
This article mainly introduces some good plug-ins that I have used in the process of using VSCode over the years. These VSCode plug-ins help you create the most powerful IDE on the planet!

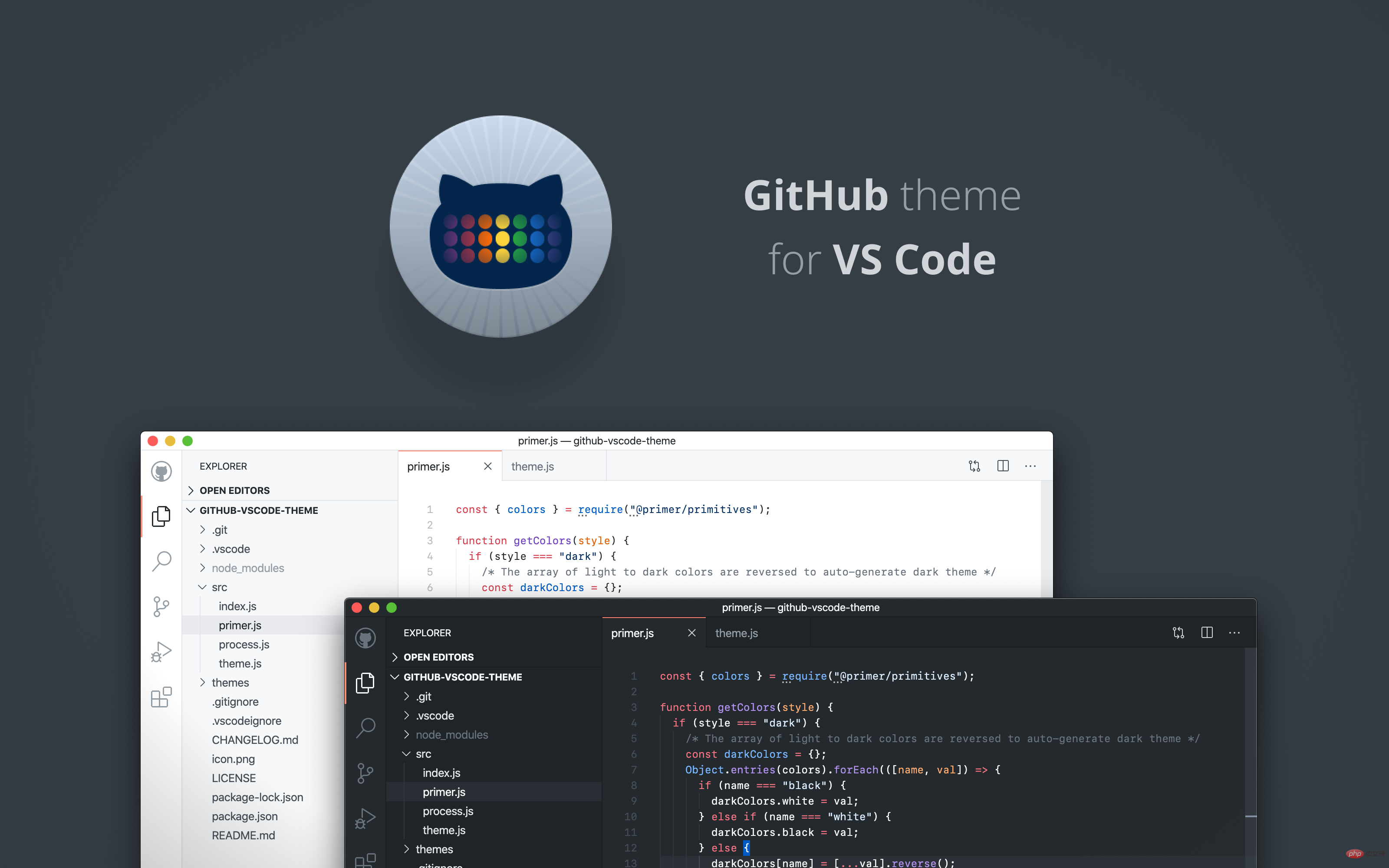
##GitHub ThemeBlack and white two skins


##Material ThemeIntegrate a variety of theme skins, which are better used with Material Icon Theme. [Recommended learning:vscode tutorial
,Programming teaching]

##Material Icon ThemeFlat theme icon library


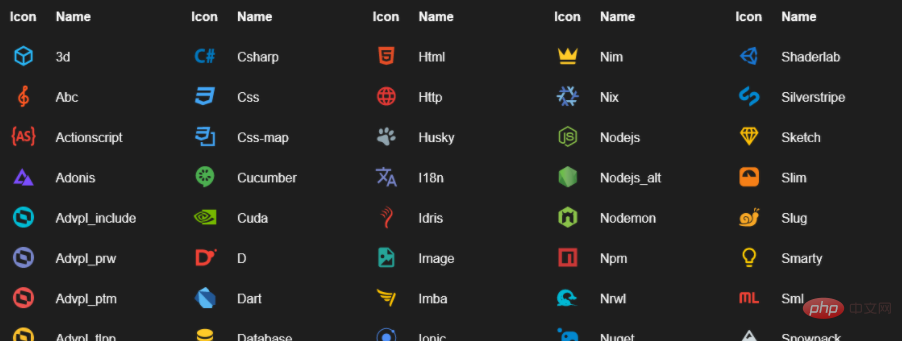
vscode-icons#VSCode official icon library


##settings syncSync all settings and plugins

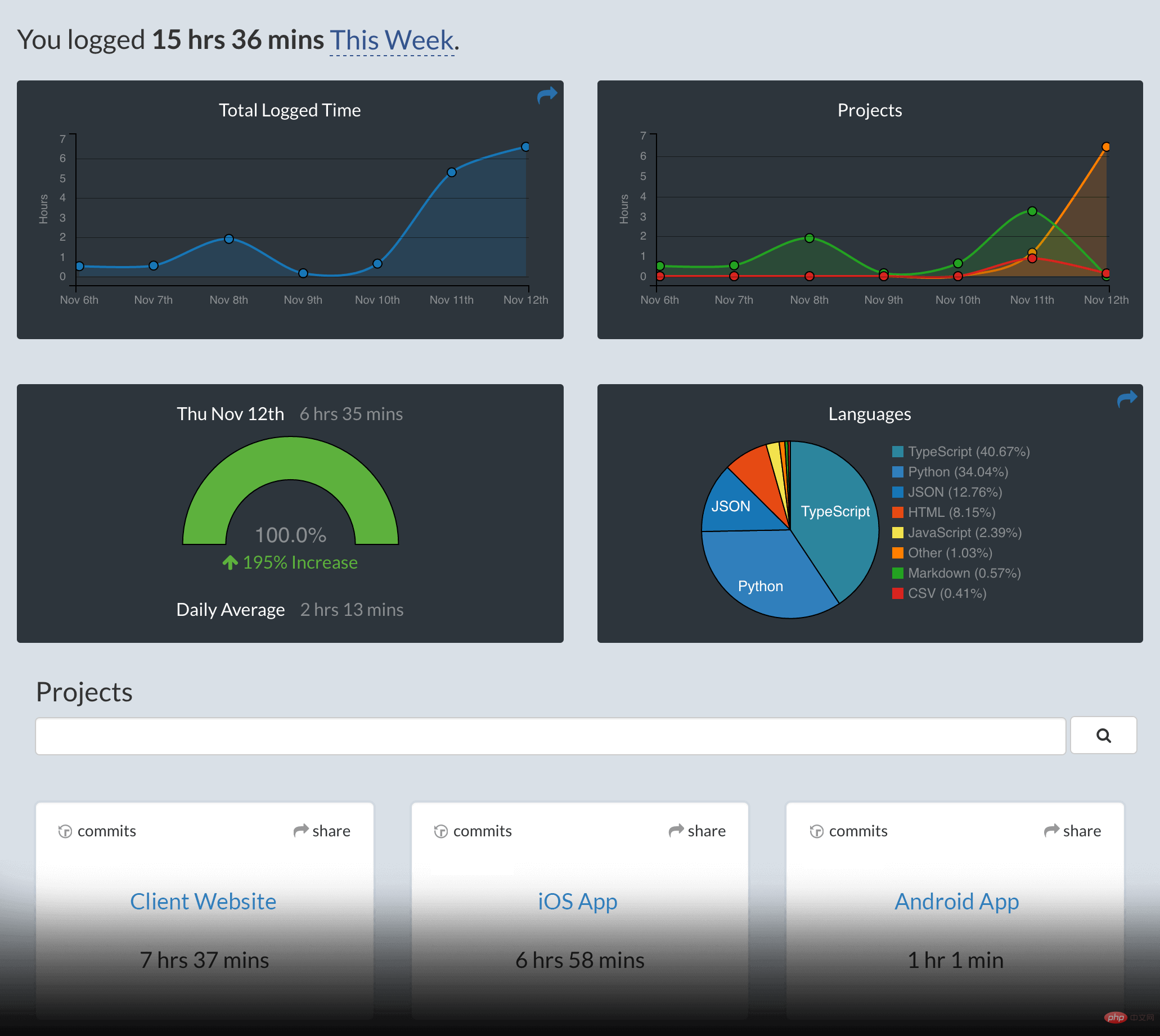
Programming time and behavior tracking statistics

