
In order to open and edit files directly when working, we will put some commonly used software or files on the desktop. However, dragging files directly to the desktop under ubuntu20.04 has no effect at all. After entering the desktop, I found that in the software list The software can only be saved to the panel and cannot be copied to the desktop for use. I don’t know why this is the case. It seems not very convenient for those of us who are used to putting file software on the desktop. How do we put the software files on the desktop in this case? . Let’s take a look at the detailed solutions below.

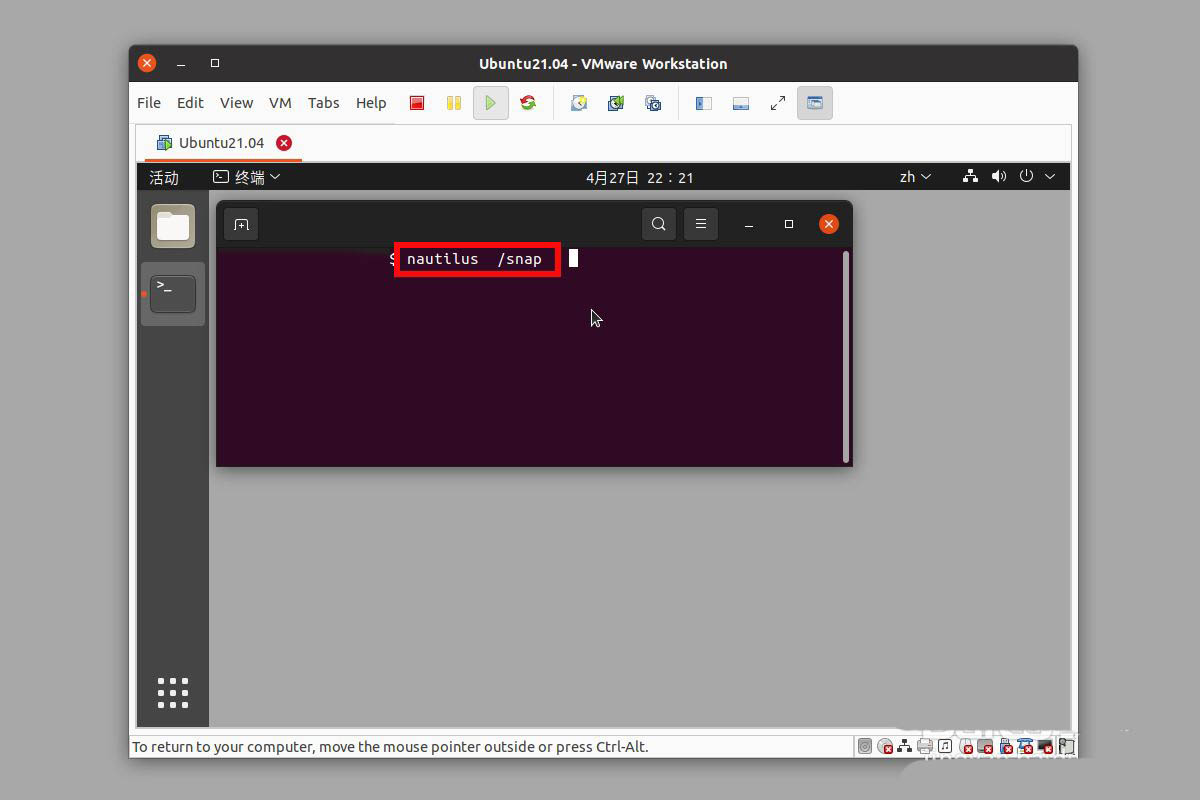
First we enter the ubuntu desktop and use ctrl alt t to open the terminal. Open the folder through nautilus snap. Here is the snap software. If you do not have snap installation, you can skip it.

