
How to enable the mouse super drag function in 2345 browser? We want to set up the mouse super drag function in the 2345 browser, where to do it! Mouse super drag is a very convenient function in the 2345 browser. It can directly drag the selected image or text on the web page. It is very convenient and practical. So how to operate it specifically? The editor has compiled the 2345 browser below. How to enable the super drag function of the mouse. If you don’t know how to do it, follow me below!
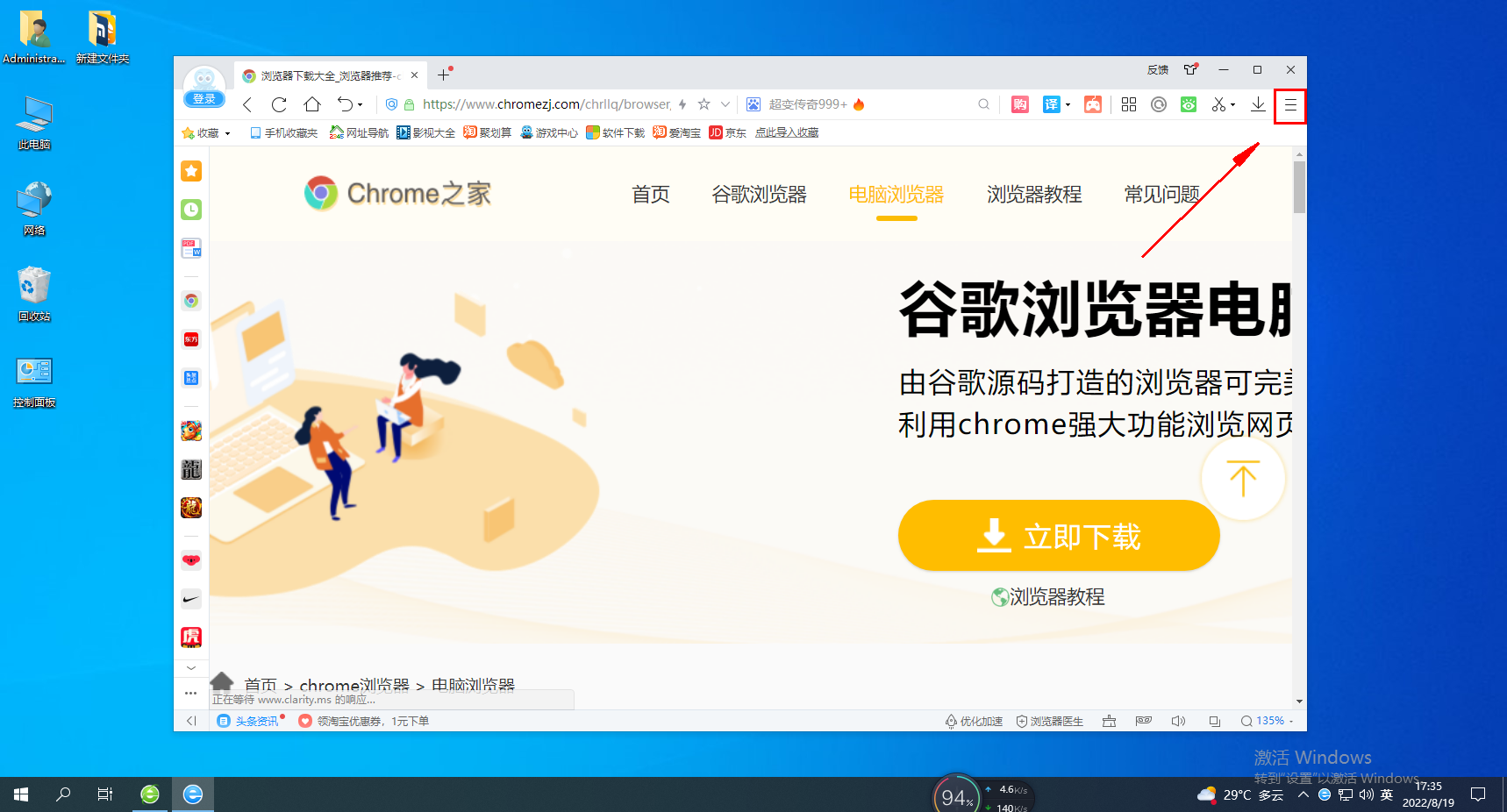
1. First open the 2345 browser. In the upper right corner of the link, you can see a "menu" window consisting of three horizontal lines. Use the mouse to click on the window. 
