

It can be said that Visual Studio Code, the editor, has allowed Microsoft to win back the king position in the open source community. You must know that 14 million of the 24 million developers in the world call VSCode their home. , coupled with the combination of GitHub and VSCode, almost all programmers cannot do without VSCode. However, VSCode is so good that it is worth using by every programmer. I even think non-programmers can use it to code.
If you haven’t used VSCode yet, then visit here to install one [1]. It may open up a new world.
Today I share 14 very practical VSCode plug-ins that can make you write code like a god, especially Python code.
In view of the lightweight nature of VSCode, old users don’t have to worry about performance problems caused by installing “too many” extensions. If you want to do your job well, you must first sharpen your tools, so feel free to install it!
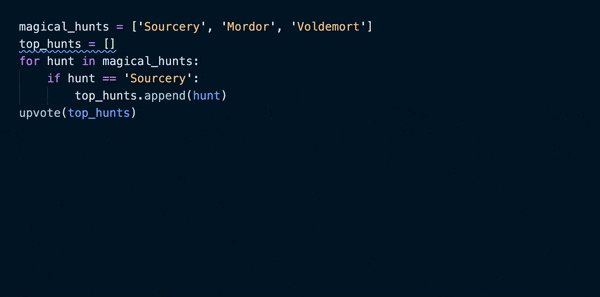
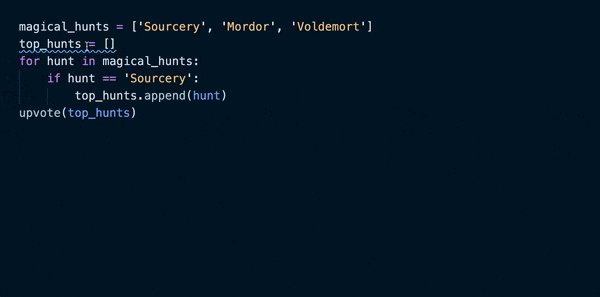
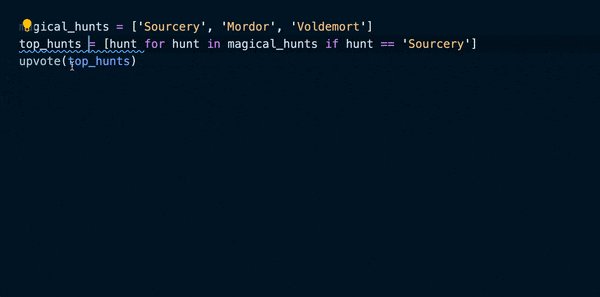
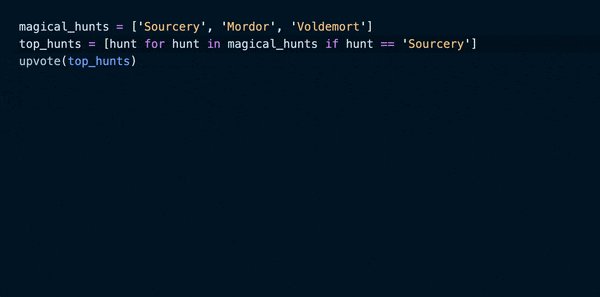
Effect display:

When you write Python code, it will Help you improve your code in real time. It automatically reviews and refactors your code so you can spend more time focusing on writing new code and less time cleaning up. Can make your Python code cleaner and more readable.
Use it to quickly find areas where your code can be refactored, see immediate suggestions for improvements, and understand how new changes affect code quality.
Main functions:
Click here to install Sourcery[2]
Effect display:

Click here to install Bookmarks[3]
Effect display:

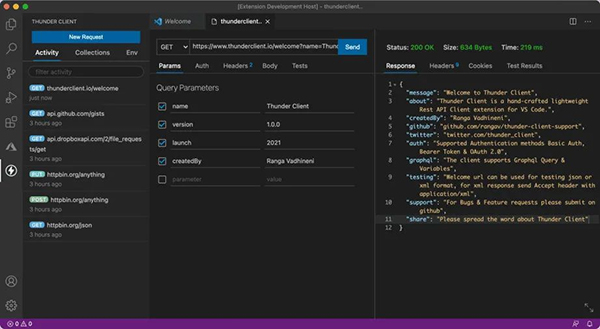
Although it is called Thunder, it has nothing to do with Thunder. Its name is Thunder Client, which is a lightweight Rest API client for Visual Studio Code. It is handmade by Ranga Vadhineni and has a simple and clean design.
So, you can uninstall the bloated PostMan.
Click here to install Thunder Client[4]
Effect display:


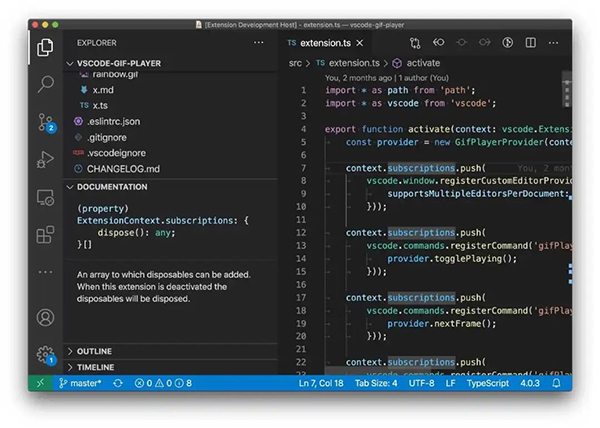
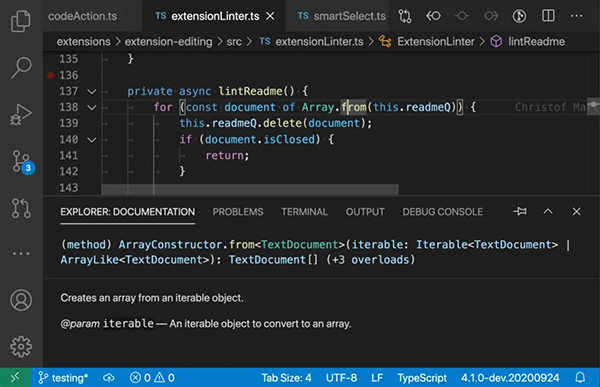
Place the cursor on a function or class to display related documents in the sidebar or panel
Click here to install Docs View[5]
Results Demonstration:

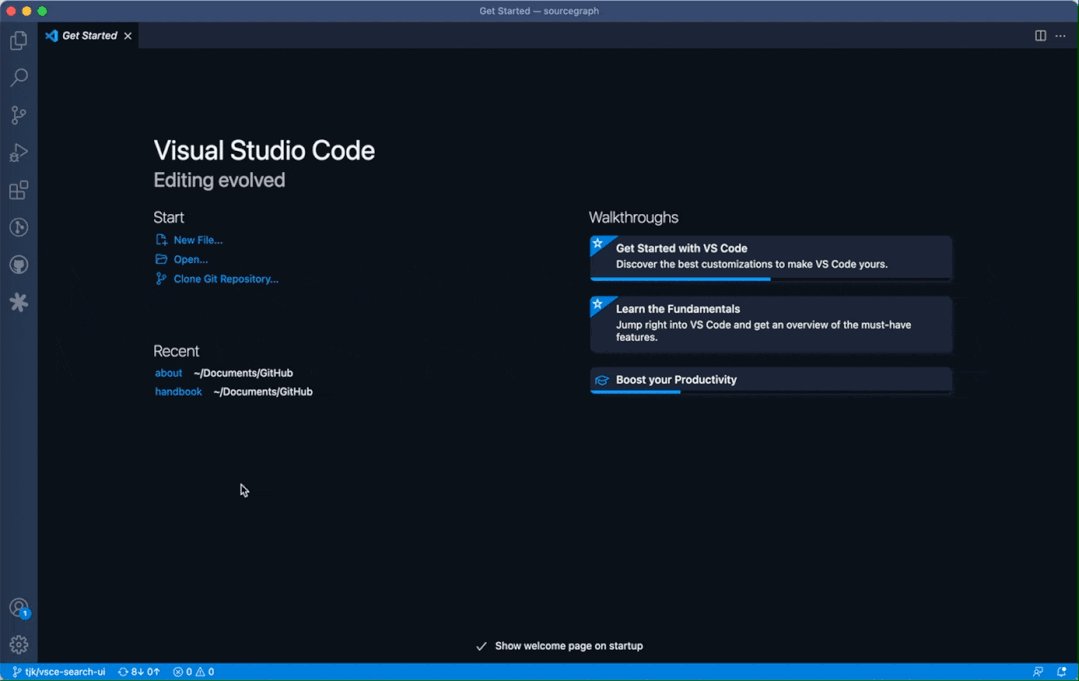
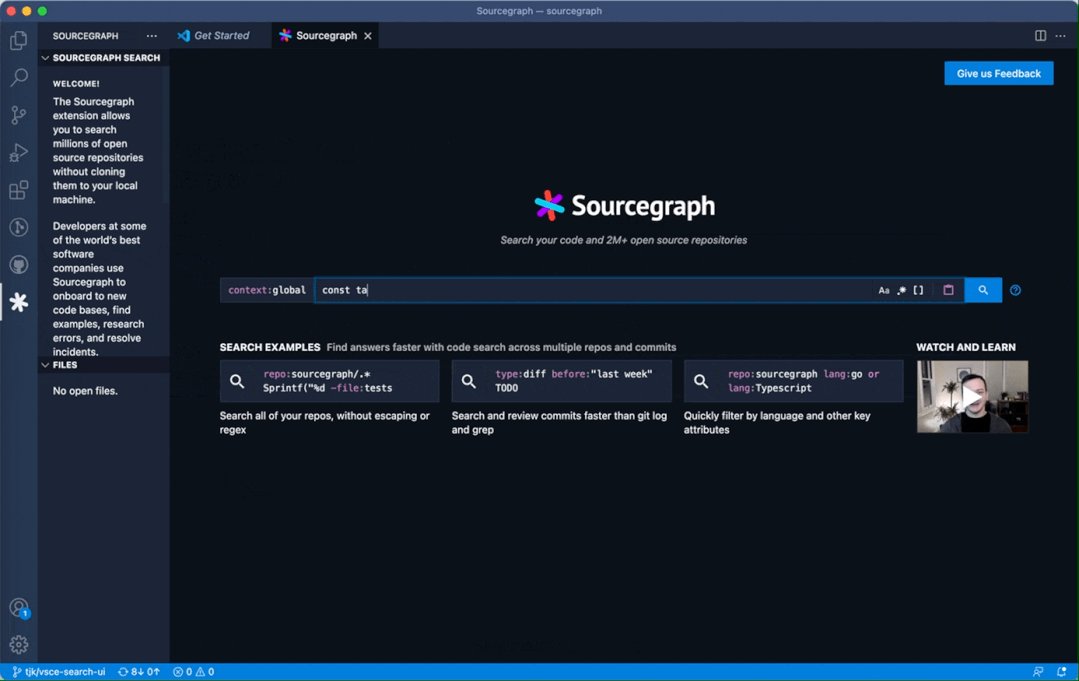
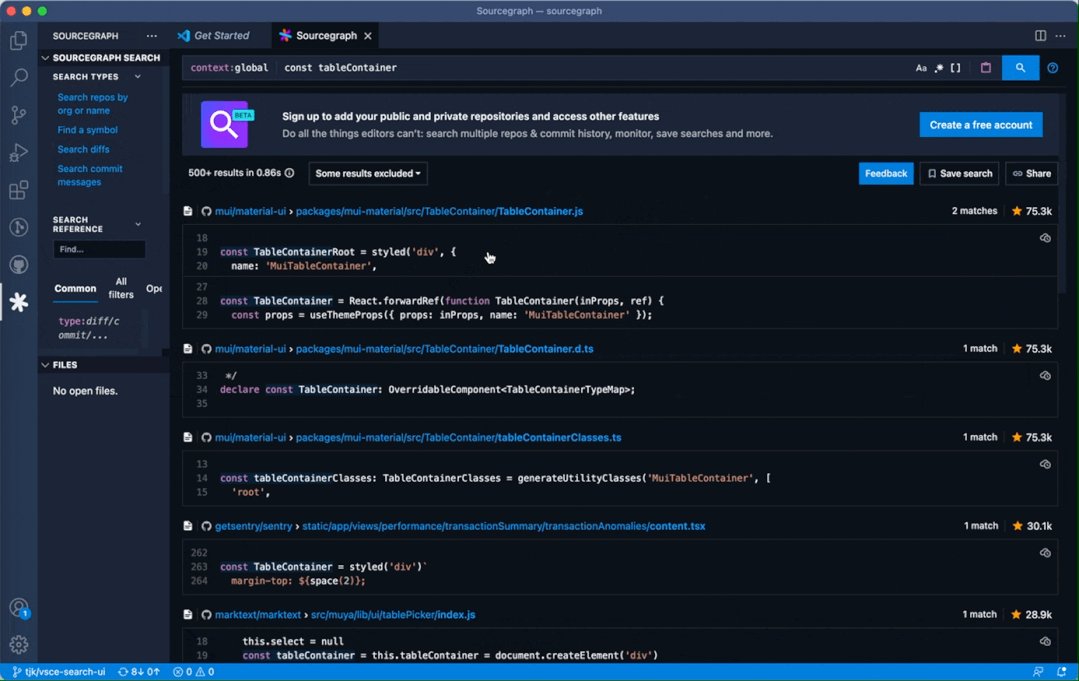
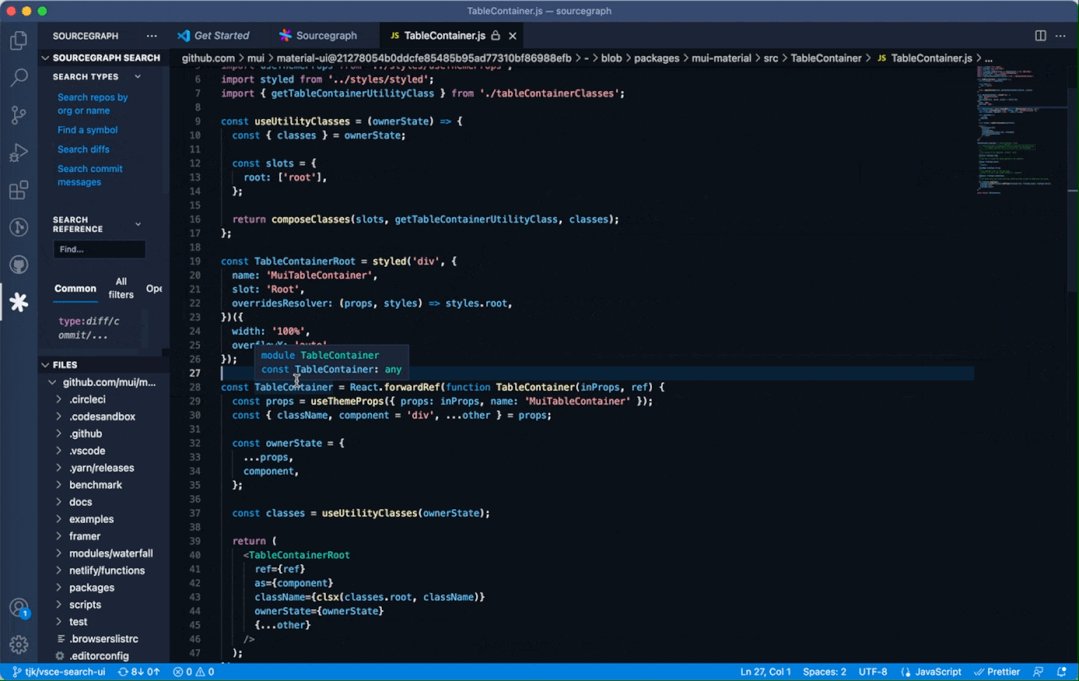
Sourcegraph’s code search allows you to quickly find and fix content in all your code.
With it, you can search millions of open source repositories for free directly from the VS Code IDE. Learn from useful code examples, search for best practices, and reuse code from millions of repositories in the open source universe.