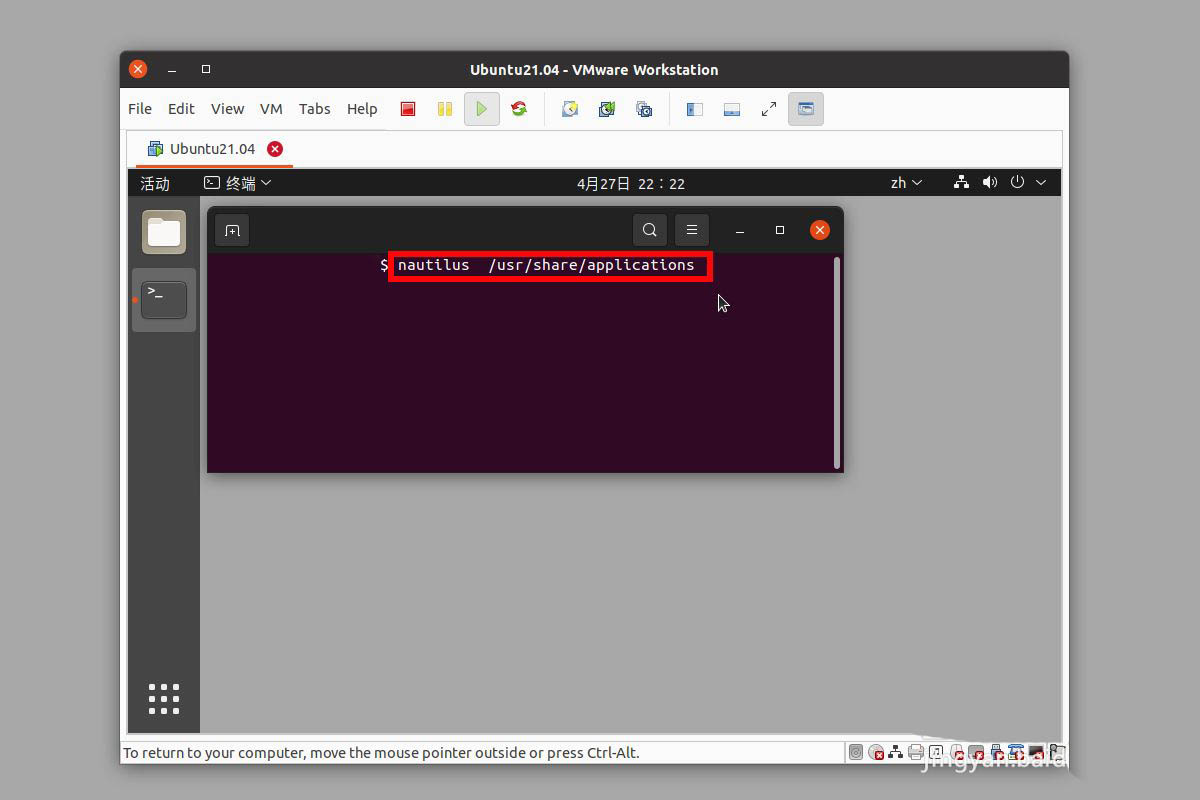
There is also our nautilus applications path, most of the apt installed and default software are here.