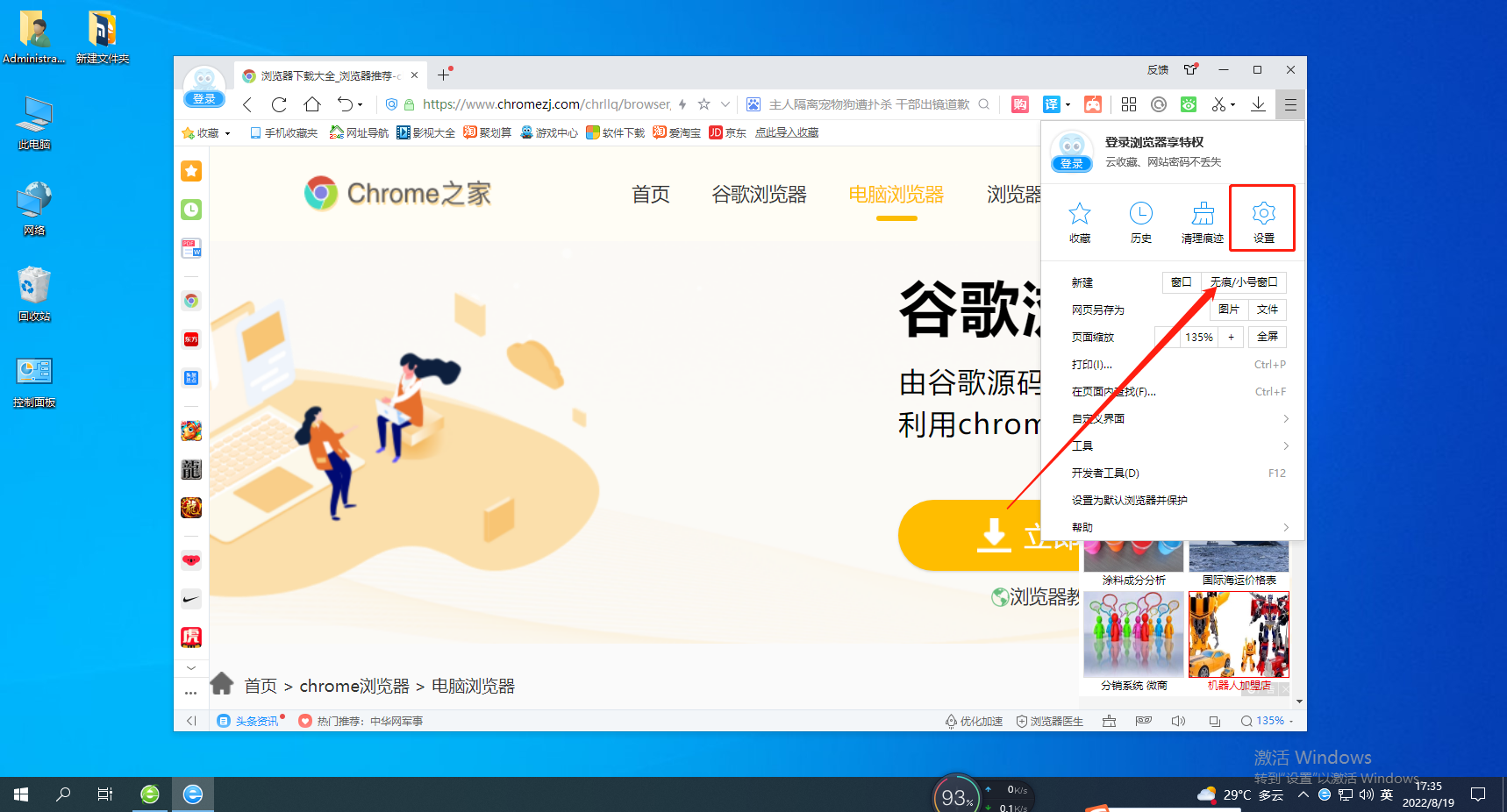
2. After clicking, the menu window of 2345 browser will pop up below. Click the "Settings" item in the window to open the settings page. 
