
php editor Apple will introduce to you how to set the image format in QQ browser. QQ Browser provides a simple setting method to help users customize image formats. Through settings, users can choose the display format of pictures according to their needs to meet personalized needs. Next, we will introduce in detail how to set the image format in QQ browser so that you can easily master it.
Step 1: Double-click the desktop icon to open the QQ browser, as shown in the figure:

Step 2: After opening, click the Tools menu button in the upper right corner, as shown in the figure:

Step 3: In the tool menu that opens, click the Settings option, as shown in the figure:

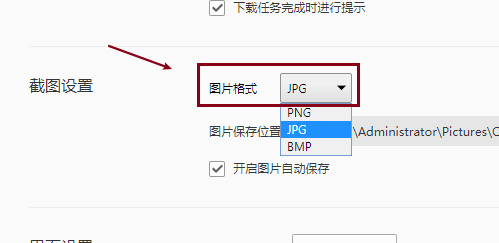
Step 4: On the settings page, click General Settings, as shown in the figure:

Step 5: In the picture format position on the right, select as needed, as shown in the figure:

The above is the detailed content of How to set the picture format in QQ Browser - How to set the picture format in QQ Browser. For more information, please follow other related articles on the PHP Chinese website!




