
How to implement css to only display the bottom border: 1. Open an HTML code page and add a div tag containing content; 2. Use the "border-bottom" attribute of css to set only the bottom border effect. .

The operating environment of this tutorial: Windows 10 system, css3 version, DELL G3 computer
How to achieve css to only display the bottom line of the line ?
css setting display shows only the bottom border
Open an html code page and add a div tag with content.

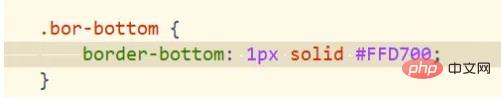
Use the css border-bottom attribute to set only the bottom border effect. As shown in the figure

After saving the html code file and opening it with a browser, you can see that the div tag only displays a yellow border at the bottom. As shown in the picture

Recommended learning: "css video tutorial"
The above is the detailed content of How to implement css to only display the bottom line of a row. For more information, please follow other related articles on the PHP Chinese website!




