
We can include CSS in HTML pages in three ways. They are -
Here we specify the CSS style in the style attribute of the element. However, it is recommended to modularize files via internal or external linking of CSS.
We can include our CSS spec inside the
links to .css file tags that can be placed locally or on the server. By refactoring the file using its external links, we can have a common CSS file that can be used on multiple web pages.


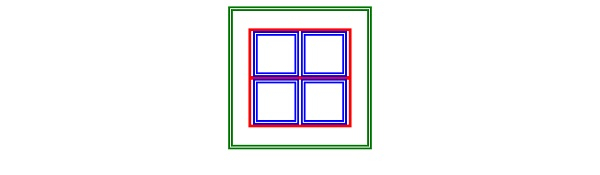
div { margin: auto; padding: 15px; width: 33%; border: 2px solid; border-radius: 50%; } div > div { border-color: green; } div > div > div { border-color: red; }

The above is the detailed content of How to include CSS in HTML pages. For more information, please follow other related articles on the PHP Chinese website!




