
If you have followed this series, you now have a working theme with template files uploaded to WordPress. In this tutorial, you'll continue working with the header.php file you created in Part 2. You will learn how to add a navigation menu that is editable through the WordPress menu admin screen. To do this, you will also need to create a new file for your theme: the function file.
To complete this tutorial you will need the following:
To register a navigation menu, use the register_nav_menu() function, which you need to add to your theme's functions.php file.
Since your theme doesn't already have this file, you'll want to create one first.
In the theme folder, create a new blank file named functions.php.
Open the new file and add the following content to it:
<?php
function wptutsplus_register_theme_menu() {
register_nav_menu( 'primary', 'Main Navigation Menu' );
}
add_action( 'init', 'wptutsplus_register_theme_menu' );
?>
You just created your theme’s first feature, so give yourself a pat on the back!
The function you created is named wptutsplus_register_theme_menu(), I added the wptutsplus prefix to the beginning of its name to ensure that the name is unique and does not match any of the registered Other functions conflict through plugins you may be running on your site.
This function includes register_nav_menu() WordPress function, used to create menus. Your function will then be activated via the init action hook, which means WordPress will run your function on initialization.
NOTE: You must activate such functions via the correct hook, otherwise they will not work.
register_nav_menu()The function has two parameters:
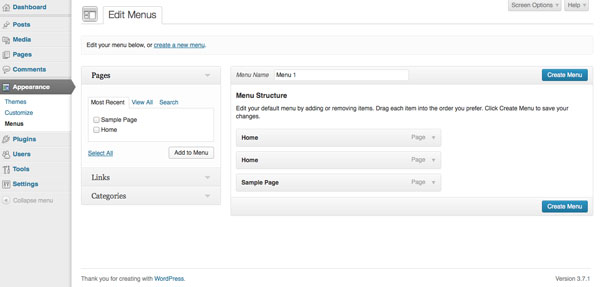
'primary'. You will add this to your header.php file later so WordPress displays the correct menu. 'Main Navigation Menu'. This will be visible in the Menu admin screen. You now have access to the Menu dashboard screen, which was previously unavailable because your theme did not have a registered menu. It's not perfect at the moment, but we'll change it soon:



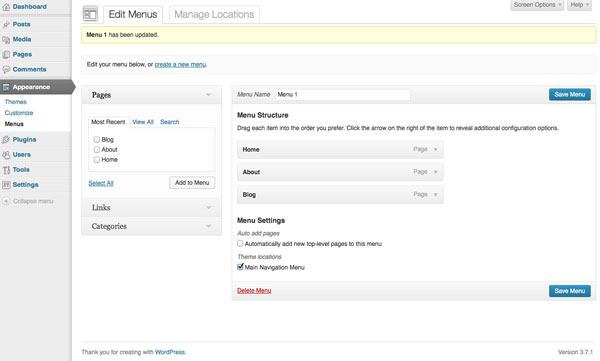
As you create pages, posts, and other content, you can add them to the navigation menu from this screen. I will add two new pages called "Blog" and "About". I will specify the Blog page as the page where my posts will appear via the Settings screen. You can create any page you like.
After completing this operation, return to the "Menu" screen to edit the menu and add a new page. After dragging the new page to the menu, click Create Menu to create the new menu.
Finally, check "Main Navigation Menu" under "Theme Location" to ensure that the menu will appear as the main menu you just registered and save the menu.



NOTE: Always remember to save your menu after making any changes to it - unlike widgets, WordPress does not automatically save menus.
目前,此菜单在您的网站上仍然不可见;您需要将菜单添加到头文件中才能实现此目的。
打开主题的 header.php 文件并找到以下代码:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Latest news</a>
</li>
<li>
<a href="#">Featured articles</a>
</li>
</ul>
</nav><!-- .main -->
并将其替换为:
<nav class="menu main">
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff */ ?>
<div class="skip-link screen-reader-text">
<a title="Skip to content" href="#content">Skip to content</a>
</div>
<?php wp_nav_menu( array( 'container_class' => 'main-nav', 'theme_location' => 'primary' ) ); ?>
</nav><!-- .main -->
这将添加您在主题中的此位置注册的导航菜单,使用 wp_nav_menu() 函数并指定 'primary' (您在注册时为菜单指定的位置)为'主题位置'。
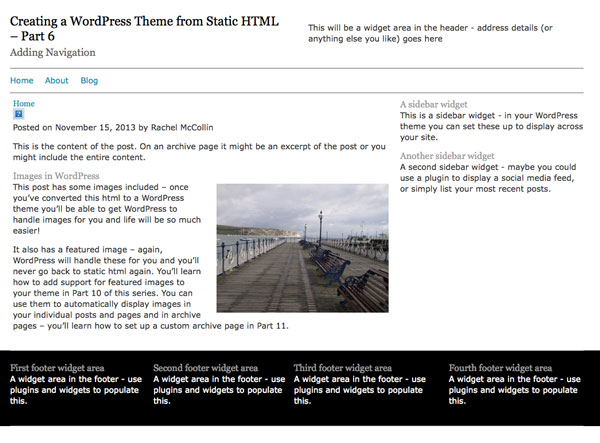
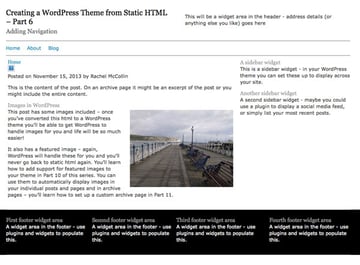
这现在反映在我网站的导航菜单中:



在本教程中,您学习了如何注册导航菜单、向其中添加项目以及将其添加到网站标题。
需要注意的是,菜单不仅仅必须位于网站标题中。您可以在多个位置添加菜单,包括:
您可以通过三种方式之一在主题中的更多位置添加菜单。
我按照难度升序列出了它们:
wp_nav_menu() 函数调用的数组添加一个附加参数,指定 'menu' 参数作为您为创建的每个菜单指定的名称。register_nav_menus() 函数注册多个菜单,并将它们添加到主题中的相关位置,如上所述为什么不尝试一下呢?
register_nav_menu() 函数wp_nav_menu() 函数The above is the detailed content of Enhance navigation in your WordPress theme: Convert static HTML. For more information, please follow other related articles on the PHP Chinese website!




