
Blank design allows us to start fresh and customize our website to fit our exact needs and preferences. Starting from scratch gave us more control over the design and layout of the website, as we could choose exactly which elements to include and how to place them.
Starting from scratch and creating the UI ourselves also helps us create a unique website that stands out from the competition. We can more easily implement new UI/UX technologies to keep up with the latest trends and standards without having to tear everything down. We also don't have to worry about compatibility issues because everything is designed from the ground up.
In this tutorial, I’ll walk you through my workflow on how to start using WordPress from a completely blank slate. You'll learn how to generate blank pages, how to add new pages to your website, and how to link pages to the main navigation menu.
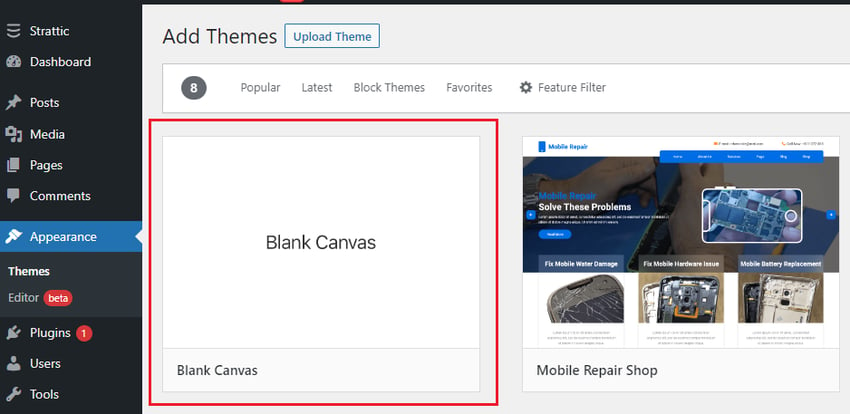
We call the theme we use to create blank pages in WordPress “Blank Canvas”. This is one of my favorite themes that I use to start over. This is a very simple theme that is exactly what it says - a blank canvas.
To install the blank canvas theme:

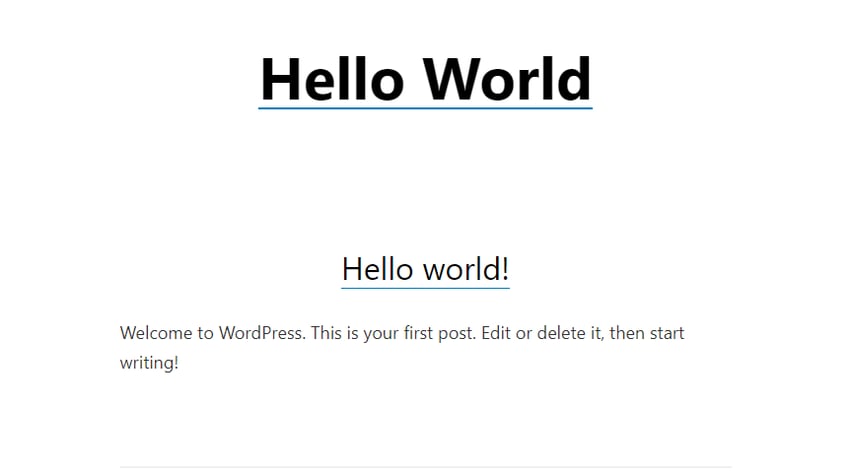
After the theme is successfully installed, go to the home page of your website. It should look similar to this image:

As you can see, there's a lot less noise here, but there's still some text. To make it more blank, you need to make some settings and configurations in the user interface editor.
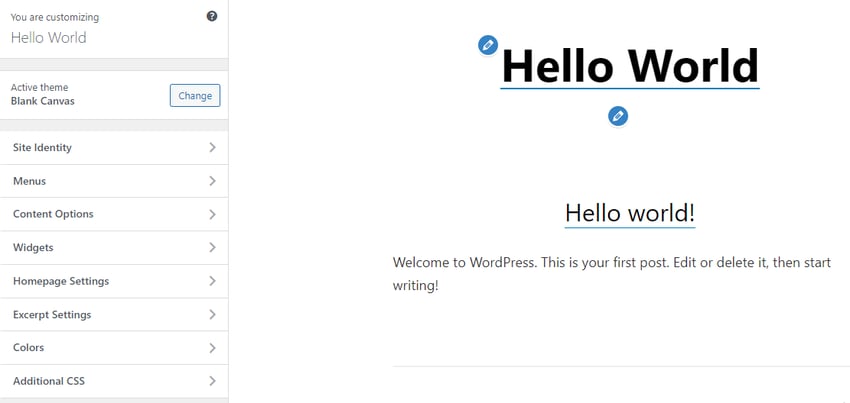
In the sidebar, go to Appearance > Customize to open the UI editor.