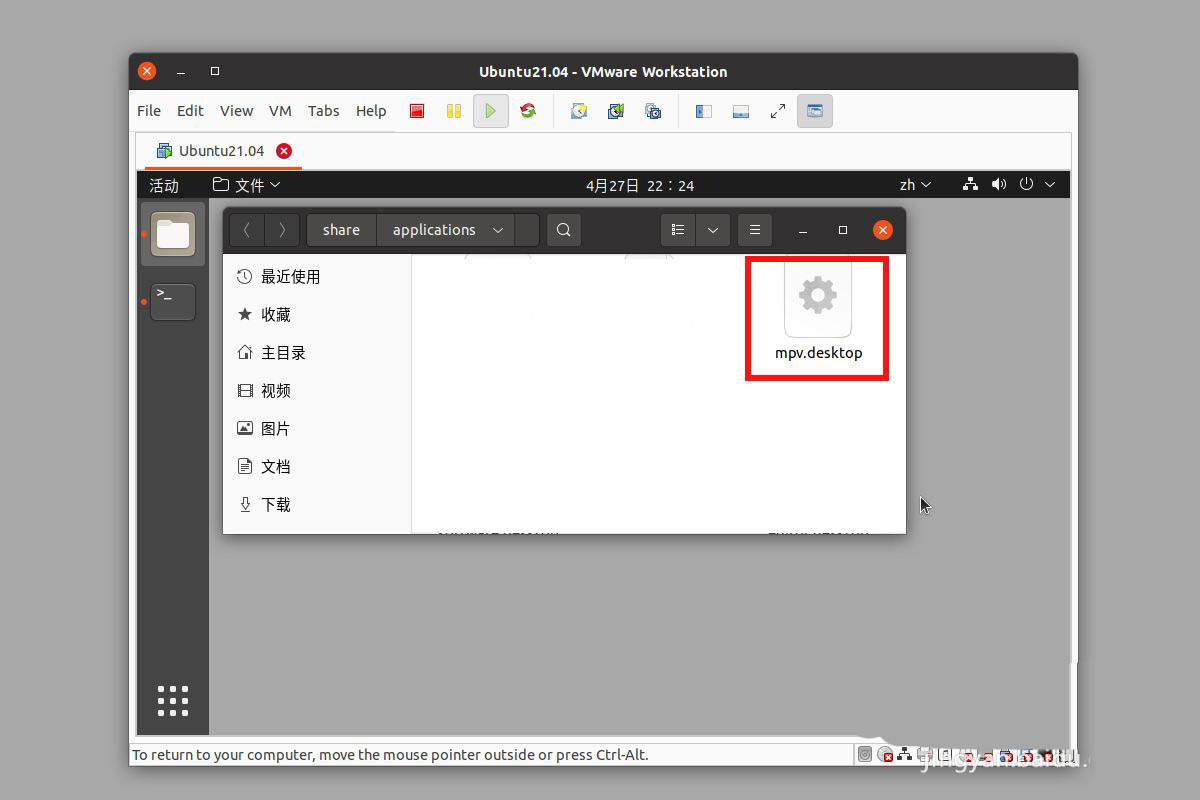
There are many desktop files in the folder, we can find what we need, For example, here is our mpv player tool.

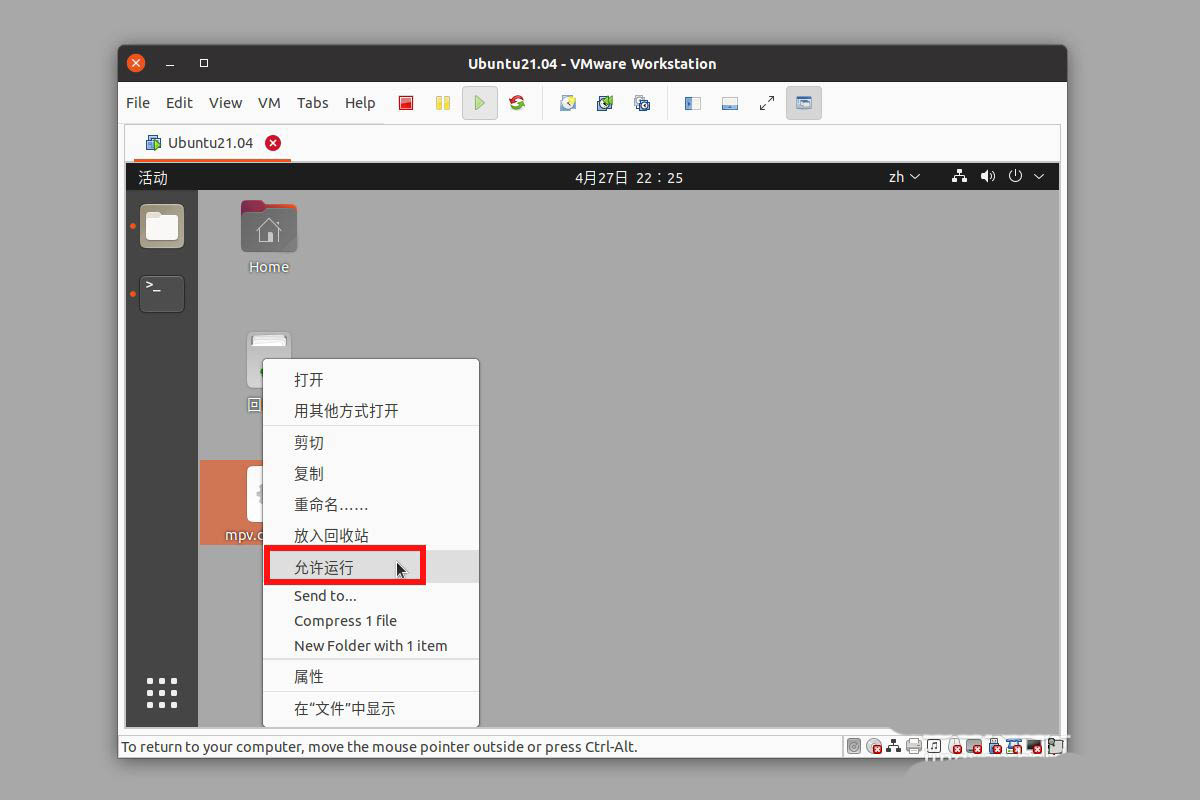
When we copy it to the desktop, it will open as text by default. We need to right-click the mouse--allow to run.