 ##Polacode
##Polacode
##Chinese (Simplified) Language Pack for Visual Studio Code





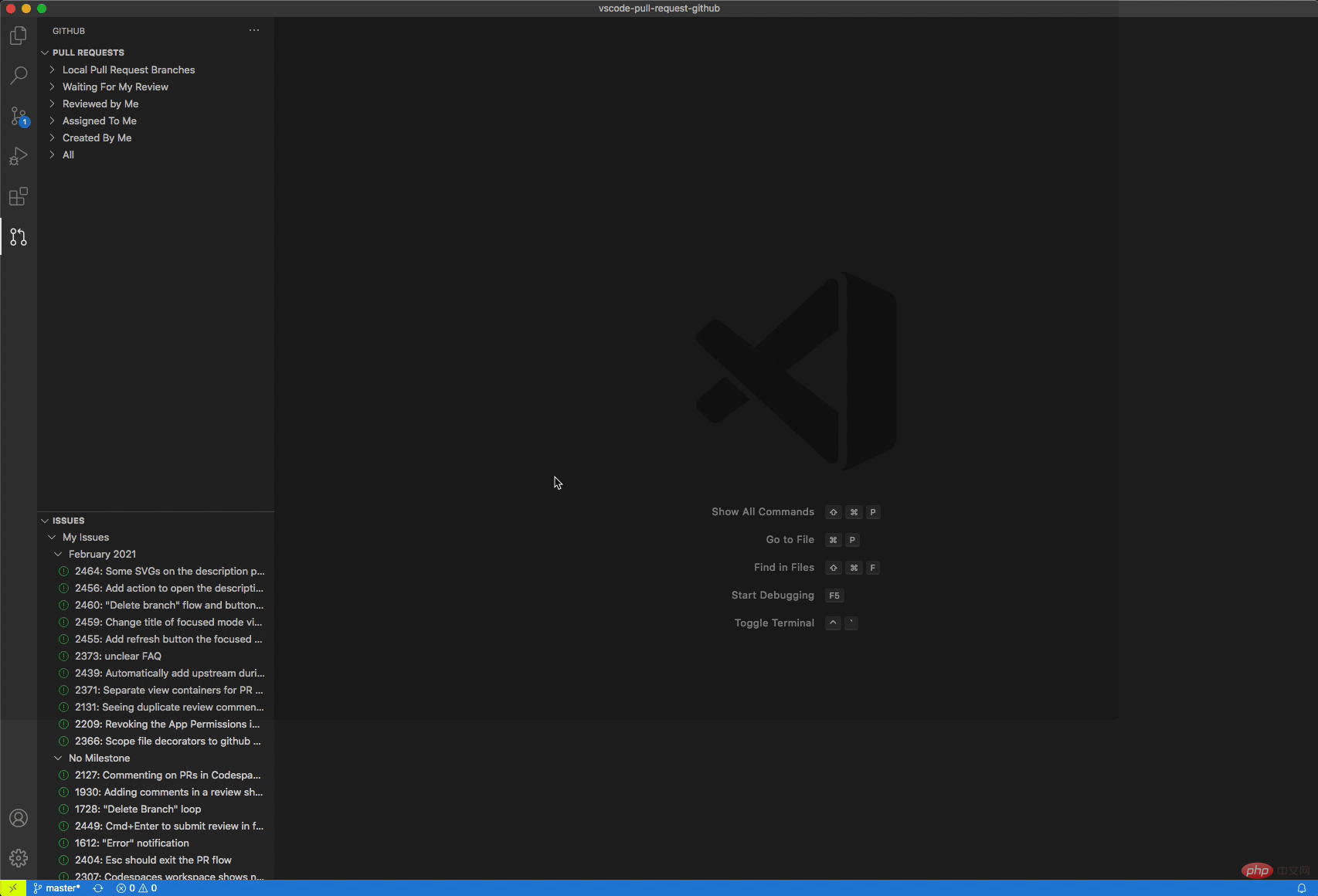
##CodeStream: GitHub, GitLab, Bitbucket PRs and Code ReviewTeam collaboration development , review, discussion


Oracle Developer Tools for VS CodeOracle Database Support

SQL Server (mssql)##Microsoft SQL Server database support

MySQLSupports MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch

##MongoDB for VS CodeMongoDB database support

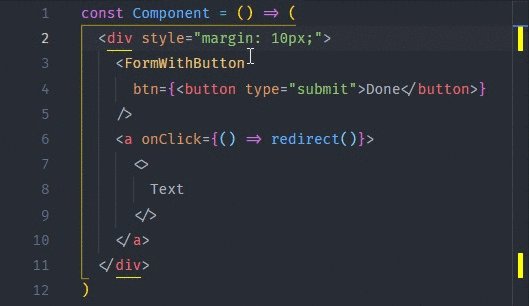
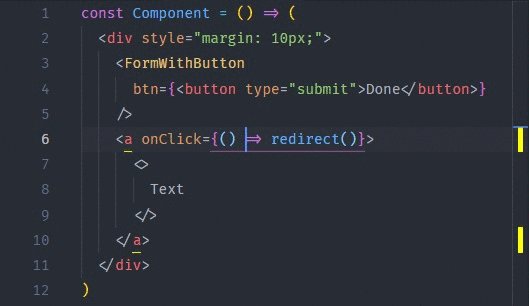
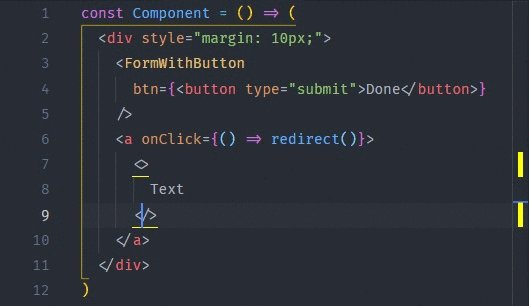
Bracket Pair ColorizerColor the matching brackets, you can customize the configurationNote: This plug-in has been built into vscode, no need Repeat the installation,
Setting method: Search
editor.bracketPairColorization.enabledin the setting, set it to
trueto take effect

