

In Previous article, we discussed the microtask queue and its priority order in each queue. In this article, we will discuss timer queues, another queue in Node.js for handling asynchronous code.
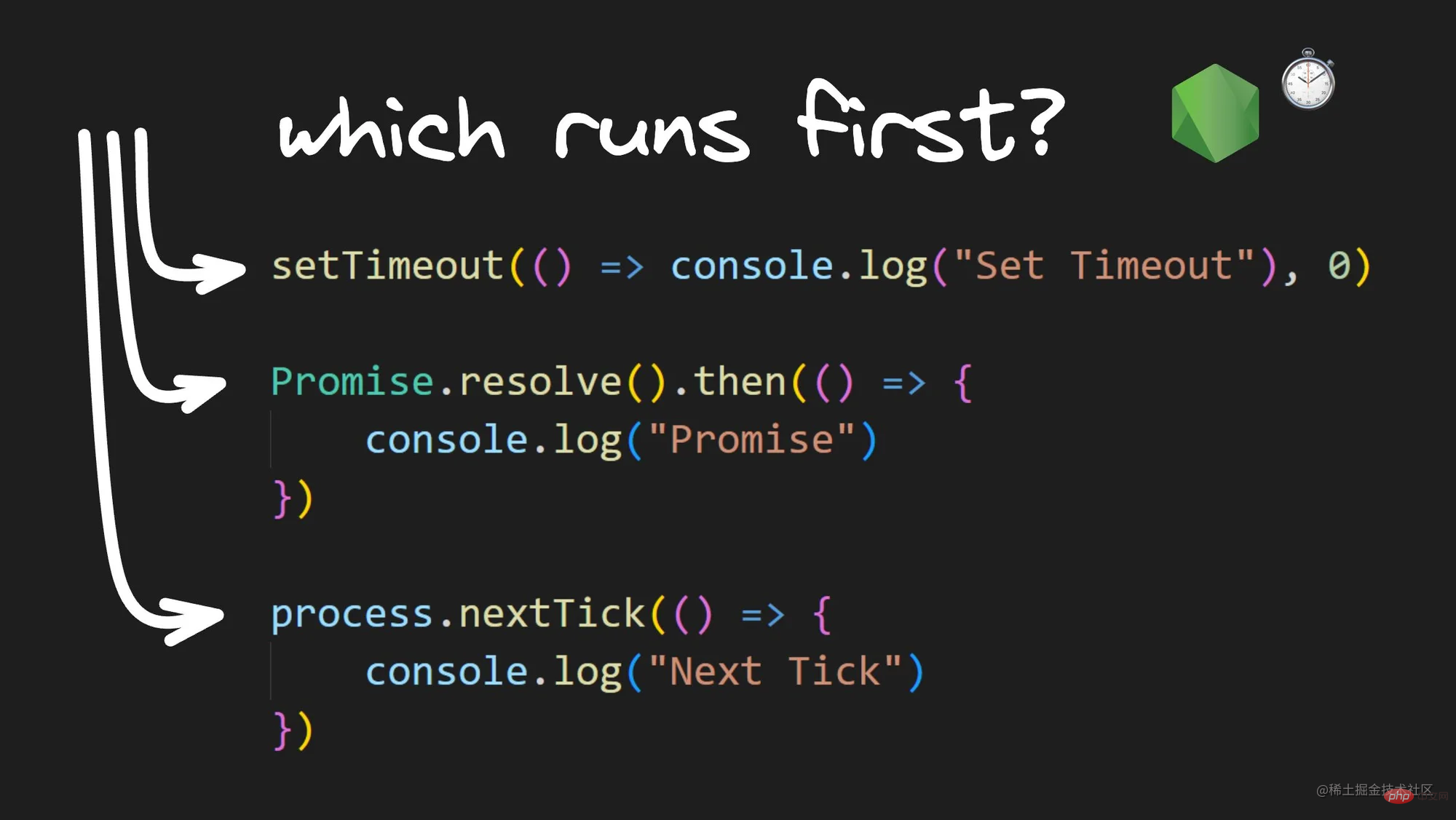
Before we delve into timer queues, let’s take a quick look at microtask queues. To enqueue the callback function into the microtask queue, we use functions such as process.nextTick() and Promise.resolve(). Microtask queues have the highest priority when it comes to executing asynchronous code in Node.js. [Related tutorial recommendations: nodejs video tutorial, Programming teaching]
Now we go to Timer queue. To queue a callback function into a timer queue, we can use functions such as setTimeout and setInterval. For convenience of explanation, this article will use setTimeout.
