

In this series, I introduce:
In Part 1, I demonstrated how to create a new taxonomy for attachments. In Part 2 I showed you how to create a custom template file for your documents and add a loop to display links to media files for each document, and in Part 3 I showed you how to create a custom template file for your documents and in Part 3 I showed you how to create a custom template file for your documents. # Created a custom template file taxonomy that displays all images with a given term as a gallery style archive page.
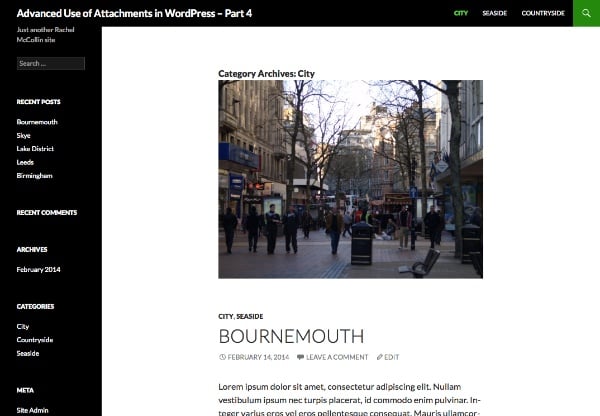
In this final part, I'll demonstrate something slightly different: how to assign a category to an image, and then edit the category's archive template to display that image as a "Featured Image" for that category. You can also do this with tags or taxonomy terms using a very similar technique.
In this tutorial, I will create a theme that will be a child theme of Twenty Four. The theme will include a function file and a custom template file for the category archive. You can download the theme in a code package.
What do you need
Development Installation of WordPress
In your theme, create a file called
functions.php and add the following code to it:
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbal:false;"><?php
// add categories to attachments
function wptp_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'wptp_add_categories_to_attachments' );
?>
</pre><div class="contentsignin">Copy after login</div></div>
This uses the
function to add a category to the attachment. Now, when you view the Media Library screen, you will see that categories are enabled.
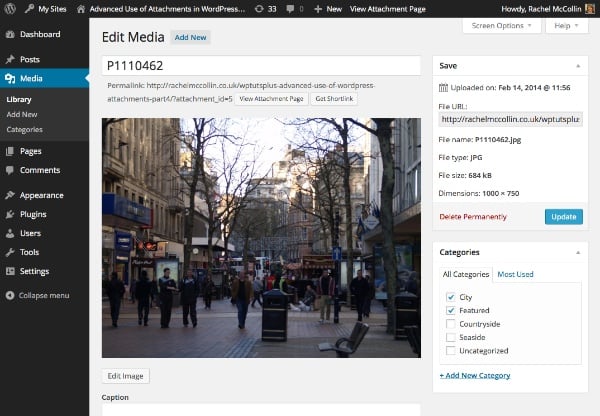
The next step is to add some images - just one image per category. You'll also want to add another category called "Featured" and make sure every image you want to use in this way falls into that category as well.
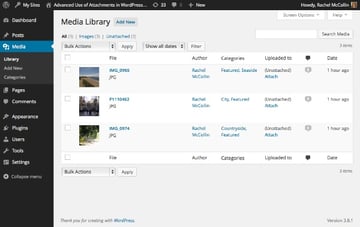
Below you can see a sample media editing screen showing the categories:


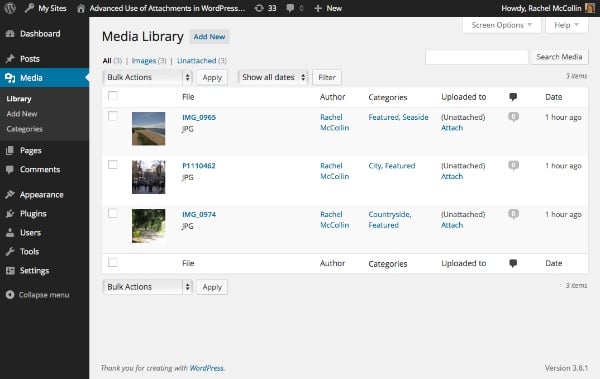
 You can also view all images that I assigned the correct category:
You can also view all images that I assigned the correct category: 

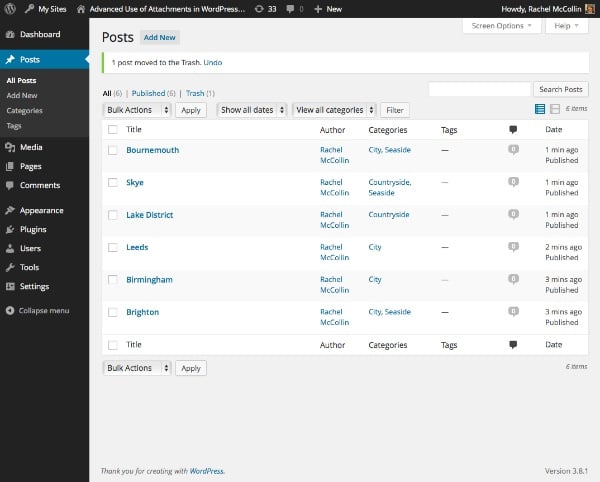
 Finally, I'm going to add some dummy posts to my site and put them into relevant categories to have some content to show up in my archive pages:
Finally, I'm going to add some dummy posts to my site and put them into relevant categories to have some content to show up in my archive pages: 


下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
在主循环上方,使用 WP_Query 添加自定义循环。在结束 </h1> 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
The above is the detailed content of Creating 'Featured Images” in WordPress: Taking Attachments to the Next Level. For more information, please follow other related articles on the PHP Chinese website!