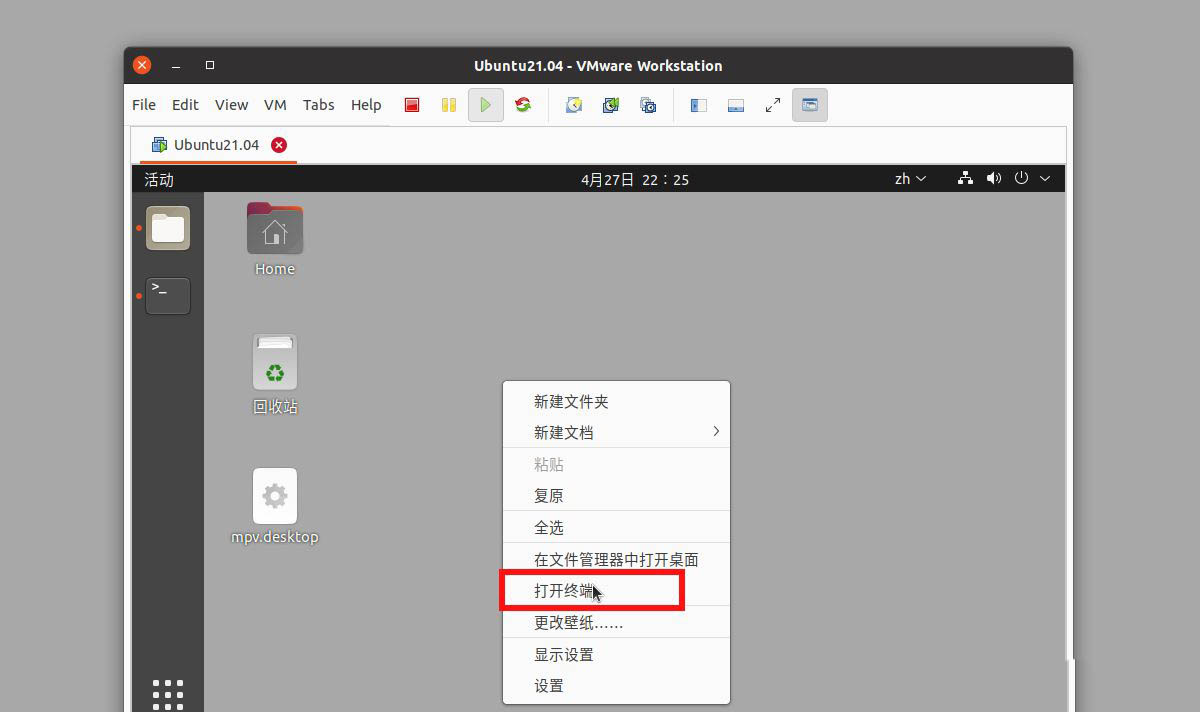
There is still no change now. We need to right-click the blank area of the desktop--open the terminal. The terminal will locate the current location by default.