In order to understand the execution order of the timer queue, we will conduct a series of experiments to enqueue tasks in the microtask queue and timer queue.
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => console.log("this is setTimeout 2"), 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));Translation Note: Don’t be nervous, this code is in the previous article Based on the "welfare experiment", three
setTimeoutstatements were added at the beginning.
This code contains three process.nextTick() calls, three Promise.resolve() calls and three setTimeout call. Each callback function logs the appropriate message. All three setTimeout calls have a delay of 0ms, which means that when each setTimeout statement is executed, the callback function is immediately enqueued to the timer queue to wait. . The second process.nextTick() and the second Promise.resolve() have an additional process.nextTick() statement, and each All have a callback function.

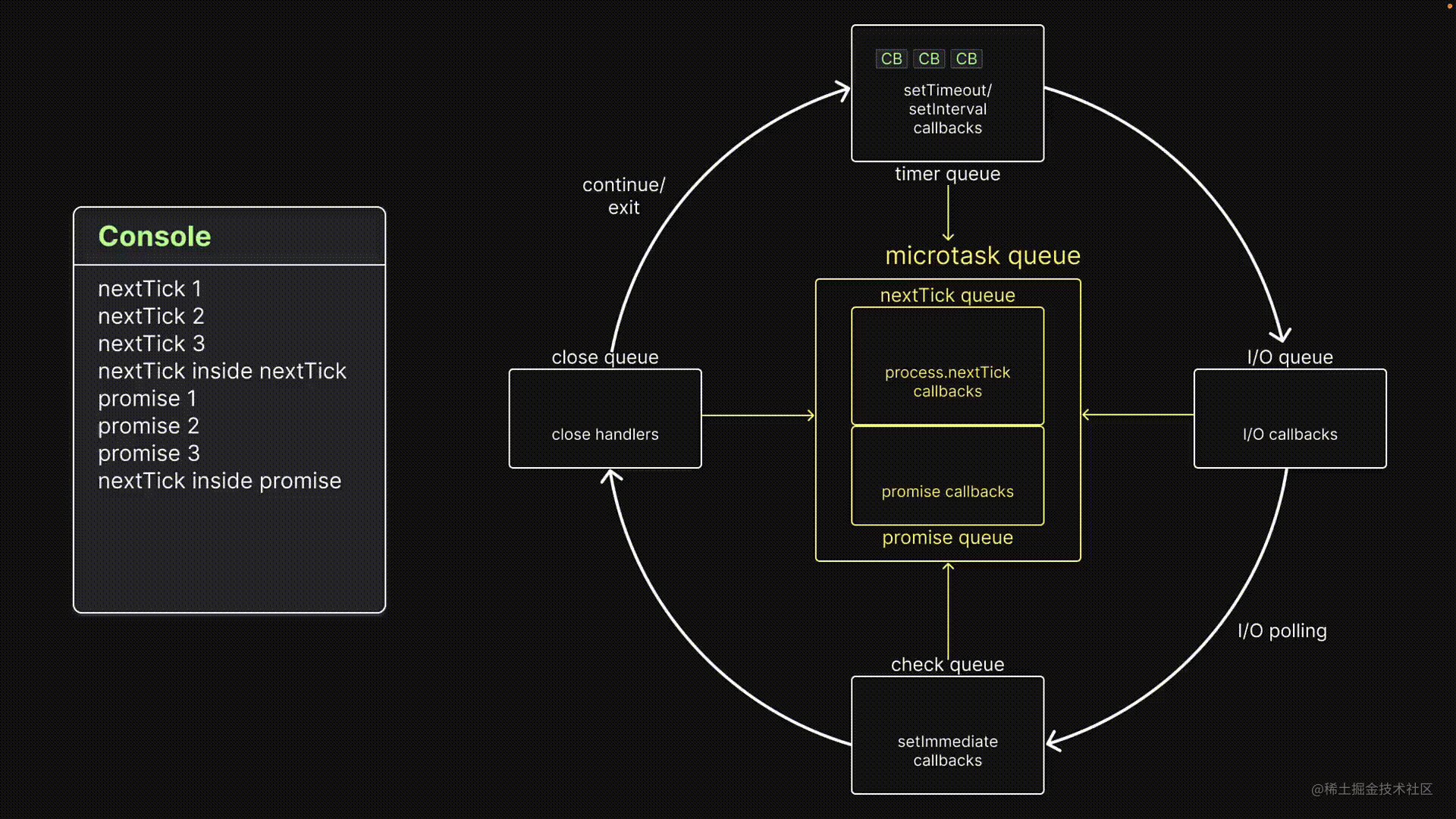
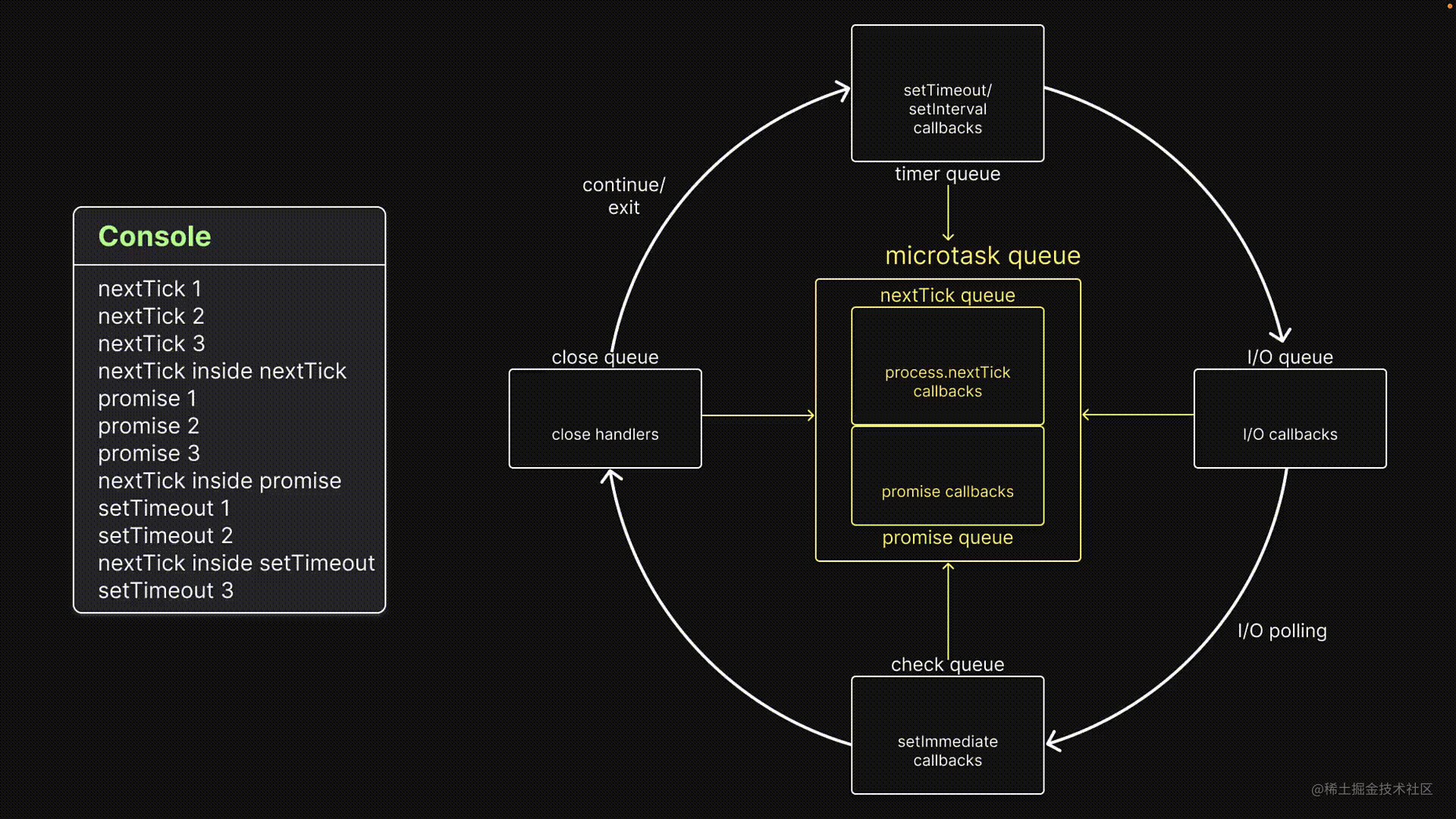
#When the call stack executes all statements, there are 3 callbacks in the nextTick queue and 3 callbacks in the Promise queue. 3 callbacks, there are also 3 callbacks in the timer queue. There is no code to execute and control passes to the event loop.
