
When using Momo, some friends hope to set up invisibility and not show online status, but they don't know how to do it. The following is a tutorial on how to set up Momo’s invisibility. I hope it will be helpful to those who are unclear.
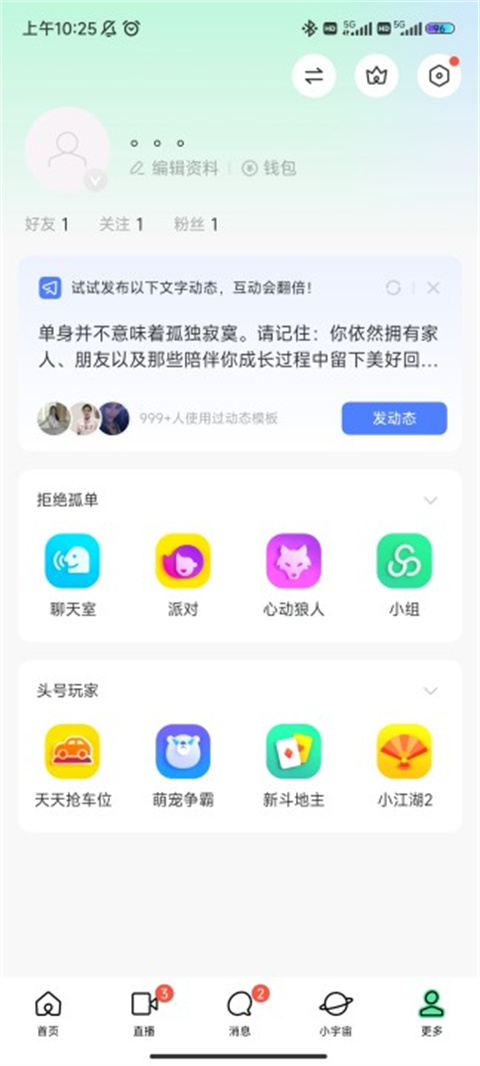
1. Open the "More" page of Momo and click the small gear icon in the upper right corner to enter.

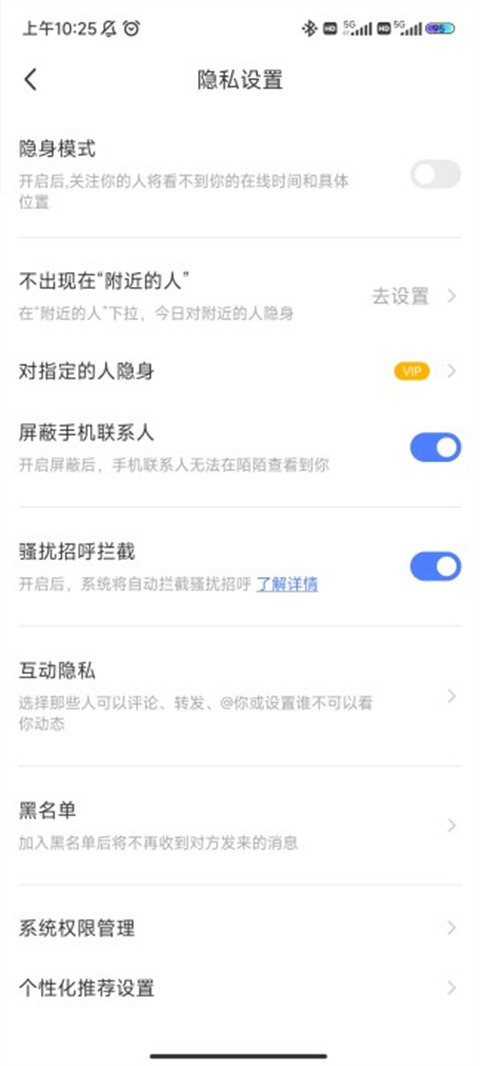
2. Click "Privacy".

3. Light up the small slider next to "Stealth Mode" to turn it on. After turning it on, people who follow you will not be able to see your online time and details. Location, you can also set "Do not appear in nearby people" on this page to make it invisible to nearby people. If you have opened a VIP, you can also make it invisible to specified people; click the small slider to switch whether to block the phone. Contacts, so that your mobile contacts cannot view you on Momo. Click "Interactive Privacy" to complete the hiding of interactive information.

4. Set "Who can comment on me", "Who can forward me" and "Who can @ me" to "Only yourself" to change the interaction category Information is hidden.

Friendly reminder:
Different membership levels have different directional invisible people. Currently, VIP1-VIP3 can set 20 people, and VIP4 can set 22 people. , VIP5 can be set up for 25 people.
According to your actual needs, setting up invisibility reasonably can protect your privacy in a better and more targeted way while meeting actual needs.
The above is the detailed content of How to set up invisibility on Momo. For more information, please follow other related articles on the PHP Chinese website!
 How do I set up WeChat to require my consent when people add me to a group?
How do I set up WeChat to require my consent when people add me to a group?
 Solution to Connection reset
Solution to Connection reset
 What are the servers that are exempt from registration?
What are the servers that are exempt from registration?
 Reasons why website access prompts internal server error
Reasons why website access prompts internal server error
 What is digital currency trading
What is digital currency trading
 Usage of calendar class in java
Usage of calendar class in java
 Server rental charges
Server rental charges
 Registration-free CDN acceleration service
Registration-free CDN acceleration service