Additionally, with a free Sourcegraph Cloud account, you can sync your private and public repositories and search all your code in a single view in VS Code.
Sourcegraph’s code intelligence features provide fast cross-repository navigation with Go to Definition and Find References features to quickly understand new code and find answers in codebases of any size.
Click here to install Sourcegraph[6]
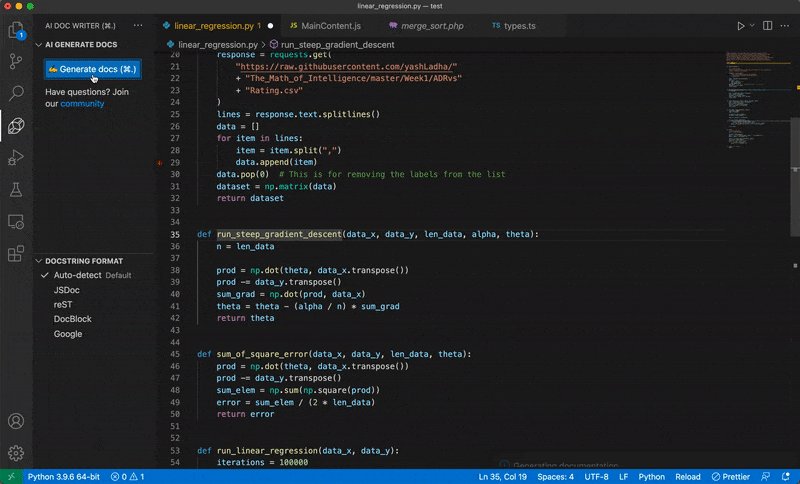
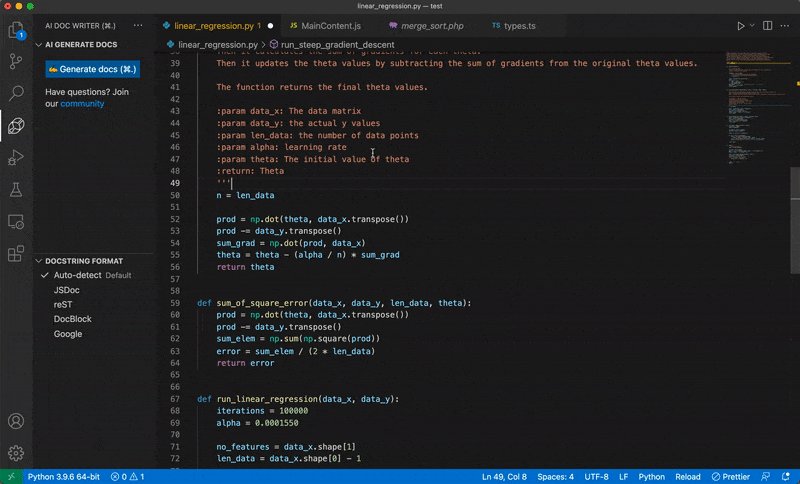
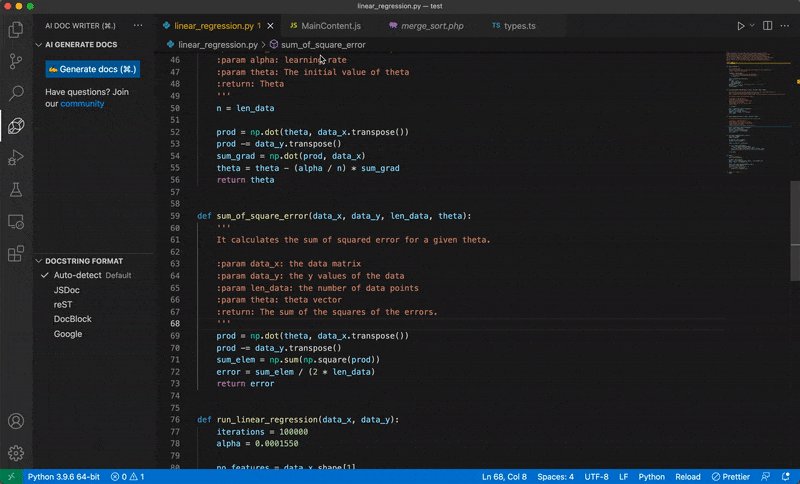
Effect display:

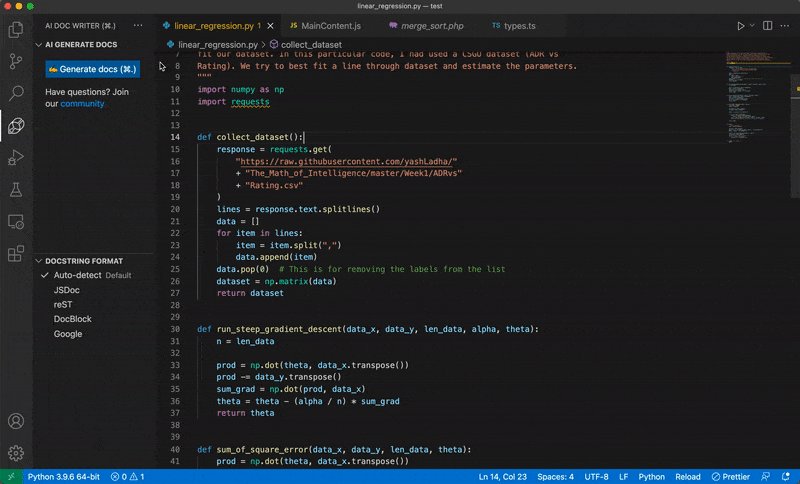
Just select the function code and press a shortcut key to automatically generate comments for the method, which can be used to generate function documents. Let artificial intelligence help you write comments in the previous article. Support for Python has been introduced.
Click here to install AI Doc Writer[7]
Effect display:

It displays the size of the focused file in the editor's status bar, and if you click on the status bar component it will display more information about the file.
Click here to install filesize[8]
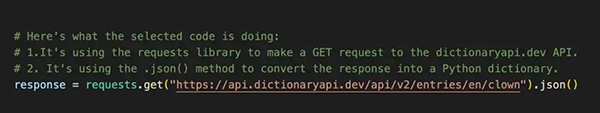
If you don’t understand the code, you can ask Krinql to answer, or let it write document characters String:
Effect display:

Krinql lets you write better code, super fast. It solves the boring parts of writing code, such as writing docstrings. It can also find how to use libraries and automate them in the VS Code editor itself.
Click here to install Krinql[9]
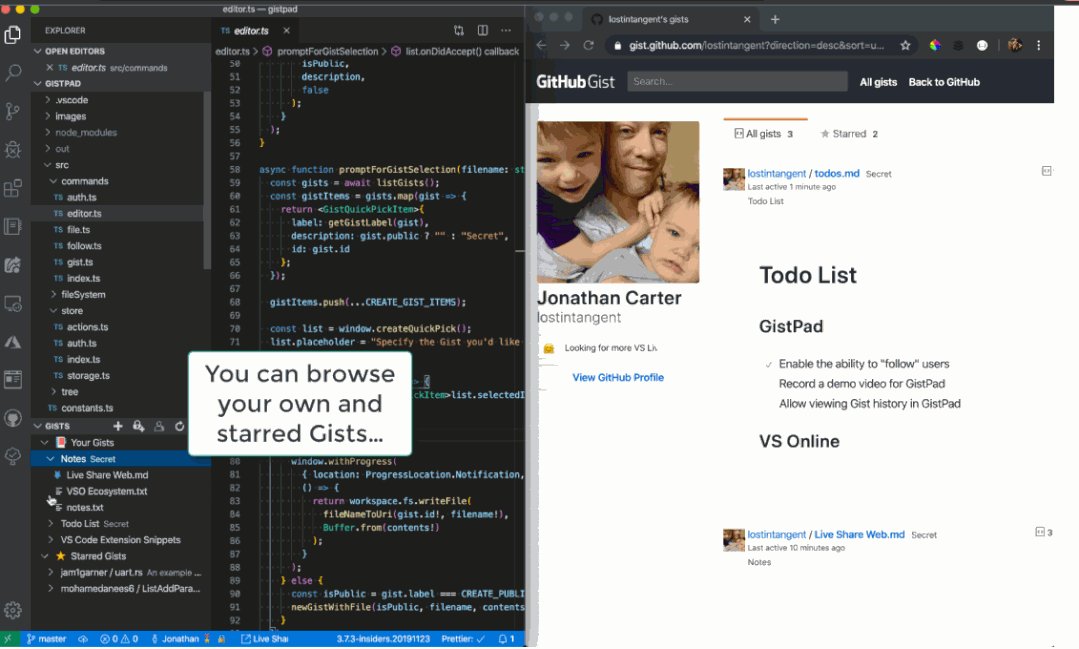
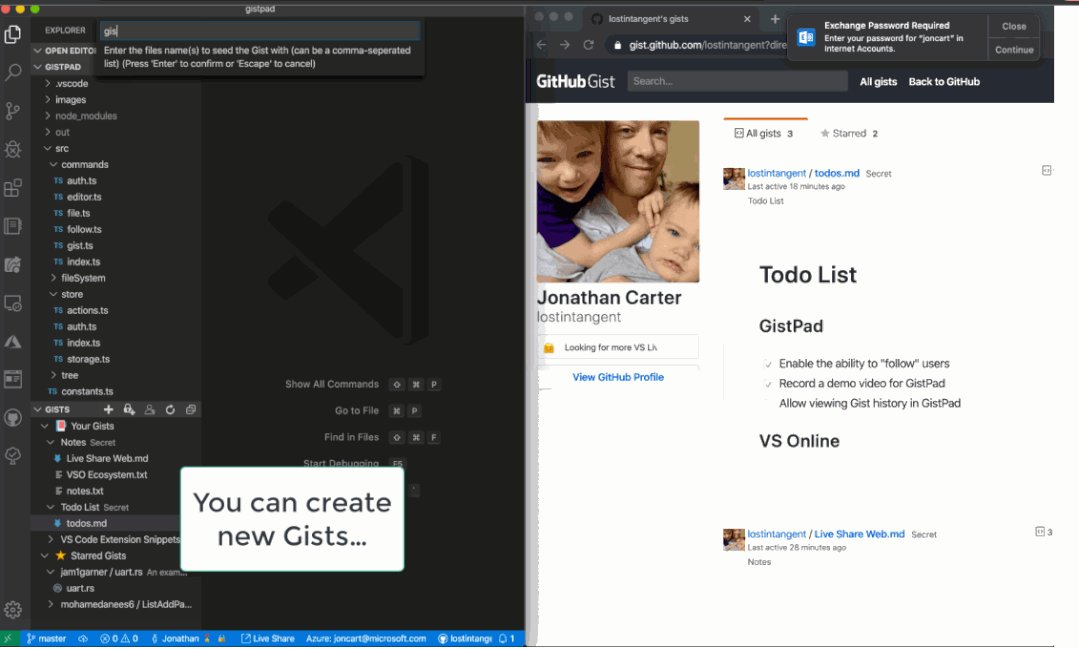
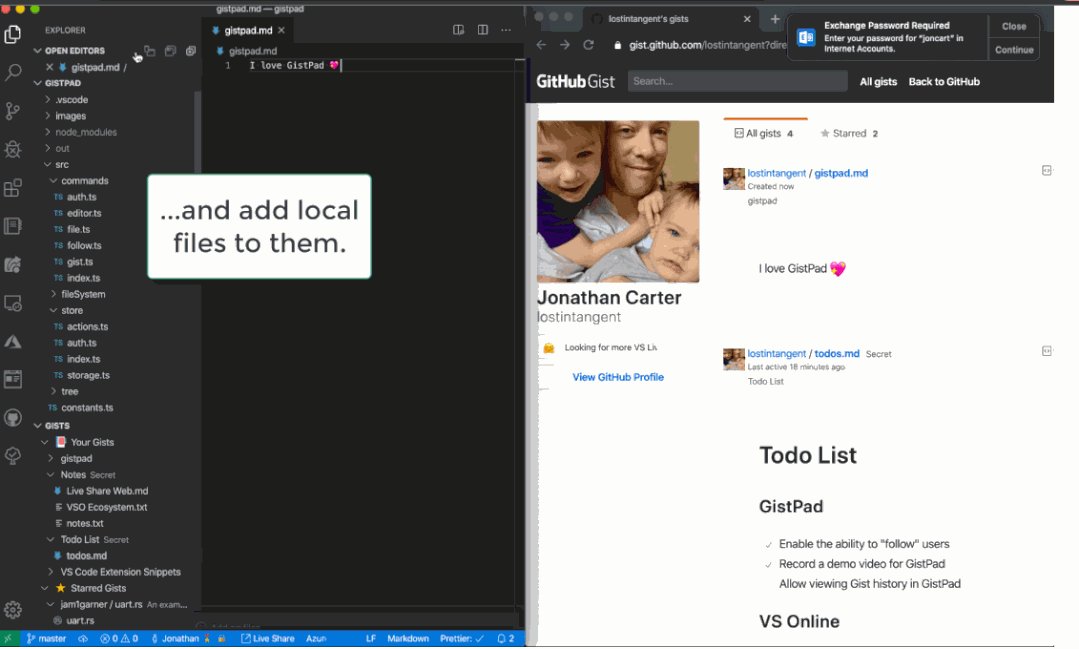
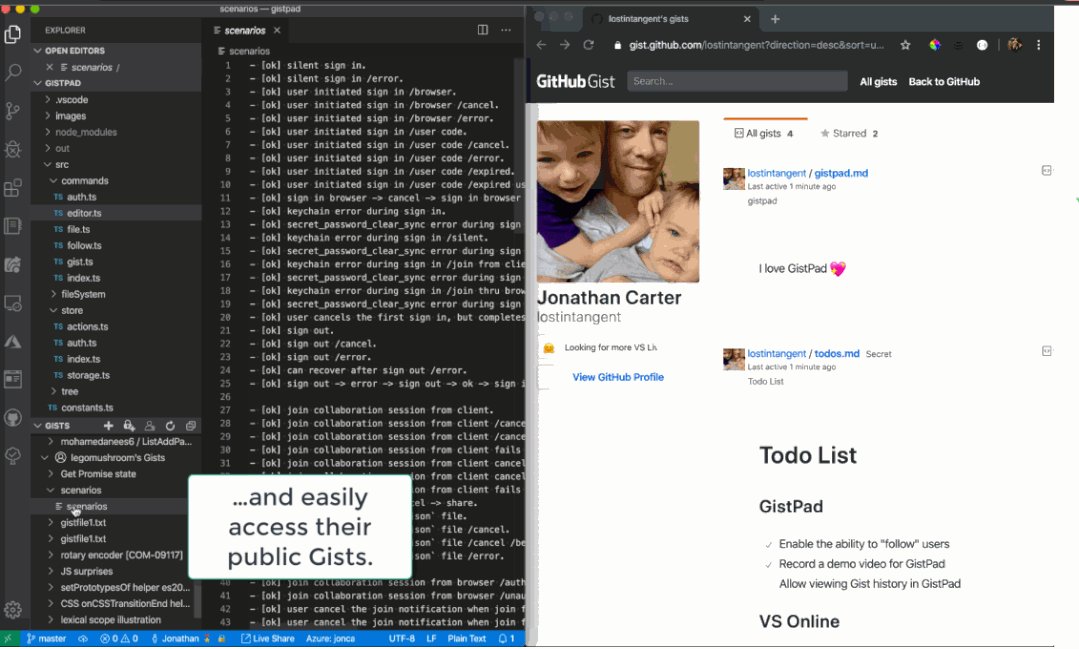
GistPad allows you to edit GitHub Gists and repositories directly in VSCode. Repositories and repositories can be opened, created, deleted, forked, and starred, then seamlessly start editing files like local files without having to clone, push, or pull anything. It's like your own developer library for building and referencing code snippets, commonly used configurations/scripts, programming related notes, knowledge base, and interactive examples.
Effect display:

