
ready in jquery is jQuery's document readiness function, which is used to prevent the jQuery code from being run before the document is fully loaded. If the function is run before the document is fully loaded, the operation may fail.

Operating system for this tutorial: Windows 10 system, jQuery3.6.0 version, Dell G3 computer.
ready is jQuery's document readiness function, which is used to prevent jQuery code from running before the document is completely loaded (ready). If you run the function before the document is fully loaded, the operation may fail.
ready example
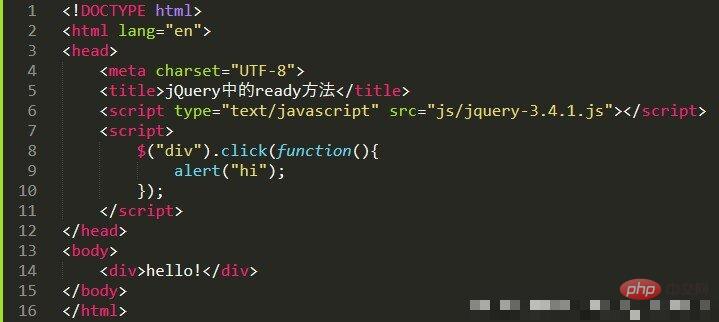
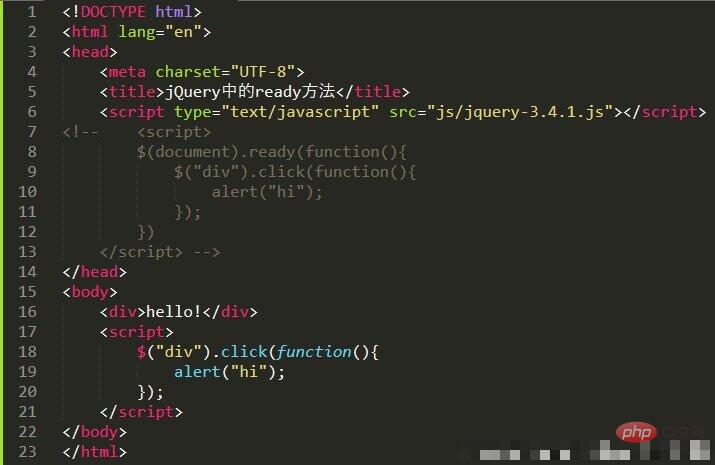
Let’s start with a code example:

Generally speaking, the html code is loaded from From top to bottom, for the above code, when js starts to load, the body part has not been loaded yet. At this time, the page does not have a div tag, so $("div") cannot get the div element, so there is no way to achieve the above. Click event.
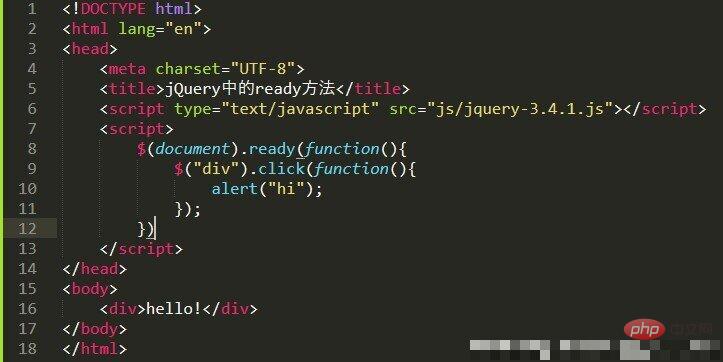
Add ready method:

Then the click function can be realized normally

If you do not use the ready method, you can also move the js code block to the end of the body, and the function can be implemented normally, as follows

ready() Other abbreviations
can omit the document
$().ready(function(){
$("div").click(function(){
alert("hi");
});
}) in the brackets or write it directly as
$(function(){
$("div").click(function(){
alert("hi");
});
})The above is the detailed content of What is the role of ready in jquery?. For more information, please follow other related articles on the PHP Chinese website!