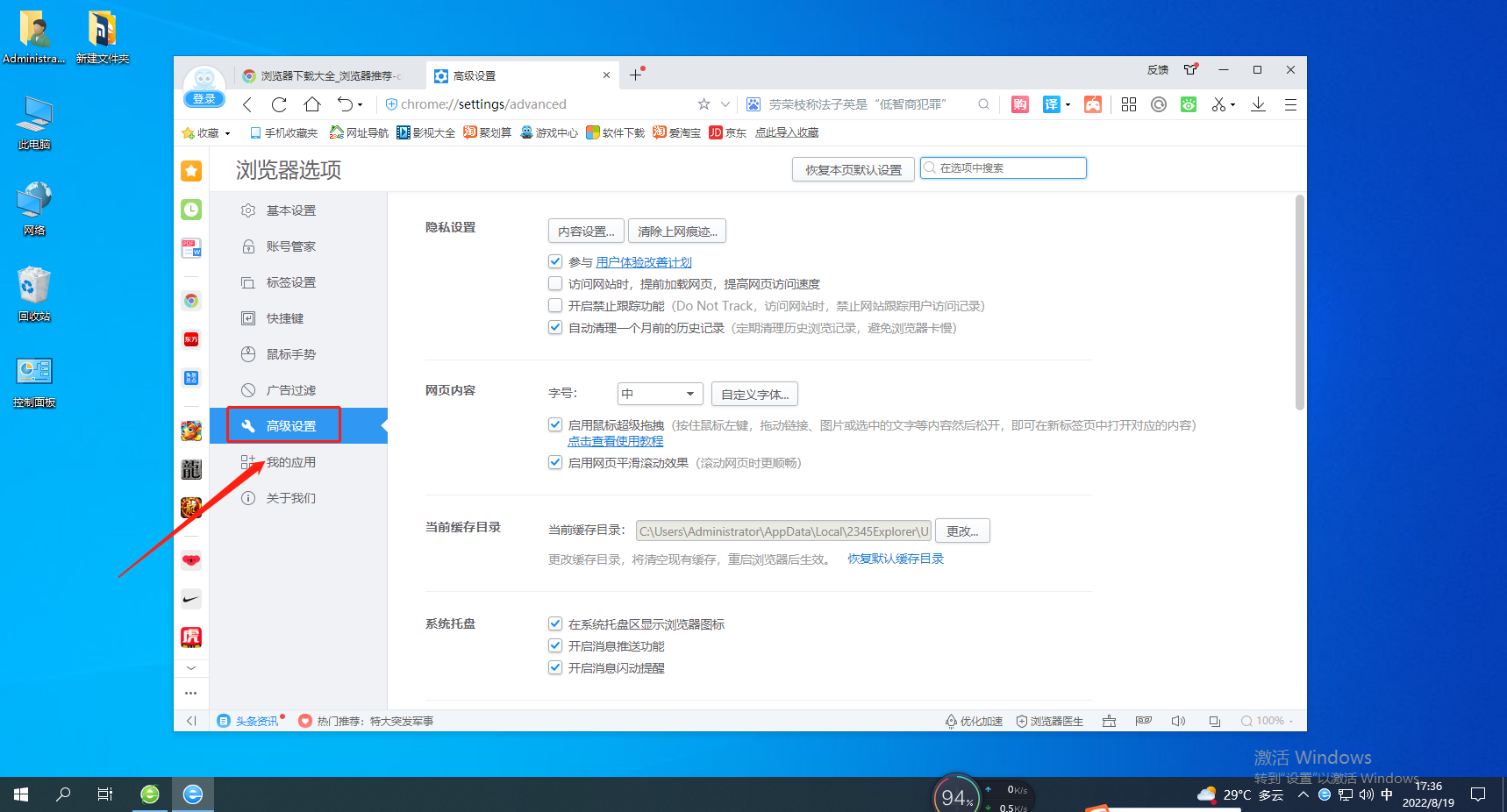
3. After entering the settings page of the 2345 browser, you can find the "Advanced Settings" item in the menu bar on the left side of the page, and click to open it. 