Click here to install GistPad[10]
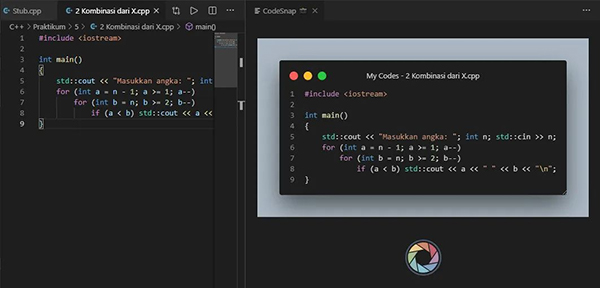
Effect display:

Click here to install CodeSnap[11]
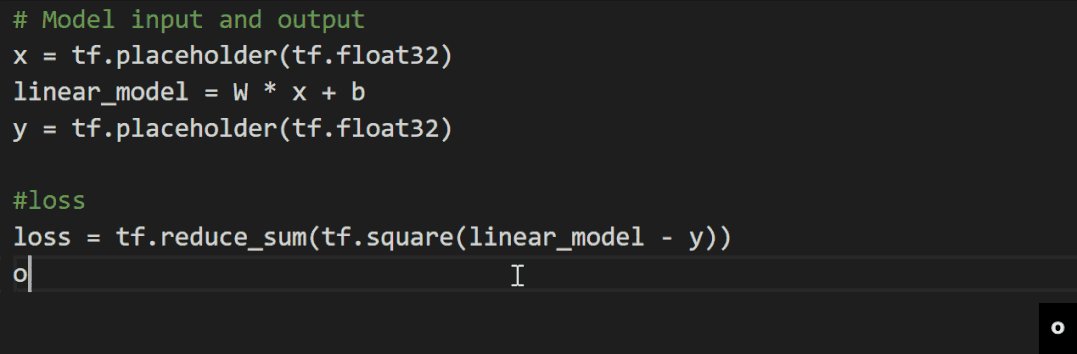
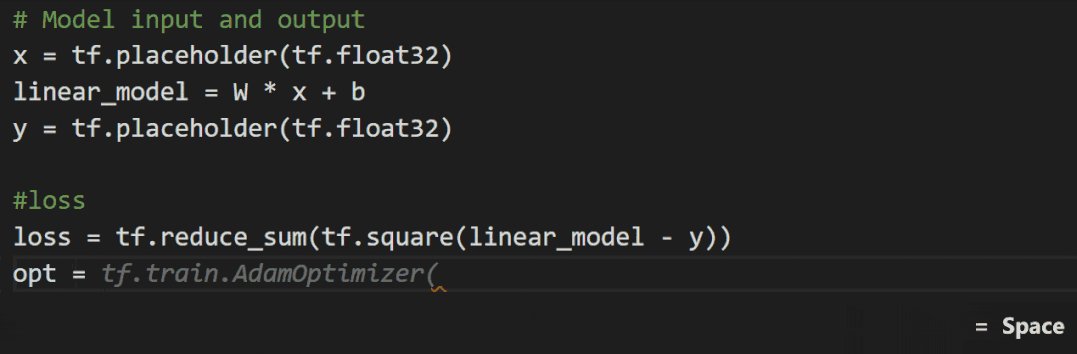
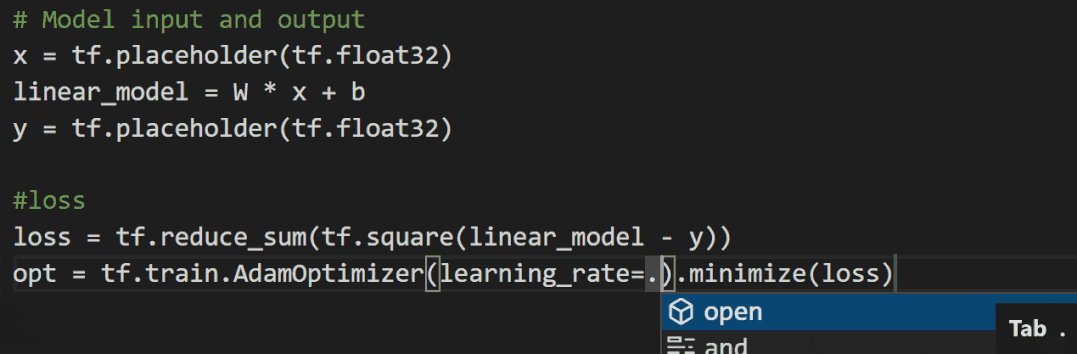
Effect display :