nextTick queue has the highest priority, followed by Promise queue, then timer queue. Get the 1st callback from the nextTick queue and execute it, logging a message to the console. Then get the 2nd callback and execute it, which will also log a message. The second callback contains a call to process.nextTick(), which adds a new callback to the nextTick queue. Continue execution and get and execute the 3rd callback and log a message. Finally, we take out the callback function newly added to the nextTick queue and execute it in the call stack, thus outputting the fourth log message on the console.
When the nextTick queue is empty, the event loop turns to the Promise queue. Get the first callback from the queue and print a message to the console. The second callback has a similar effect and also adds a callback to the nextTick queue. The third callback in the Promise is executed, and the log message is output. At this time, the Promise queue is empty, and the event loop checks the nextTick queue to see if there is a new callback. Once found, the message is also logged to the console.
Now, both microtask queues are empty, and the event loop turns to the timer queue. We have three callbacks, each of which is taken from the timer queue and executed on the call stack, will print "setTimeout 1", "setTimeout 2" and "setTimeout 3" respectively.
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is setTimeout 3
The callback function in the microtask queue will be executed before the callback function in the timer queue.
So far, the priority order is the nextTick queue, followed by the Promise queue, and then the timer queue. Now let's move on to the next experiment.
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 0);
setTimeout(() => {
console.log("this is setTimeout 2");
process.nextTick(() =>
console.log("this is inner nextTick inside setTimeout")
);
}, 0);
setTimeout(() => console.log("this is setTimeout 3"), 0);
process.nextTick(() => console.log("this is process.nextTick 1"));
process.nextTick(() => {
console.log("this is process.nextTick 2");
process.nextTick(() =>
console.log("this is the inner next tick inside next tick")
);
});
process.nextTick(() => console.log("this is process.nextTick 3"));
Promise.resolve().then(() => console.log("this is Promise.resolve 1"));
Promise.resolve().then(() => {
console.log("this is Promise.resolve 2");
process.nextTick(() =>
console.log("this is the inner next tick inside Promise then block")
);
});
Promise.resolve().then(() => console.log("this is Promise.resolve 3"));The code for the fourth experiment is mostly the same as the third one, with one exception. The callback function passed to the second setTimeout function now contains a call to process.nextTick().

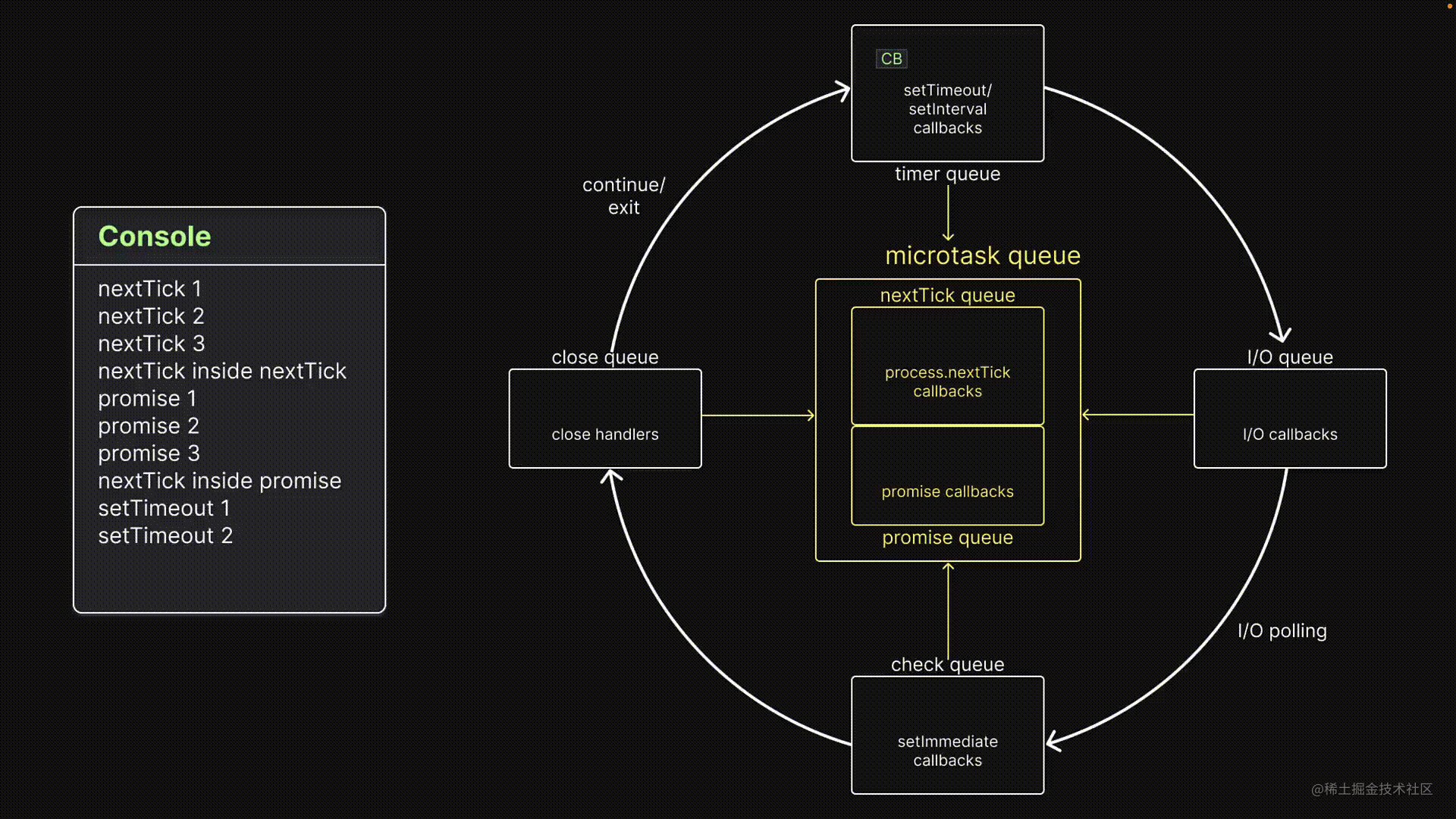
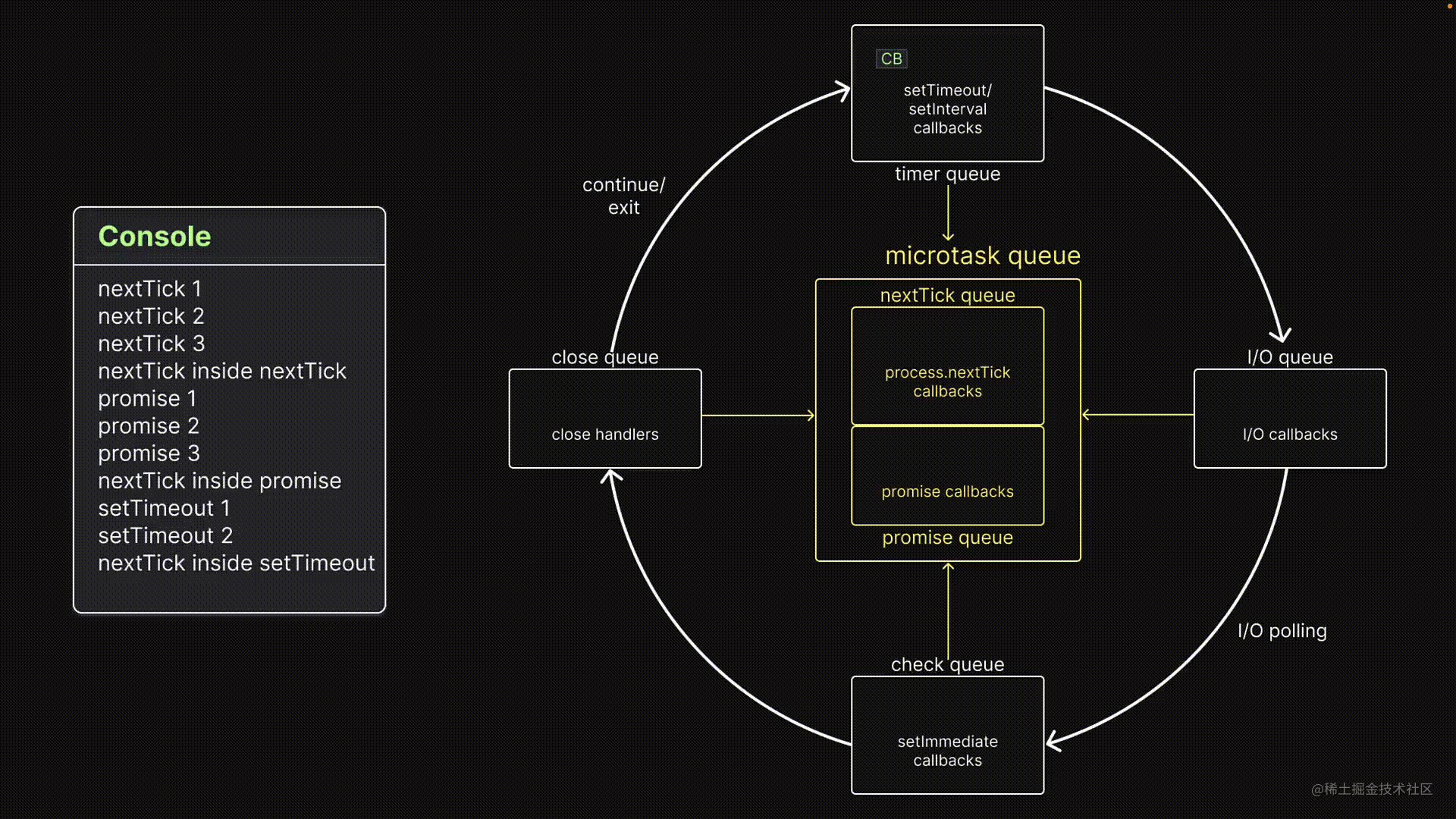
让我们应用从之前的实验中学到的知识,快进到回调在微任务队列中已经被执行的点。假设我们有三个回调在计时器队列中排队等待。第一个回调出队并在调用堆栈上执行,“setTimeout 1”消息打印到控制台。事件循环继续运行第二个回调,“setTimeout 2”消息打印到控制台。同时,也会有一个回调函数入队了 nextTick 队列。