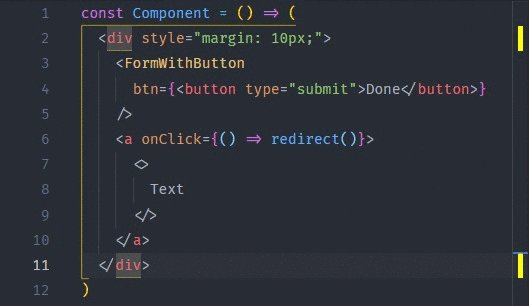
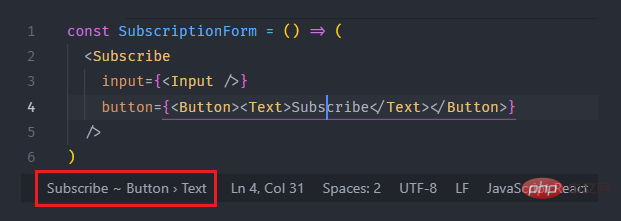
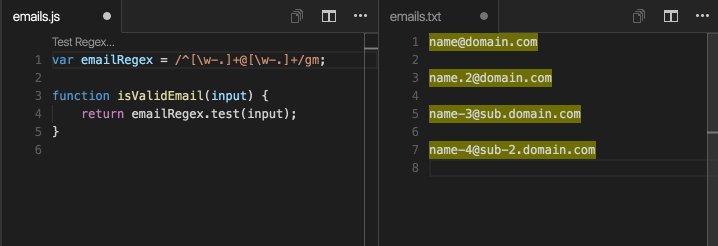
Official Supported tags:
HTMLandJSX. Other styles (XML, Vue, Angular, PHP) may also be used, but correct use is not guaranteed.






##EditorConfig for VS CodeUniform code style

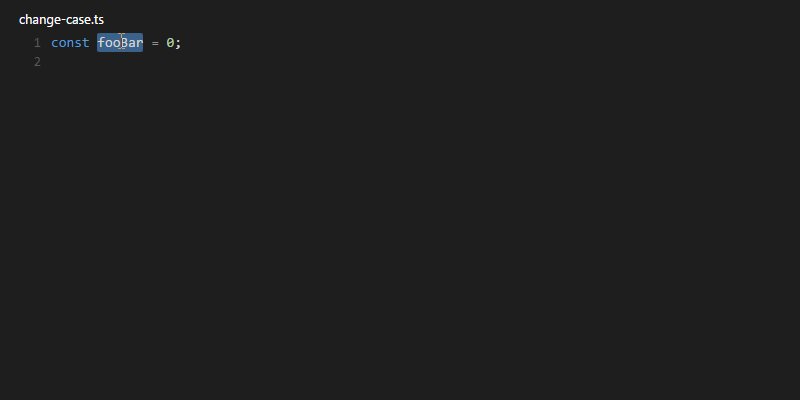
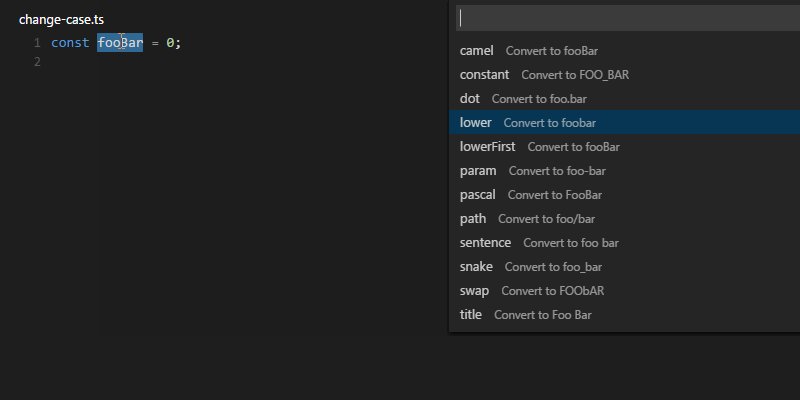
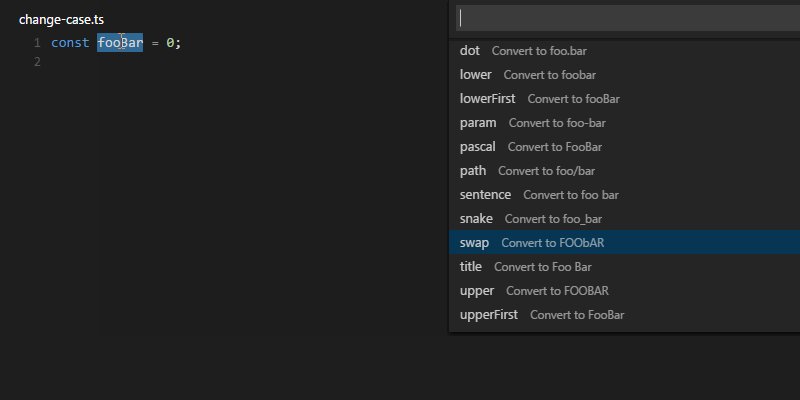
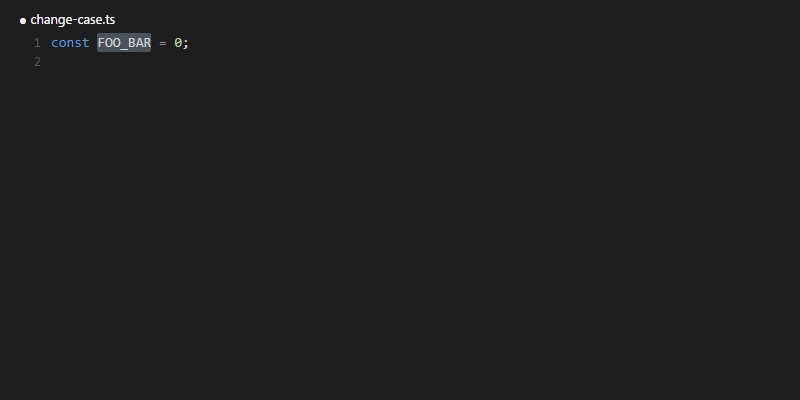
##change-caseChange naming style


