
readonly is a new feature provided in Vue3, which is used to turn a responsive object into a read-only object. Using readonly can ensure that an object can only be read but not modified, thereby improving the stability and security of the application.
In Vue3, you can use the readonly function to convert an object into a read-only object, for example:
import { readonly } from 'vue'
const state = readonly({
count: 0
})In the above code, stateThe object is converted to a read-only object, which means that the state.count property can only be read, not modified.
It should be noted that the readonly function is recursive, that is, if an object contains other objects, then these objects will also be converted into read-only objects. For example:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
}) In the above code, the user object is also converted to a read-only object, which means state.user.name and state The .user.age properties can only be read, not modified.
It should be noted that the readonly function can only convert an object into a read-only object, but cannot convert other types of data structures such as an array or Map into a read-only object. If you need to convert these data structures into read-only objects, you can use a combination of the readonly function and the deepReadonly function. For example:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})In the above code, the items array is converted to a read-only array, and the objects in it are also converted to read-only objects, which means that both arrays and objects can only is read but cannot be modified.
undefined
The readonly one-way data flow function in vue3 passes in an object (reactive or plain) or ref, returns a read-only proxy for the original object. A read-only proxy is "deep" and any nested properties within the object are also read-only.
1. The readonly function copies the data defined by ref or reactive and turns it into readable data. It cannot be modified, that is, there is no response.
2. If you forcibly modify the console, an error warning will be reported
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
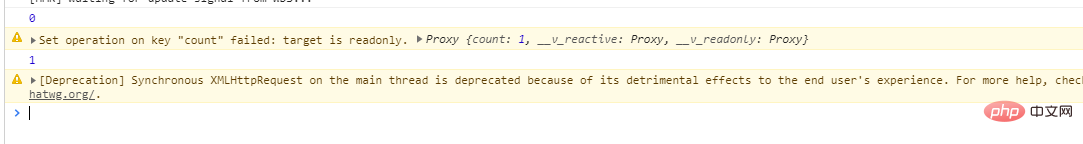
</script>You can see that the "watchEffect" function is triggered only twice, because copy is only Read.

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
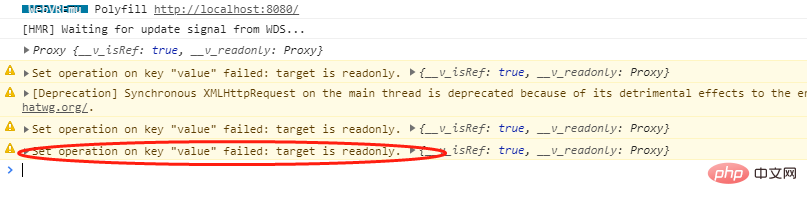
</script>You can see the console prompt as follows:
"Set operation on key " value" failed: target is readonly"

<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
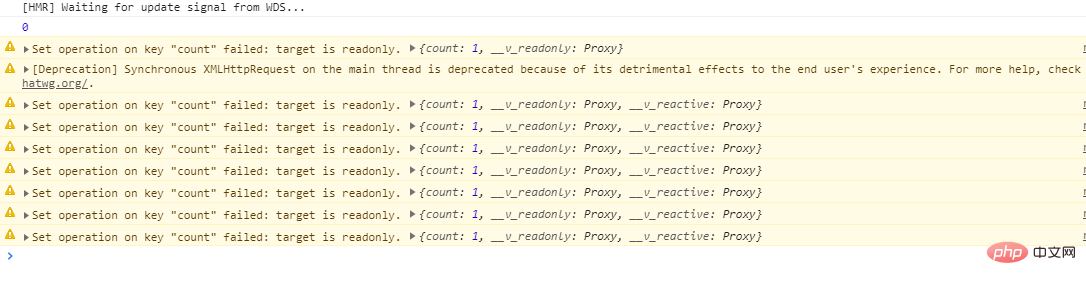
</script>You can see that we keep clicking the button to operate. The console will prompt an error, and the interface will not be updated because your data source is not responsive.

The above is the detailed content of What is the readonly feature and how to use the function in Vue3. For more information, please follow other related articles on the PHP Chinese website!