在执行计时器队列中的每个回调后,事件循环会返回检查微任务队列。检查 nextTick 队列确定需要执行的回调函数。这时第二个 setTimeout 推入的回调函数出队并在调用栈上执行,结果“inner nextTick”消息打印到控制台。
现在微任务队列为空了,控制权返回到计时器队列,最后一个回调被执行,控制台上显示消息“setTimeout 3”。
this is process.nextTick 1 this is process.nextTick 2 this is process.nextTick 3 this is the inner next tick inside next tick this is Promise.resolve 1 this is Promise.resolve 2 this is Promise.resolve 3 this is the inner next tick inside Promise then block this is setTimeout 1 this is setTimeout 2 this is inner nextTick inside setTimeout this is setTimeout 3
微任务队列中的回调函数会在定时器队列中的回调函数执行之间被执行。
// index.js
setTimeout(() => console.log("this is setTimeout 1"), 1000);
setTimeout(() => console.log("this is setTimeout 2"), 500);
setTimeout(() => console.log("this is setTimeout 3"), 0);该代码包含三个 setTimeout 语句,包含三个不同的、入队时机不一样的回调函数。第一个 setTimeout 延迟 1000 毫秒,第二个延迟 500 毫秒,第三个延迟 0 毫秒。当执行这些回调函数时,它们只是简单地将一条消息记录到控制台中。
由于代码片段的执行非常简单,因此我们将跳过可视化实验。当多个 setTimeout 调用被发出时,事件循环首先排队最短延迟的一个并在其他之前执行。结果,我们观察到“setTimeout 3”先执行,然后是“setTimeout 2”,最后是“setTimeout 1”。
this is setTimeout 3 this is setTimeout 2 this is setTimeout 1
计时器队列回调按照先进先出(FIFO)的顺序执行。
实验表明,微任务队列中的回调比定时器队列中的回调具有更高优先级,并且微任务队列中的回调在定时器队列中的回调之间执行。定时器队列遵循先进先出(FIFO)顺序。
原文链接:Visualizing The Timer Queue in Node.js Event Loop,2023年4月4日,by Vishwas Gopinath
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of This article will take you to understand the timer queue in the Node event loop. For more information, please follow other related articles on the PHP Chinese website!