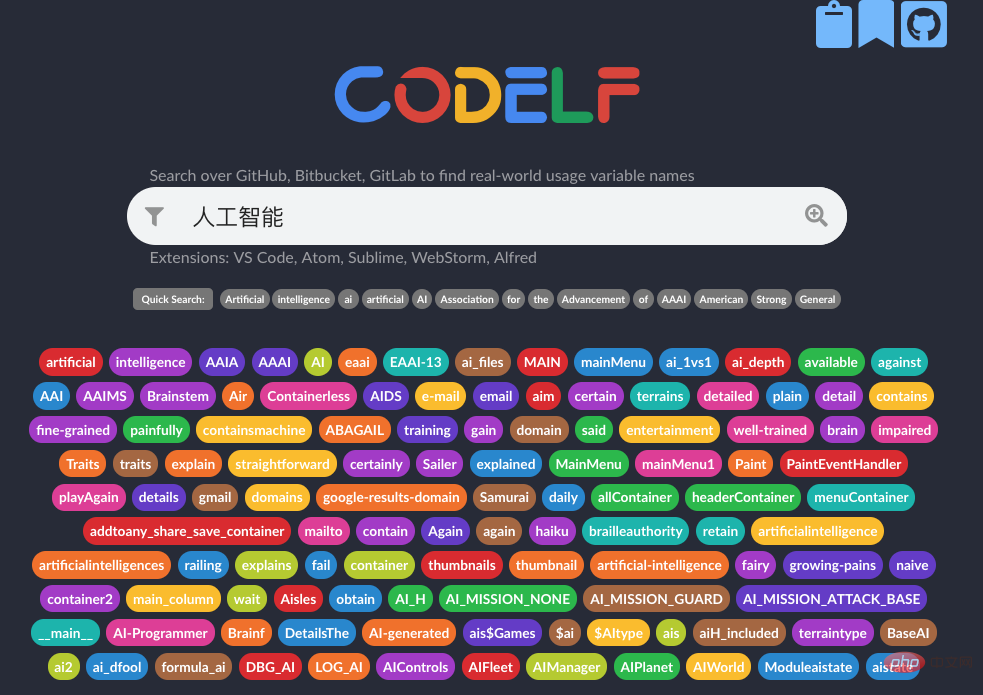
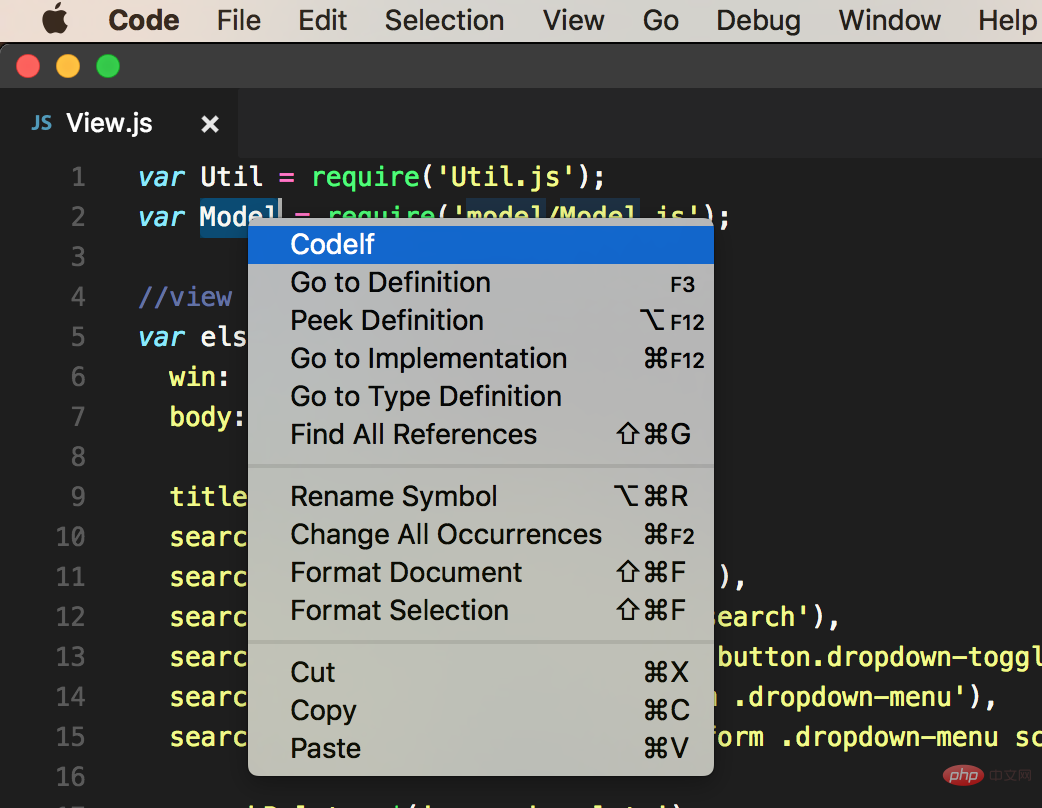
##CodelfAn artifact of naming variables



##Prettier - Code formatterAutomatically format code

vscode-json#Operation beautify jsonShortcut keys
cmd alt v, verify
, format, compress, add the escape charactercmd alt ;, remove the escape character