Click here to install Visual Studio IntelliCode[12]
Effect display :

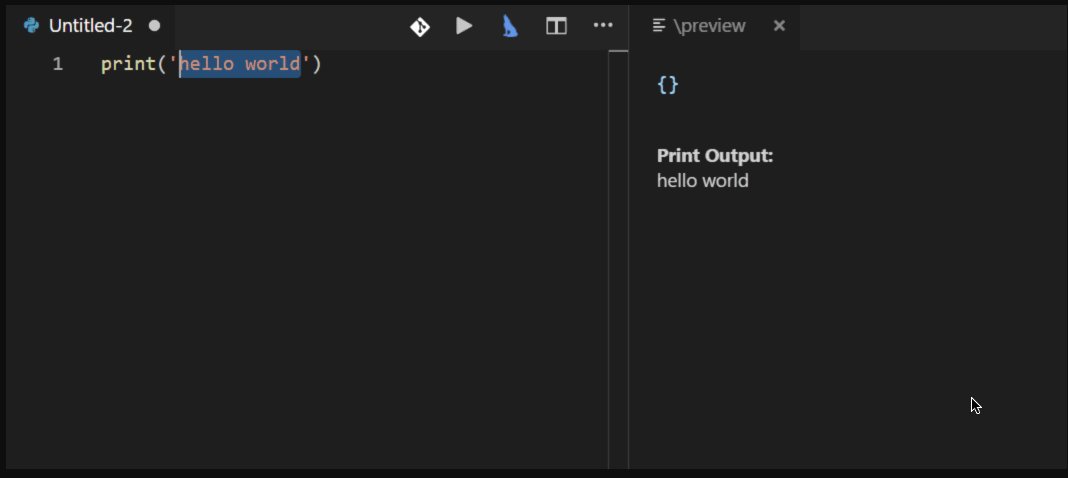
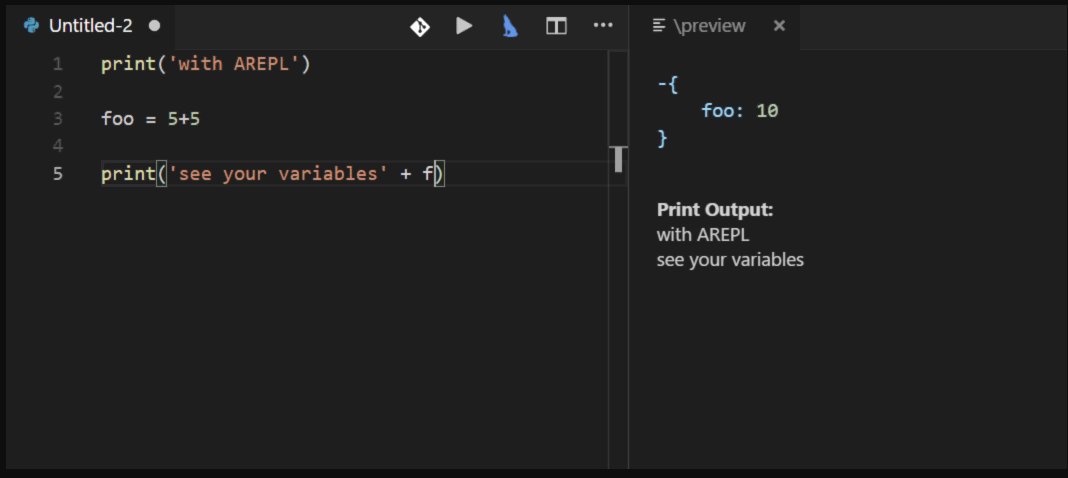
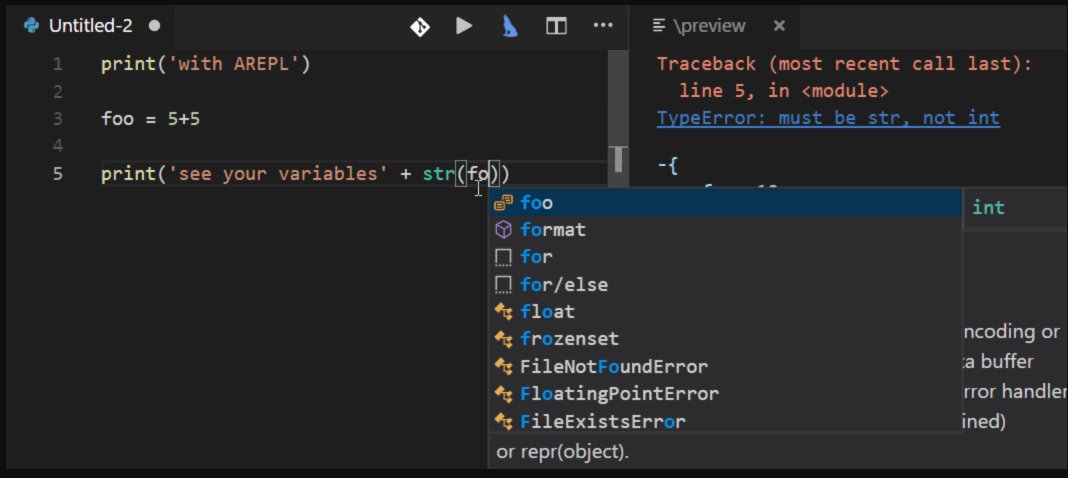
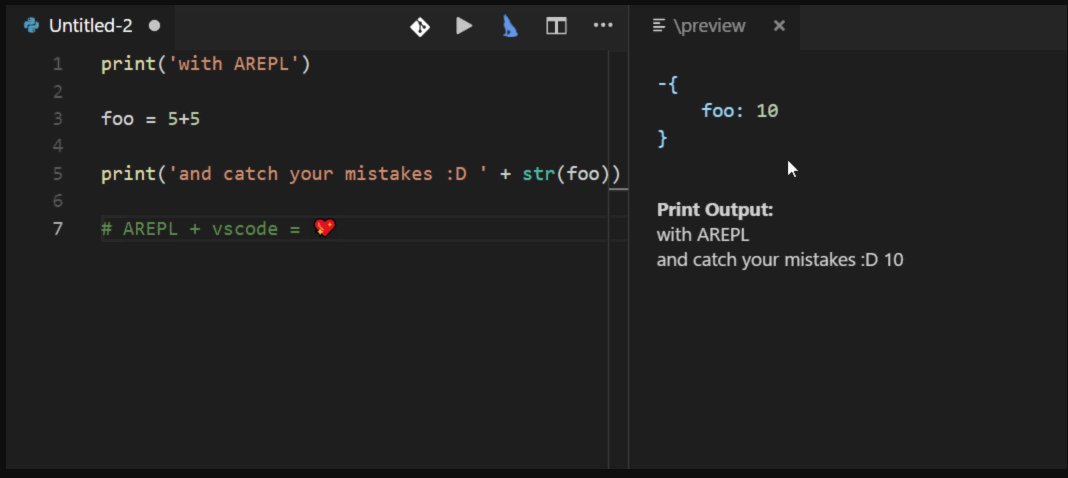
Click here to install AREPL for Python[13]
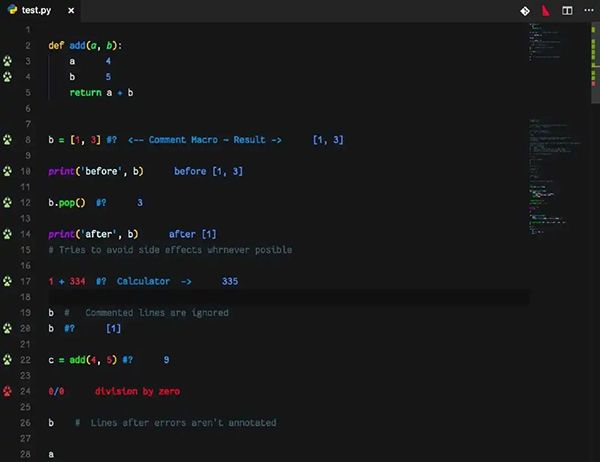
In other words , you can experience the WYSIWYG experience in the Python interpreter in VSCode, which is functionally similar to AREPL for Python.
Effect display:

Click here to install Wolf[14]
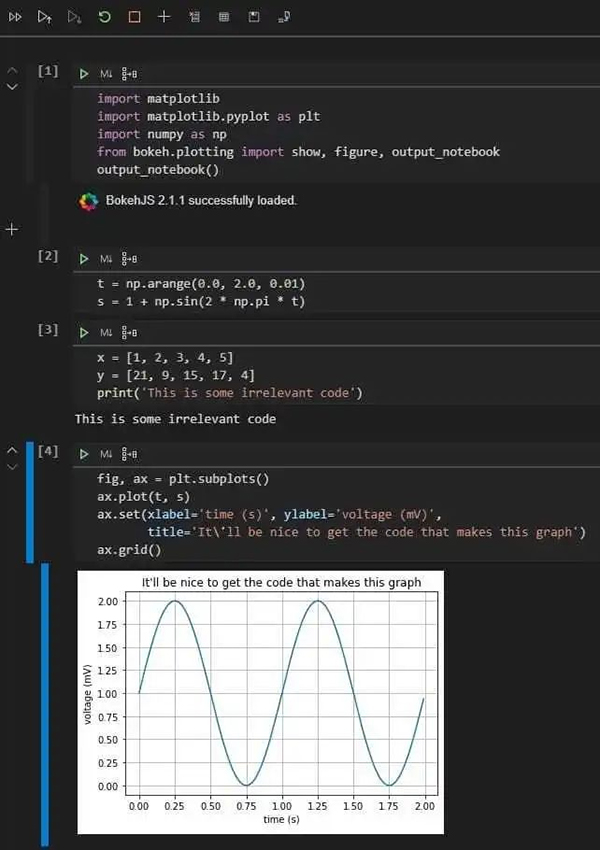
You must have used the Jupyter extension. This plug-in should be used with Jupyter:

Effect display:


Click here to install Gather[15]
The above is the detailed content of Use VSCode to write Python, these 14 plug-ins are not to be missed!. For more information, please follow other related articles on the PHP Chinese website!