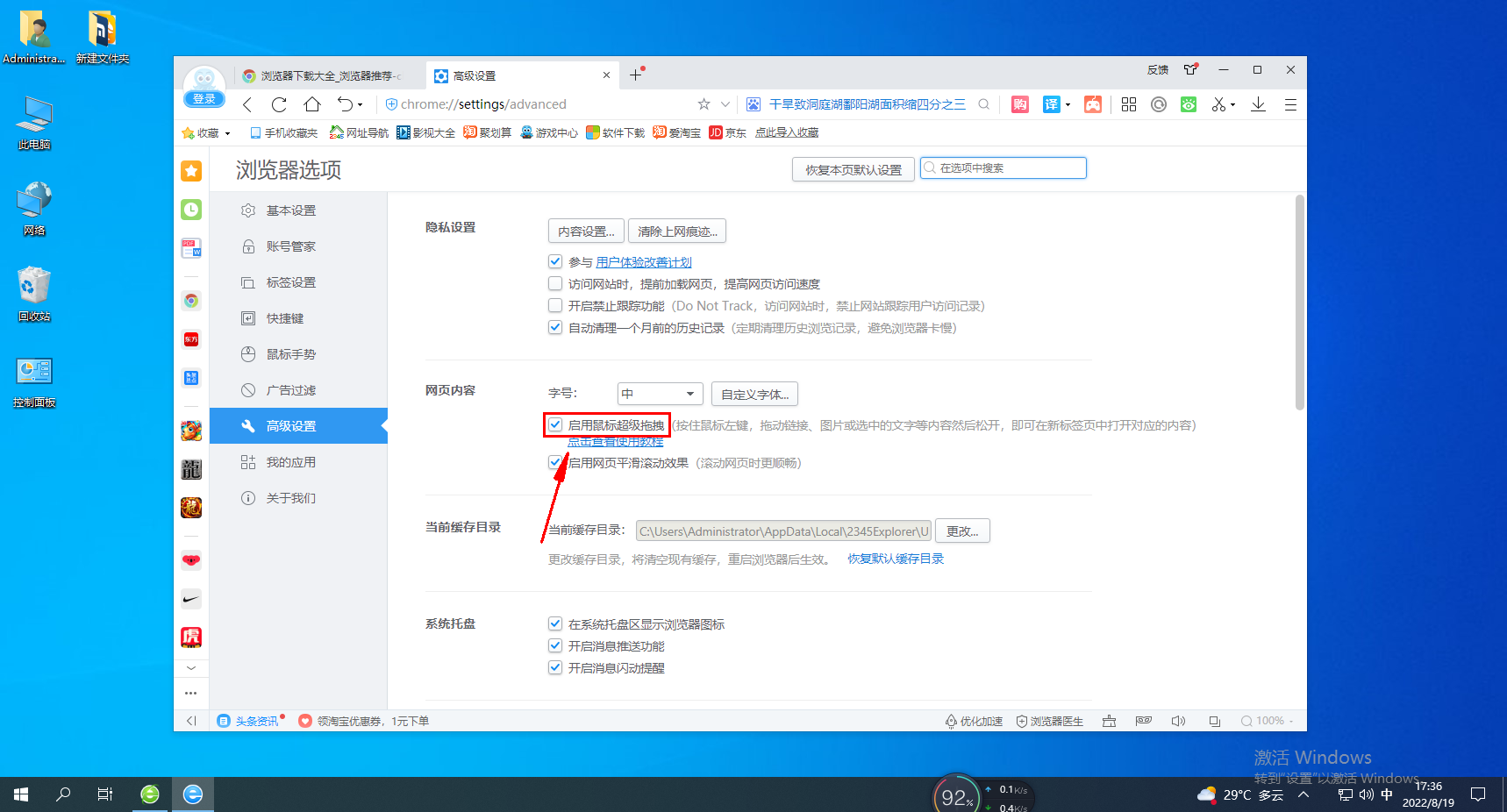
4. Find the "Web Page Content" column in the advanced settings page, click and check "Enable Mouse Super Drag" on the right side of it.

The above is the detailed content of How to enable mouse super drag function in 2345 browser. For more information, please follow other related articles on the PHP Chinese website!
 what is mysql index
what is mysql index
 What is highlighting in jquery
What is highlighting in jquery
 Ethereum browser blockchain query
Ethereum browser blockchain query
 How to retrieve Douyin flames after they are gone?
How to retrieve Douyin flames after they are gone?
 How to solve the problem of 400 bad request when the web page displays
How to solve the problem of 400 bad request when the web page displays
 Commonly used search tools
Commonly used search tools
 Free software for building websites
Free software for building websites
 What is the basic concept of artificial intelligence
What is the basic concept of artificial intelligence