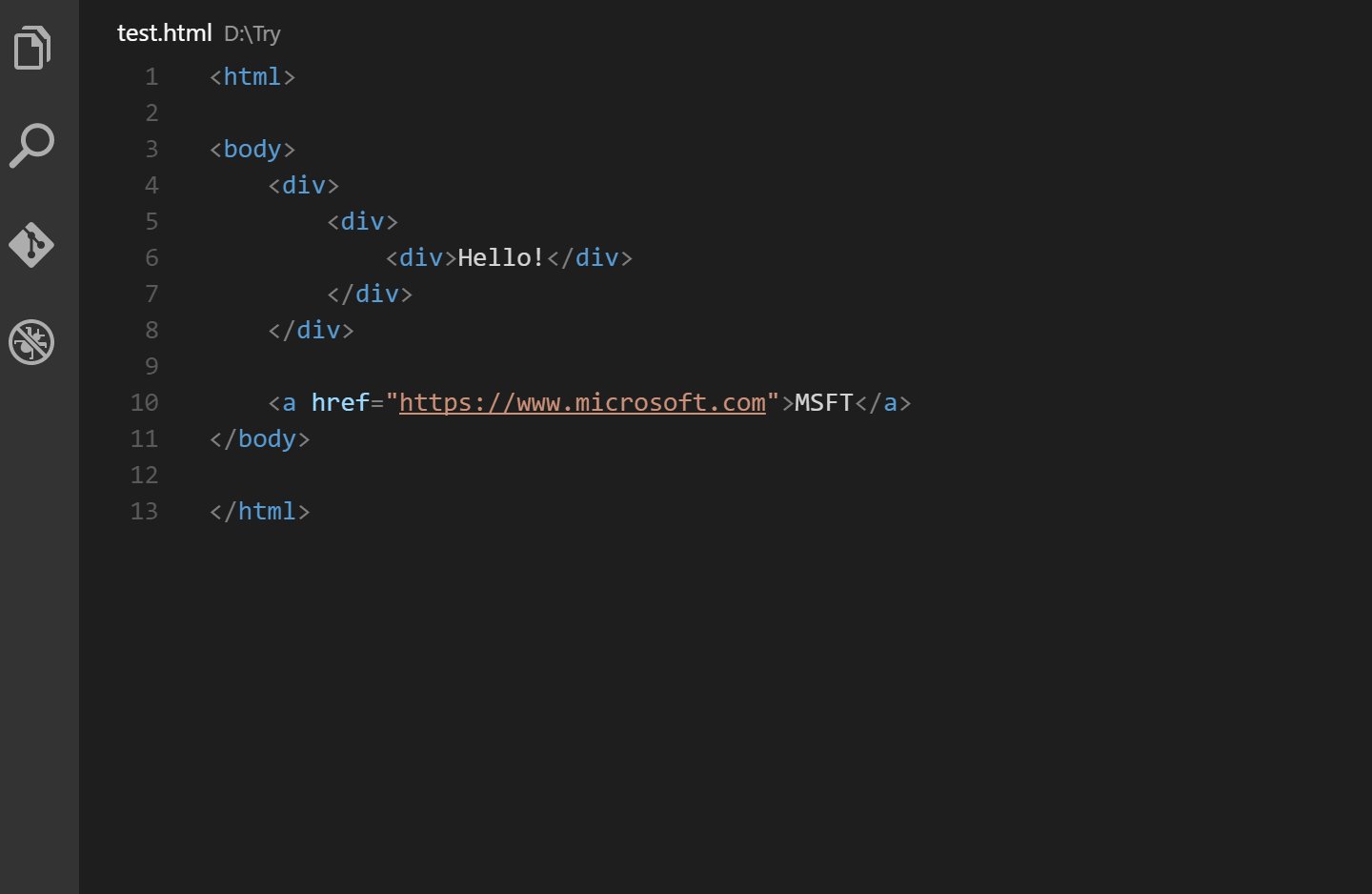
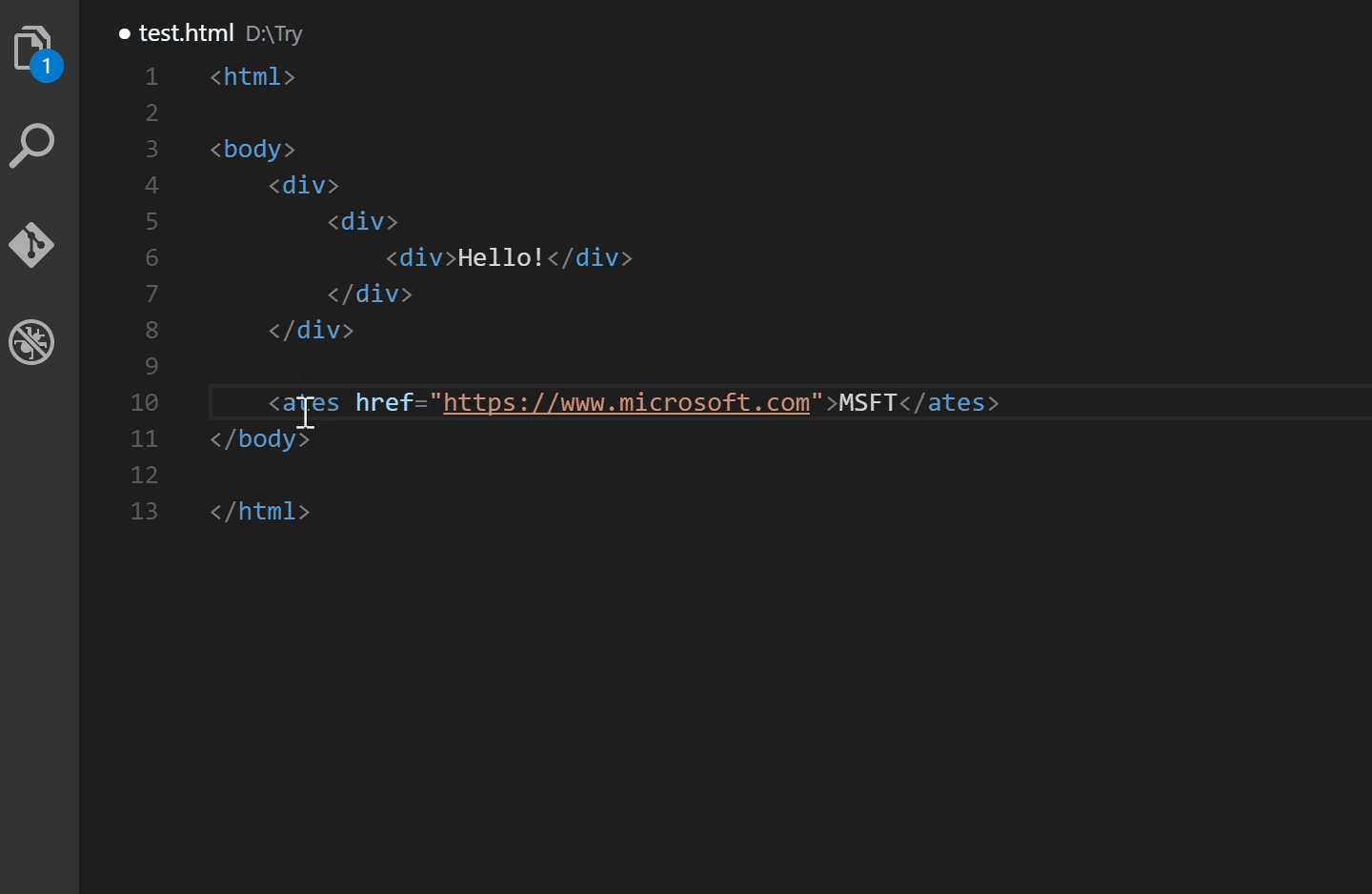
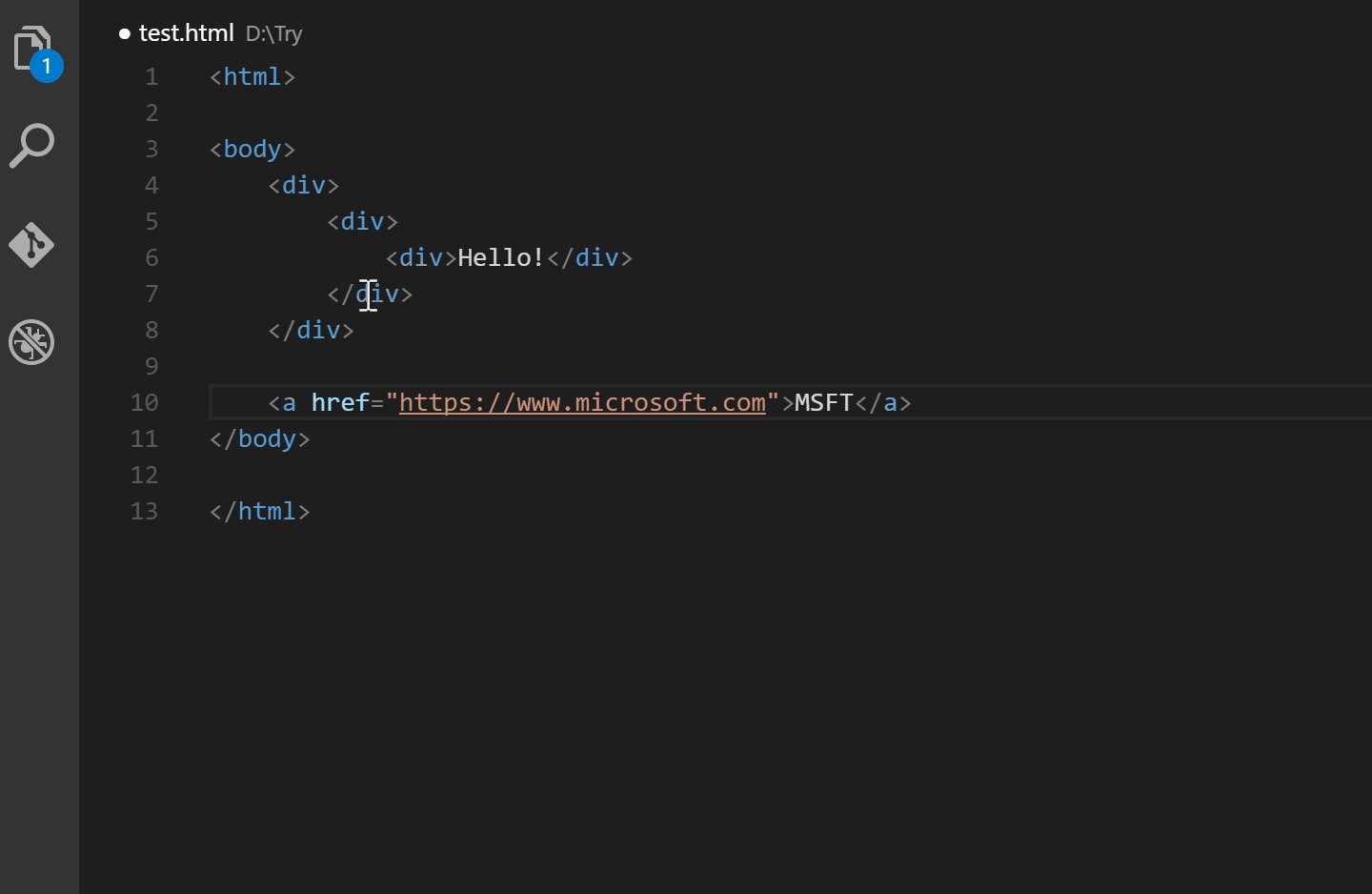
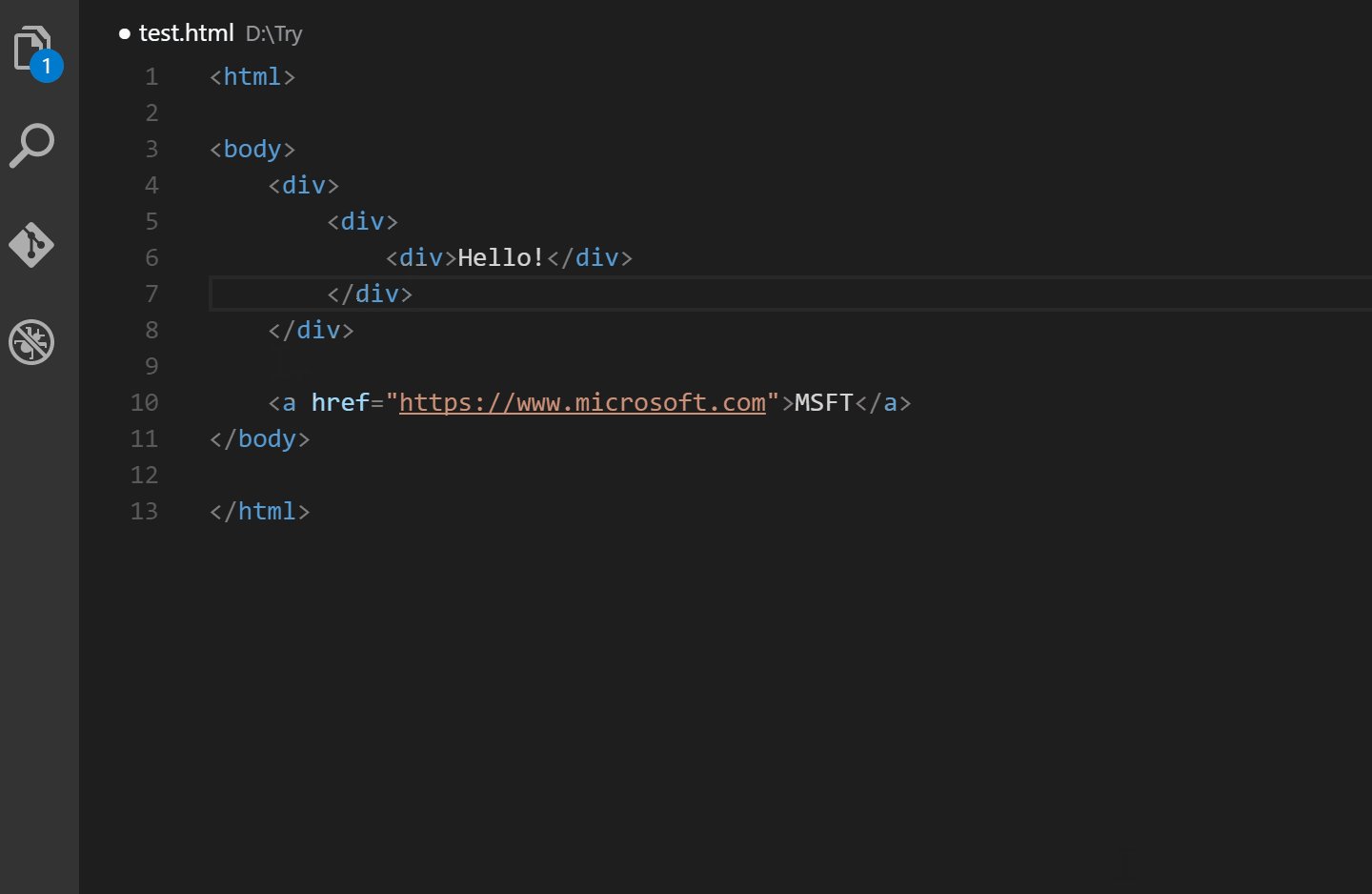
##Auto Close TagAutomatically add HTML/XML close tag


