
When I was working on a mobile page recently, I encountered a problem with the keyboard for numeric input. The previous approach was to use type="tel" across the board, but I always felt that the English letters on the Jiugongge phone number keyboard were too obstructive. So I wanted to try other implementation solutions, but the final conclusion was frustrating. However, I also took the opportunity to learn more about the pattern attribute.
The difference between type="tel" and type="number"
Here I would like to explain the initial problems I encountered first. In fact, neither tel nor number are perfect:
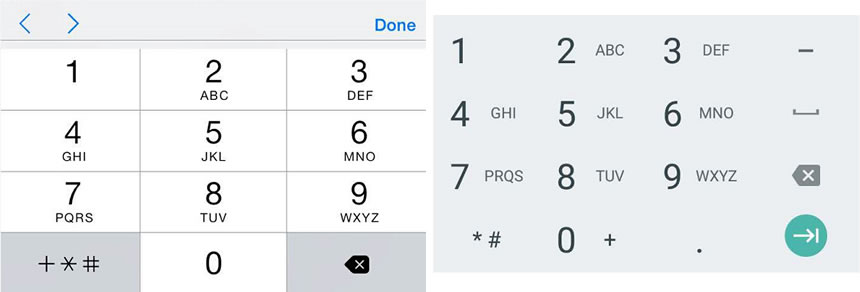
type="tel"
The advantage is that the keyboard performance of iOS and Android is similar
The disadvantage is that those letters are so redundant. Although I don’t have obsessive-compulsive disorder, it still feels weird. 
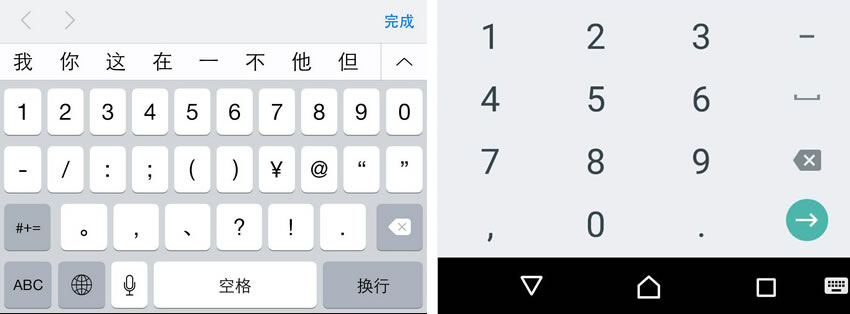
type="number"
The advantage is a real numeric keyboard implemented under Android
Disadvantage one: iOS does not have a nine-square grid keyboard, making input inconvenient
Disadvantage two: Older versions of Android (including the X5 kernel used by WeChat) will There is a super useless little tail, but fortunately it was removed after Android 4.4.4. 

But for the second shortcoming, we can use webkit’s private pseudo-elements to fix it:
pattern attribute
Pattern is used to verify the content entered in the form. Usually the type attribute of HTML5, such as email, tel, number, data class, url, etc., has its own simple data format verification function. After adding pattern, the front-end part The verification is simpler and more efficient.
Obviously, the attribute value of pattern should use regular expressions.
Example
Simple digital verification
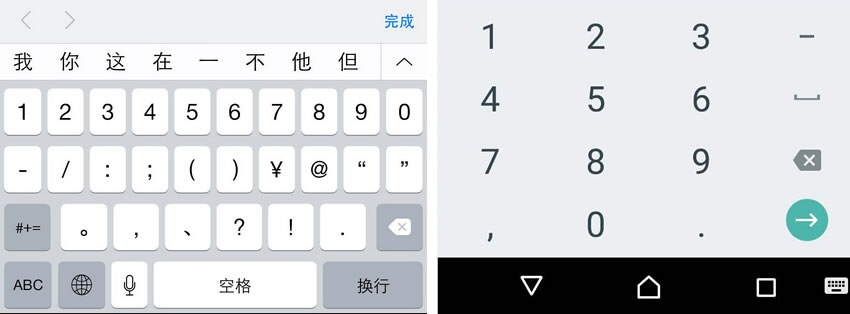
There are two verifications of numbers:

For form validation, these two regular expressions have the same effect, but the performance is very different:
In iOS, only [0-9]* can activate the nine-square numeric keyboard, d is invalid
Android 4.4 or below (including X5 kernel), both can activate the numeric keyboard;
Android 4.4.4 Above, only the type attribute is recognized. That is to say, if the above code changes type="number" to type="text", the full keyboard will be brought up instead of the nine-square numeric keyboard.
Commonly used regular expressions
The usage of pattern is the same. I won’t go into details here. I just list some commonly used regular rules:
Credit card [0-9]{13,16}
UnionPay card ^62[0-5]d{13,16}$
Visa: ^4[0-9]{12}(? :[0-9]{3})?$
MasterCard: ^5[1-5][0-9]{14}$
QQ number: [1-9][0-9]{ 4,14}
Mobile phone number: ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0 |1|2|3|5|6|7|8|9])d{8}$
ID card: ^([0-9]){7,18}(x|X)?$
Password: ^[a-zA-Z]w{5,17}$ Begins with a letter, has a length between 6 and 18, and can only contain letters, numbers and underscores
Strong password: ^(?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ Contains a combination of uppercase and lowercase letters and numbers. Special characters cannot be used. The length is between 8-10
7 Chinese characters or 14 characters: ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
Browser support
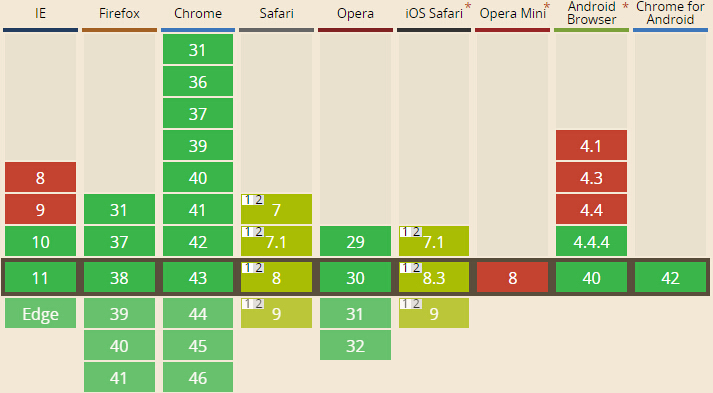
Unfortunately, browser support for pattern is poor: 
But if you just change the numeric keyboard as mentioned at the beginning of the article, there will be no problem on both iOS and Android.
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 360sd
360sd
 What does uplink port mean?
What does uplink port mean?
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 What are the advantages of the Spring Boot framework?
What are the advantages of the Spring Boot framework?
 What does the rm-rf command mean in linux?
What does the rm-rf command mean in linux?
 cookie
cookie




