
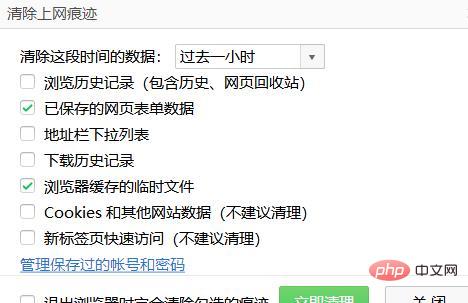
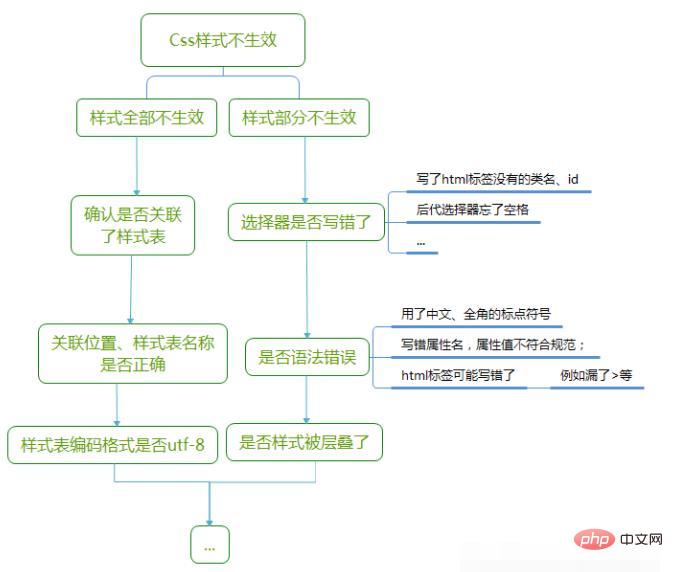
Solutions for changing css that does not take effect: 1. Clear the browser cache or restart the browser; 2. Check whether the attribute name and attribute value comply with the specifications and modify them; 3. Check whether the style sheet is associated, or the associated Check whether the style position and name are correct and modify them; 4. Check whether the selector is correct and modify them; 5. Check whether there are problems with the CSS priority and modify them.

The operating environment of this tutorial: Windows 10 system, CSS3 version, DELL G3 computer
What should I do if the css change does not take effect?
CSS styles not working? Summary of the most complete solutions in history
When we write pages, we sometimes find that the css styles we write cannot take effect. There are many reasons for this phenomenon. Here are some common reasons. I hope it can help. To you, welcome to add in the comment area.

The wrong attribute name cannot be matched with html, or the attribute value does not match Specification;
html tags are not completely written, missing "", etc.;
##,; {}Check whether these symbols accidentally use Chinese or full-width symbols;
Setting the CSS style does not work: for example : To define the span to be centered, you must first display the span as a block-level element. That is to say, you must first define the display:block; attribute of the span, and then add the margin attribute margin to the span: 0px auto;
Why are semicolons sometimes used to separate css styles and sometimes spaces?
When setting
the same attribute , use spaces to separate it, such as border:1px solid red; When setting different attributes , use semicolons to separate them, such as width:300px;height:300px;
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="mycss.css"/>
div .box{}; in the header tag because generally web pages use UTF-8 encoding format, and external CSS files default to It is ANSI encoding format, and generally there will be no problem. However, problems may occur when the CSS file contains Chinese comments. Recommended learning: "css video tutorial" ##
The above is the detailed content of What to do if css changes don't take effect. For more information, please follow other related articles on the PHP Chinese website!




