
js random animation to generate a set of random numbers

Online preview Click to download
Effect description:
Only one index.html file in the attachment is valid
It contains two parts: css and html
A few random numbers generated by pure js
Do not repeat each time. Click the button to switch again
Usage:
1. Introduce css styles into your web page
2. Copy the code part in the body to where you need it
JS generates a random alphanumeric string
Foreword
There is a recent requirement to generate a random string of alphanumeric combinations of 3-32 digits in length, and another is to generate a 43-digit random string.
Method 1
Wonderful way of writing
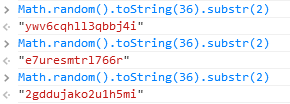
Math.random().toString(36).substr(2);
Output results

Explanation
It’s very interesting. After some research, basically the parameter specification after toString can be any integer between 2-36. If not written, the default is 10 (that is, decimal). The value returned at this time is the random number.
If it is an even number, the returned numerical strings will be short. If it is an odd number, a very long representation value will be returned.
If <10 is composed of numbers, >10 will contain letters.
So if you want to get a long string of random characters, you need to use a parameter > 10 and an odd number, and use slice(2,n) to intercept according to the length!
Method 2
There are many ways to implement this. Since the previous way of writing does not meet the needs, I wrote the next one. Welcome to contribute.
Address
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
Code
/*
** randomWord 产生任意长度随机字母数字组合
** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}How to use
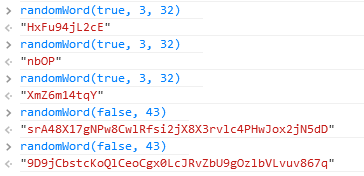
Generate a random string of 3-32 digits: randomWord(true, 3, 32)
Generate a 43-digit random string: randomWord(false, 43)

Several uses of js to generate random numbers
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}1.Math.random(); The result is a random number between 0-1 (including 0, excluding 1)
2.Math.floor(num); The parameter num is a numerical value, and the function result is the integer part of num.
3.Math.round(num); The parameter num is a numerical value, and the function result is the integer after num is rounded.
Math: Mathematical object, providing mathematical calculations on data.
Math.random(); Returns a random number between 0 and 1 (including 0, excluding 1).
Math.ceil(n); Returns the smallest integer greater than or equal to n.
When using Math.ceil(Math.random()*10);, you mainly get random integers from 1 to 10, and the probability of getting 0 is very small.
Math.round(n); Returns the value of n after rounding.
Use Math.round(Math.random()); to obtain a random integer from 0 to 1 evenly.
When using Math.round(Math.random()*10);, you can obtain random integers from 0 to 10 in a basically balanced manner, and the probability of obtaining the minimum value 0 and the maximum value 10 is less than half.
Math.floor(n); Returns the largest integer less than or equal to n.
When using Math.floor(Math.random()*10);, random integers from 0 to 9 can be obtained evenly.
This article will share with you the content related to js generating random numbers. If you want to know more about js random numbers, please continue to pay attention to this website. Our website will be updated with new content every day.