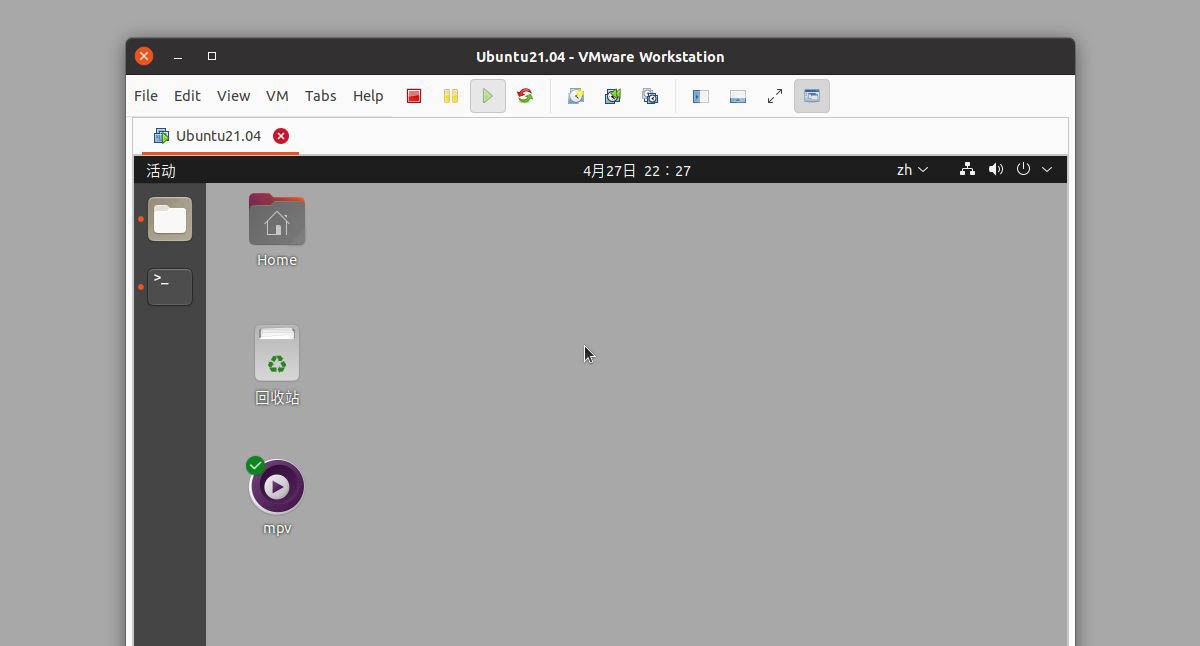
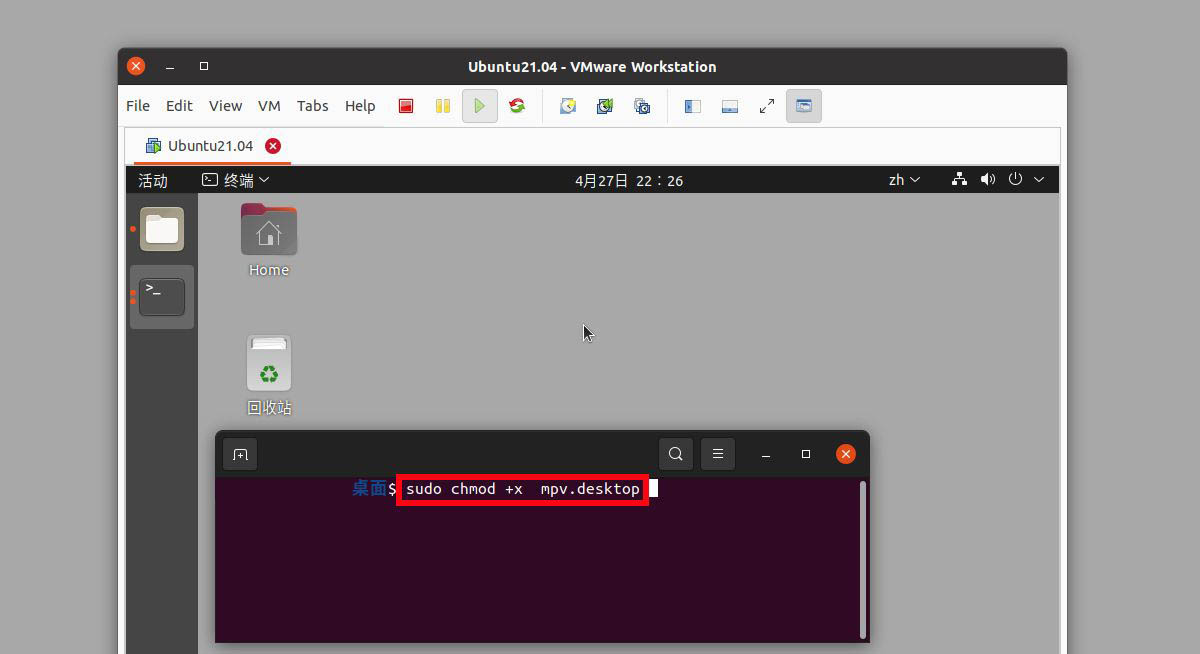
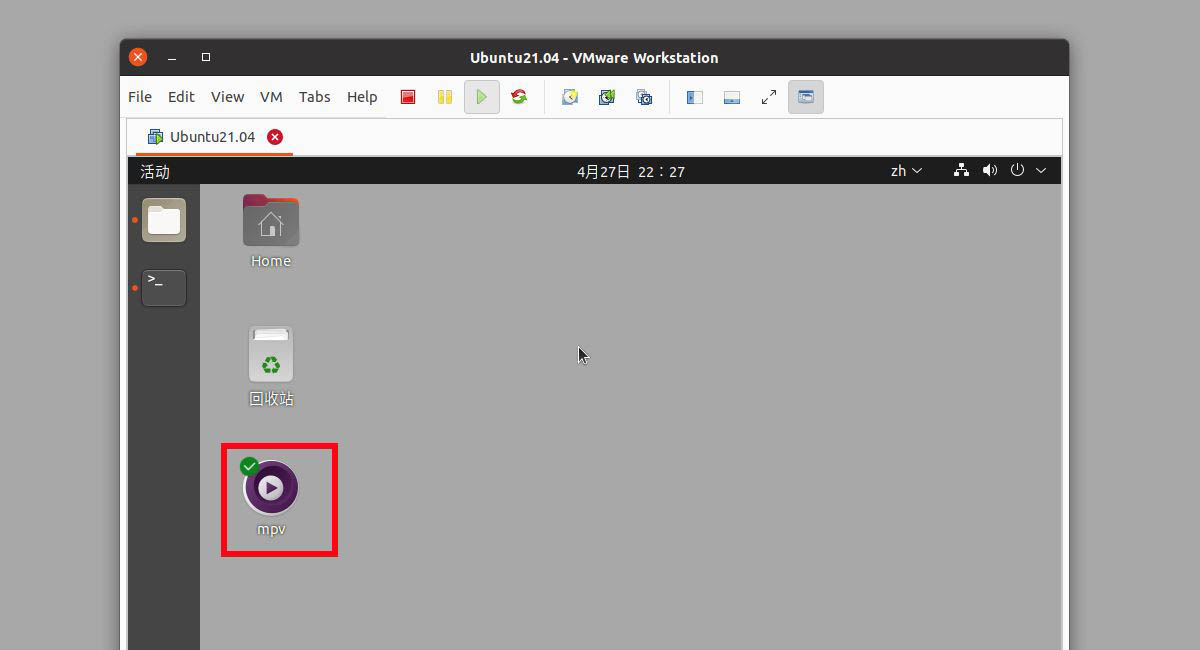
In the terminal, we execute chmod x mpv file. In this way, we find that the icon becomes the icon of the software, and it can be started.


The above is the detailed content of How to create a desktop shortcut on Ubuntu 21.04. For more information, please follow other related articles on the PHP Chinese website!