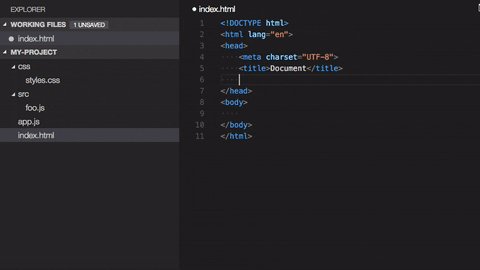
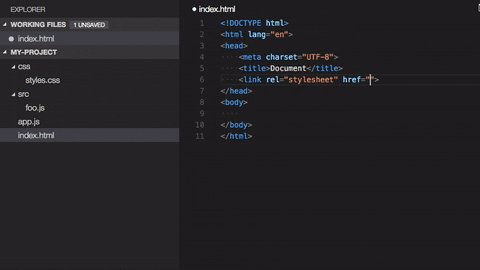
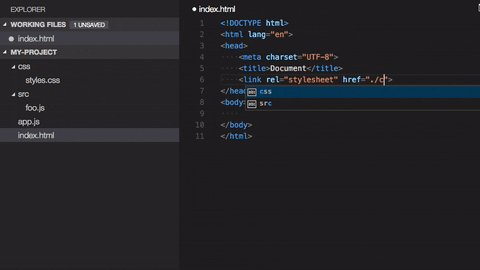
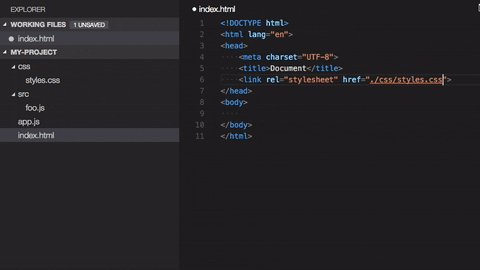
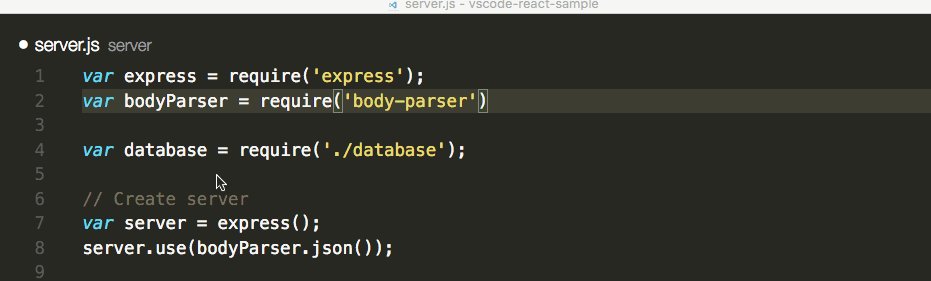
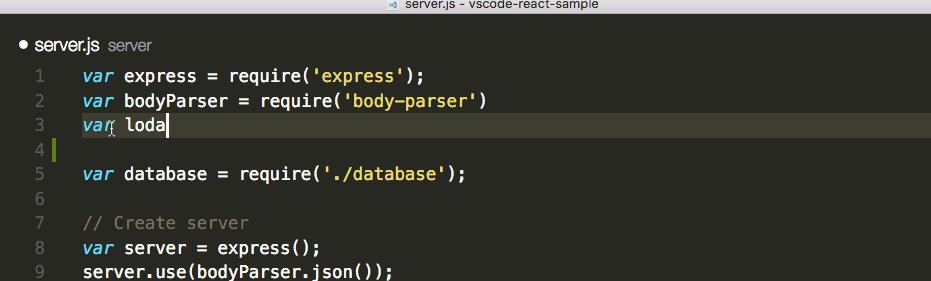
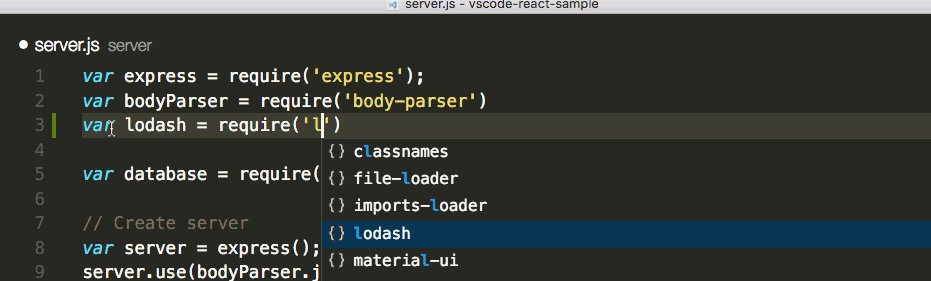
Path Intellisense##Intelligent Path Tips