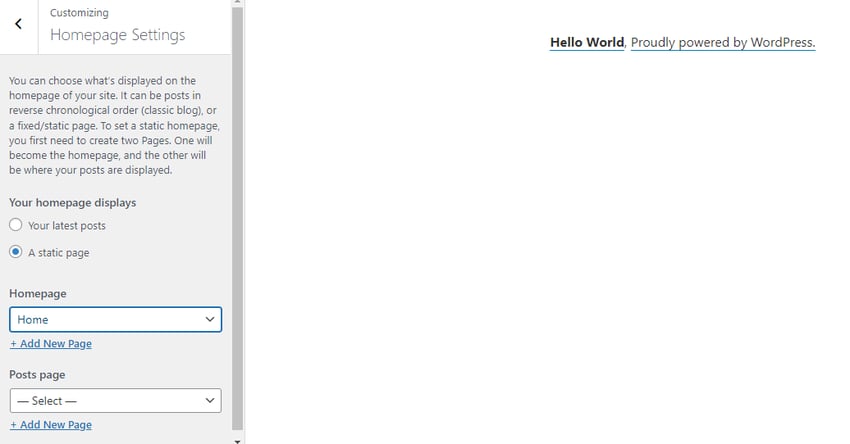
Next, open Home Page Settings and set the Home Page display option to Static Page. Click the Add New Page button under Home, provide a page title (e.g. Home), and then click the Addstrong> button. This will create the specified page as a blank page.


As you can see, it now displays our blank homepage (with hello world text). You can remove this text by adding custom CSS in the "Additional CSS" section of the UI editor.
You can also add post pages (such as blog pages) to your website. To do this, click the Add New Page button under Post Page, give the page a name (e.g. Blog), and click >Add button.
We have added a navigation menu to our website to help visitors find their way around your site and find different parts of your site easily.
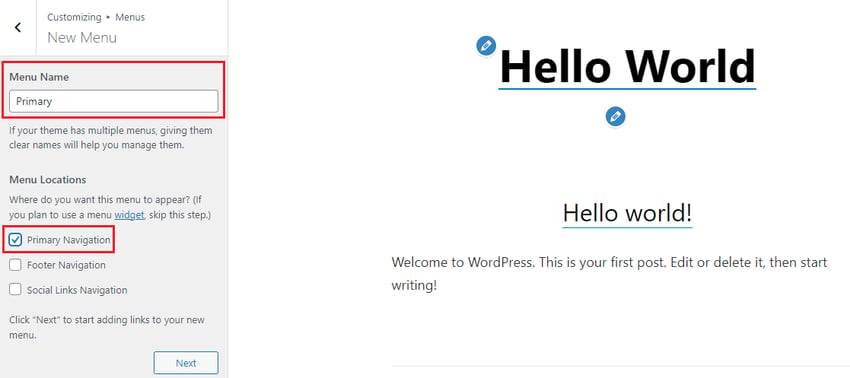
To create a menu in WordPress:

To display the menu, return to the sidebar menu and click on Content Options. Here you can choose to enable the visibility of menus, widgets, page and post titles, and comments. Check Enable site title and top menu, then click Publish to activate the menu.

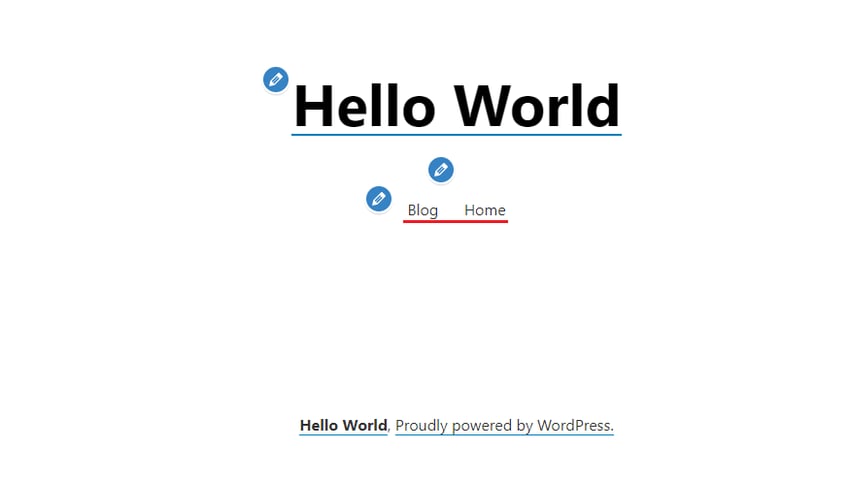
As shown in the picture above, the menu has been successfully published to the blank canvas.
Starting with a blank design in WordPress is a great way to make your website stand out from your competitors. With a blank canvas theme, you can easily customize the look and feel of your website from scratch. All you need is some patience and creativity, and you'll end up with a unique and attractive website that's sure to catch people's attention and generate interest.
The above is the detailed content of A Fresh Start: A Beginner's Guide to Creating a Blank Design in WordPress. For more information, please follow other related articles on the PHP Chinese website!
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to update graphics card driver
How to update graphics card driver
 border-radius
border-radius
 Solution to the problem that exe files cannot be opened in win10 system
Solution to the problem that exe files cannot be opened in win10 system
 How to fix winntbbu.dll missing
How to fix winntbbu.dll missing
 Implement 301 jump method through js code
Implement 301 jump method through js code
 What does wifi deactivated mean?
What does wifi deactivated mean?
 How to import mdf files into database
How to import mdf files into database




