
Yesterday, the editor wanted to take a screenshot on Google Chrome, but found that he didn’t know how to take a screenshot of a full-screen web page on Google Chrome, so he went to the Internet to collect relevant information, and finally found a method to introduce where to take a screenshot of Google Chrome on your computer. And successfully took a screenshot. The editor will share my method with everyone below. If you need it, please come to this site to take a look.

Method 1,
1. First enter Google Chrome;

2. Then press the "PS" or "Print Screen" button on the keyboard;

3.At this time Open the "Draw" function that comes with your computer;

4. Then you can choose the appropriate size and save it to the designated location on your computer.

Method 2,
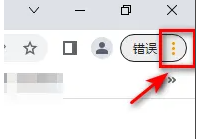
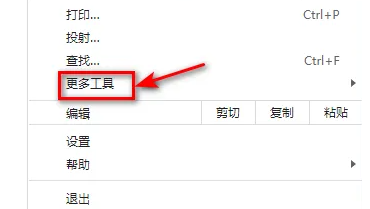
1. Install the screenshot extension, first click on the location in the picture;

2. Then find "More Tools" in the drop-down menu;

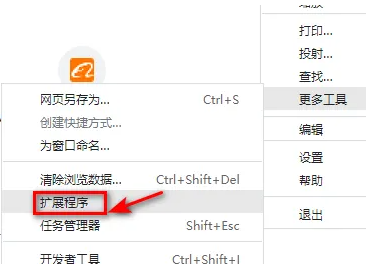
3. Then click on the "Extensions" option in the picture;

4. Finally, enable the screenshot plug-in to take screenshots online.

Method three,
1. Use third-party software such as QQ and WeChat to take screenshots and save the browsing content.
The above is the detailed content of Where is the method and location to capture a full-screen web page using Google Chrome on a computer?. For more information, please follow other related articles on the PHP Chinese website!
 Basic building blocks of presentations
Basic building blocks of presentations Kernelutil.dll error repair method
Kernelutil.dll error repair method How to read database in html
How to read database in html How to undo after gitcommit
How to undo after gitcommit what does facebook mean
what does facebook mean c language else if statement usage
c language else if statement usage How to remove the watermark of Douyin account from downloaded videos from Douyin
How to remove the watermark of Douyin account from downloaded videos from Douyin What does data encryption storage include?
What does data encryption storage include?