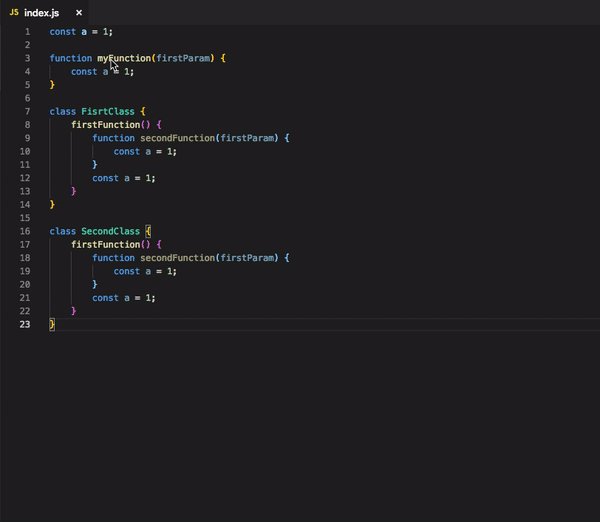
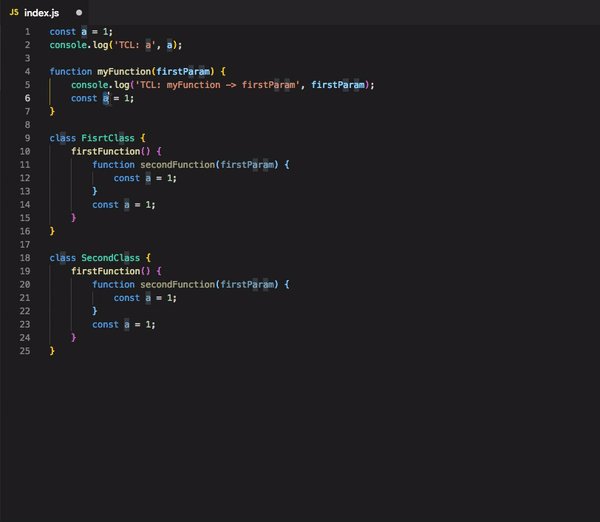
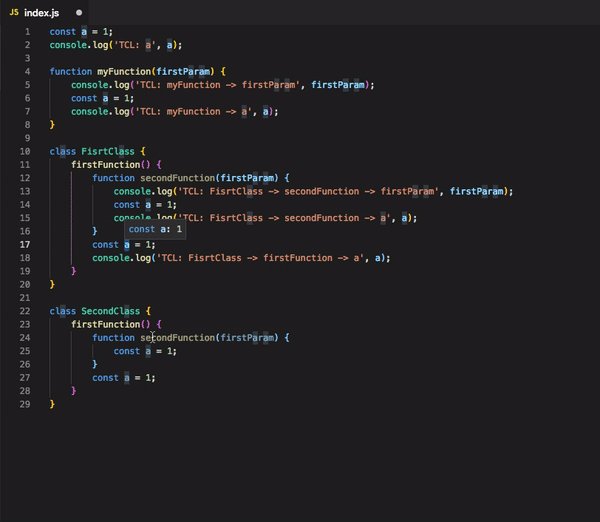
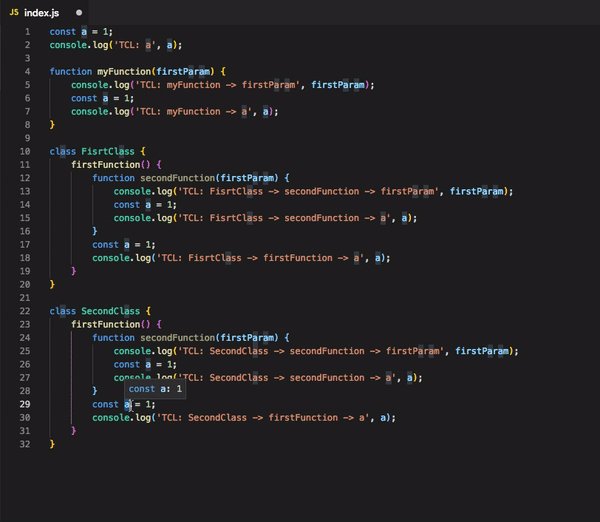
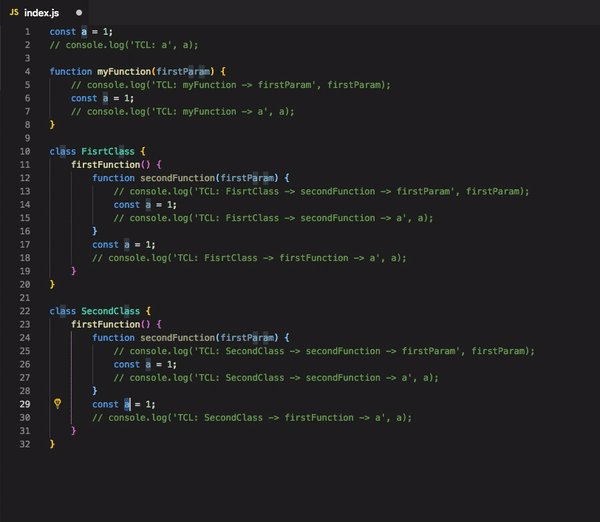
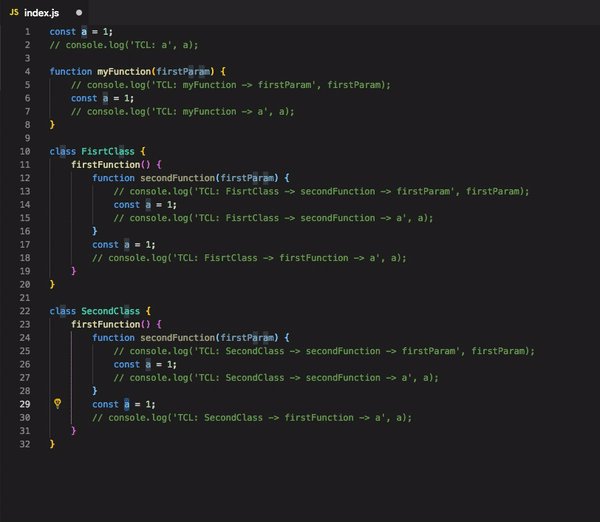
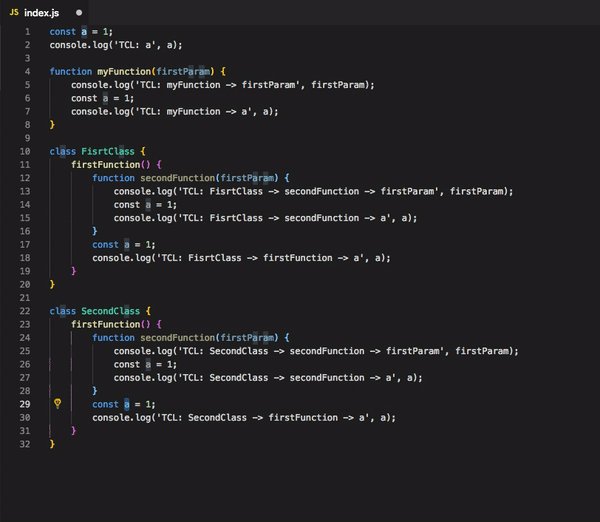
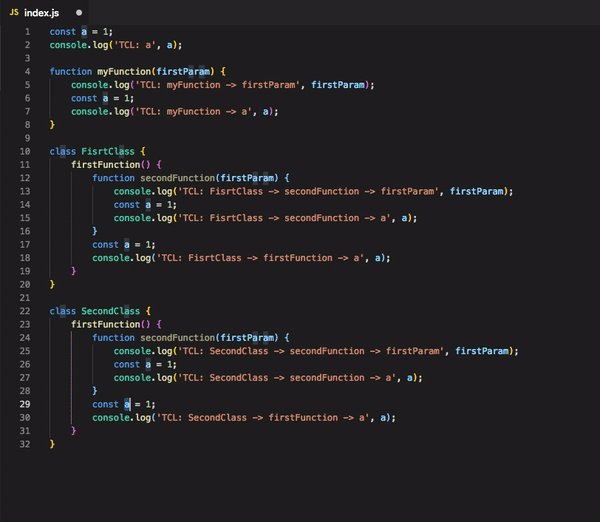
Turbo Console LogQuickly add console .log information, necessary for js debugShortcut key
ctrl alt lAfter selecting the variable, use this shortcut key to generate console.log
alt shift cComment all console.log
alt shift uEnable all console.log
alt shift dDelete all console. log



