
php editor Xiaoxin will introduce to you how to set the line spacing in the Xiumi editor. In the editor, through simple operations, you can adjust the spacing between lines of text to make the typesetting more beautiful and comfortable. Setting line spacing can make the document look neater and clearer, improving the reading experience. Next, we will introduce in detail the method of setting line spacing in Xiumi Editor, so that you can easily master the skills and improve editing efficiency.
1. First, click [My Xiumi] on the Xiumi homepage, as shown in the figure below.

2. Then in the interface that appears, click [Add new image and text], as shown in the figure below.

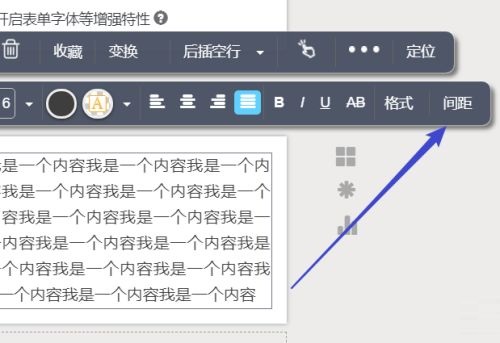
3. Then enter the title name and content in the newly created image and text, and click [Spacing] in the menu box that appears, as shown in the figure below.

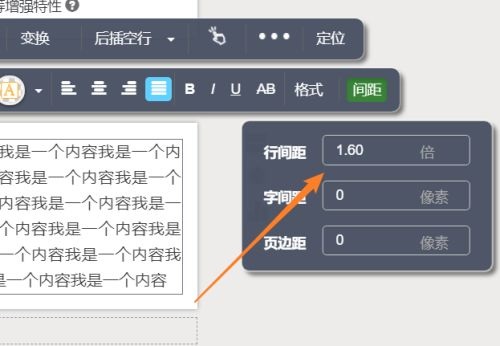
4. Finally, in the interface that appears, enter the value of the line spacing to complete the operation, as shown in the figure below.

The above is the entire content of how to set the line spacing in the Xiumi editor brought to you by the editor. I hope it can be helpful to everyone.
The above is the detailed content of How to set line spacing in Xiumi Editor - How to set line spacing in Xiumi Editor. For more information, please follow other related articles on the PHP Chinese website!




