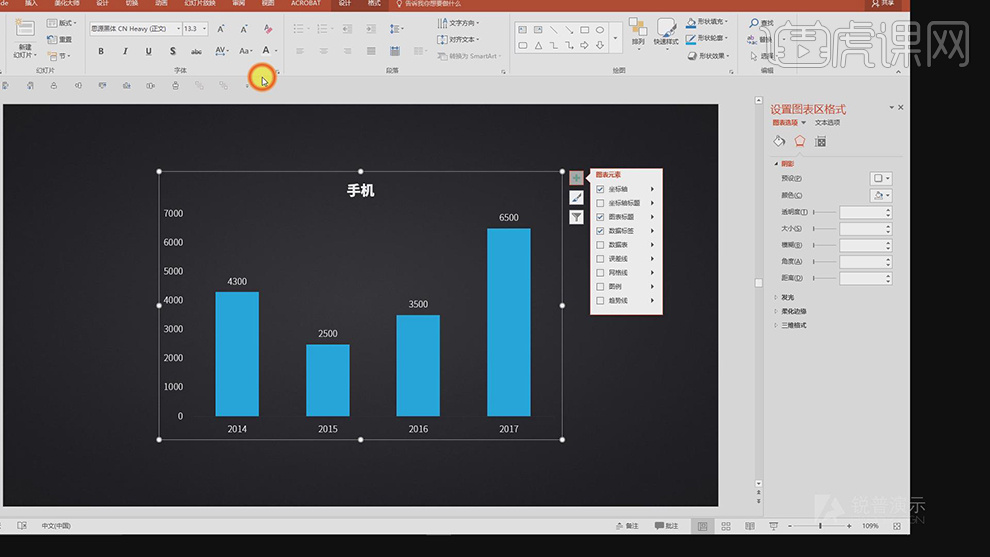
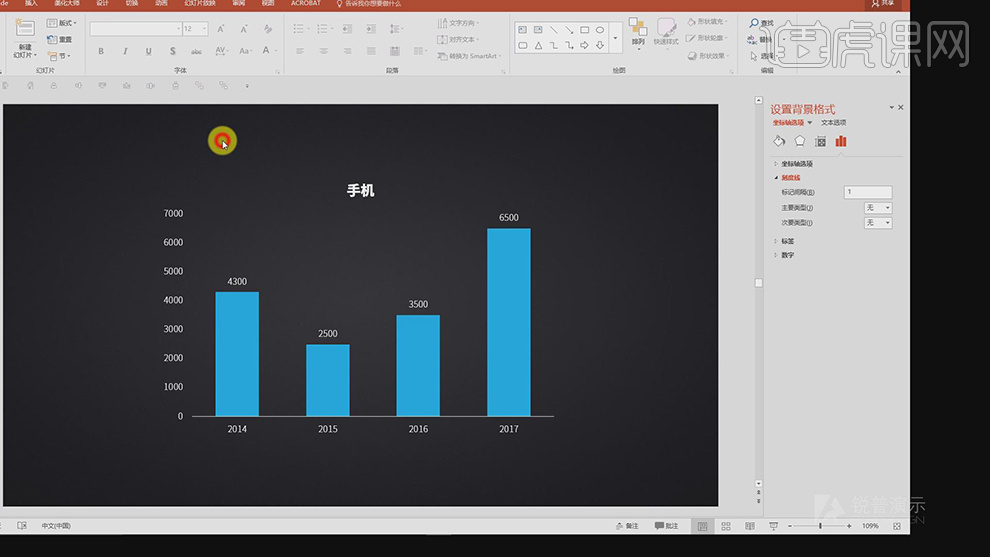
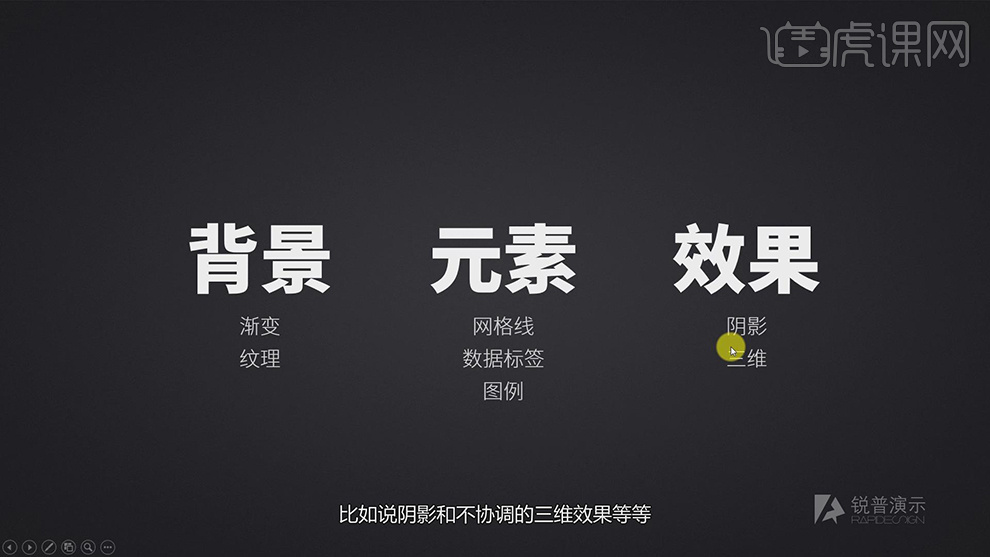
6. Delete the redundant background, delete the elements in the table, and delete the redundant effects, as shown in the figure.

The above is the detailed content of How to make subtractive design and beautify charts in PPT. For more information, please follow other related articles on the PHP Chinese website!




