
php editor Yuzai brings you a tutorial on how to set the automatic first line indentation of PPT with two spaces. When making PPT, indenting the first line is a common typesetting requirement, which can make the text more neat and beautiful. However, manually adjusting the first line indentation of each paragraph is a time-consuming and labor-intensive task. Fortunately, PPT provides the function of automatically setting the indentation of the first line, allowing you to easily achieve the effect of two spaces. Next, we will introduce you in detail how to use the automatic first line indentation function of PPT to make your PPT layout more beautiful.
1. First open the slideshow file, select [Insert] at the top

2. After clicking, find [Text Box Settings] at the bottom 】

3. Write a paragraph of text in a blank slide

4. How to open the [Paragraph Style] above Select [Property Settings]

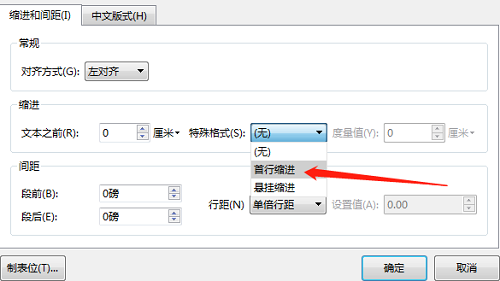
5. Click [Indent and Spacing] in the pop-up window, find the [Special Format] drop-down menu in [Indent] and select [First Line] Indent】You can

#After successfully setting the "First line indent", the first line of all text paragraphs in the PPT will be automatically indented, and you no longer need to do it yourself. Knocked on piece by piece. PPT is a very important office tool in our lives. Using it well can make your work more efficient. The above is the relevant tutorial I brought to you, I hope it can help you.
The above is the detailed content of How to automatically indent the first line of PPT. Tutorial on how to set two spaces.. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