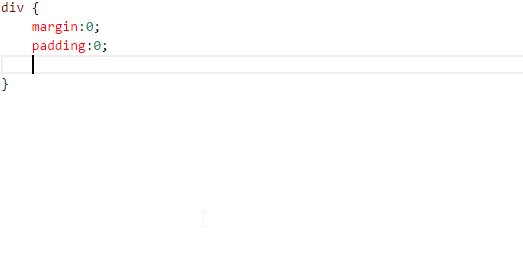
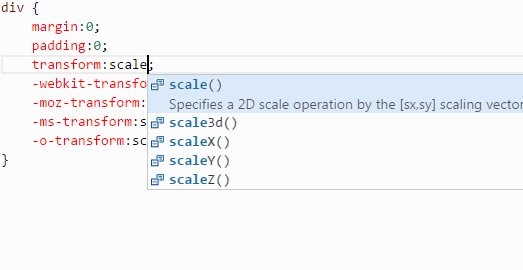
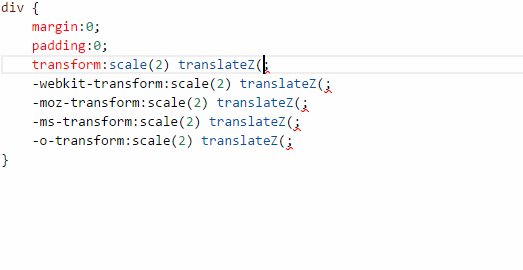
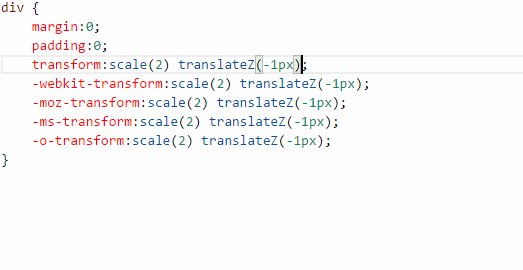
#css-auto-prefixAs shown




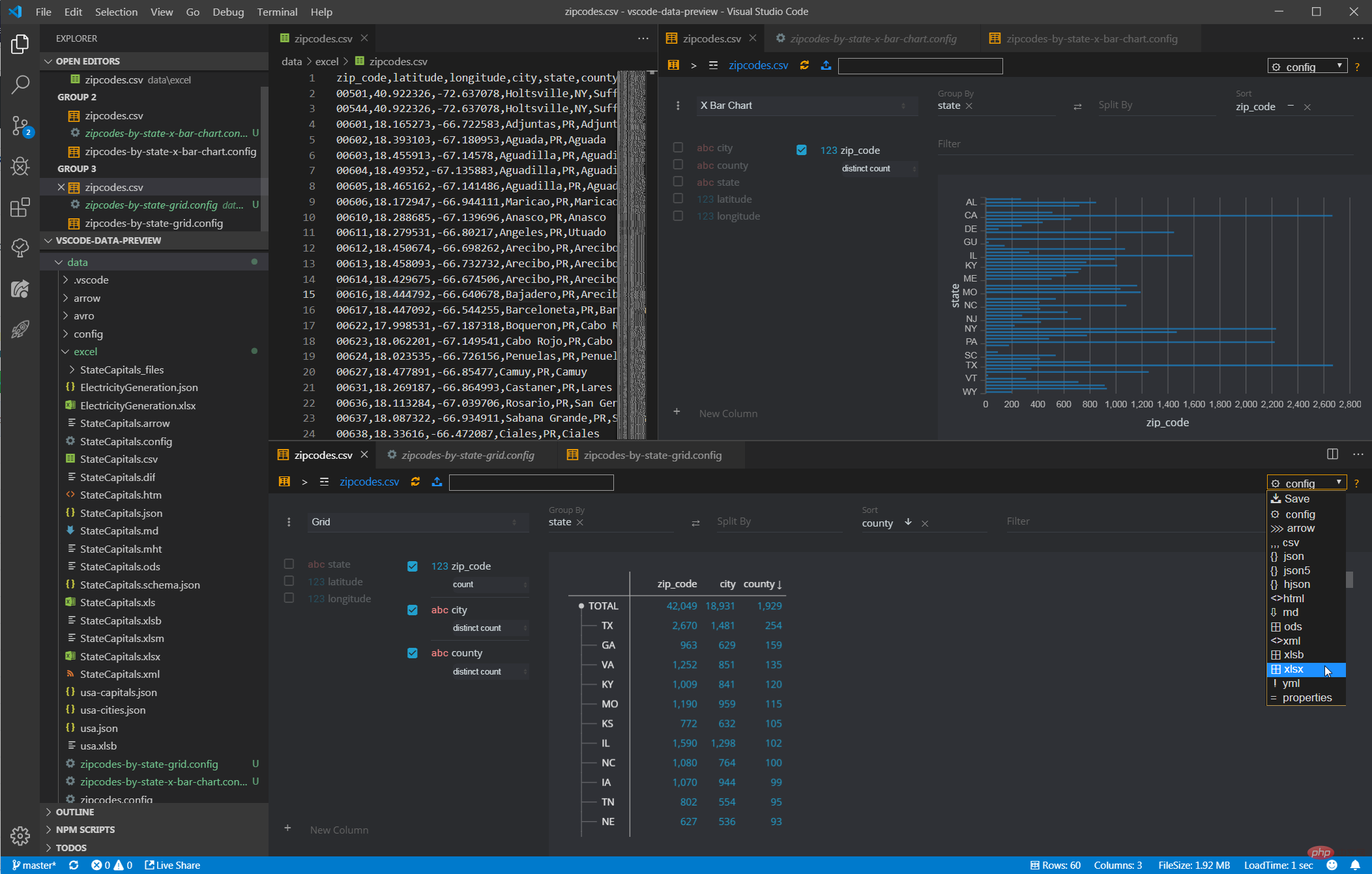
##Data PreviewPreview data file


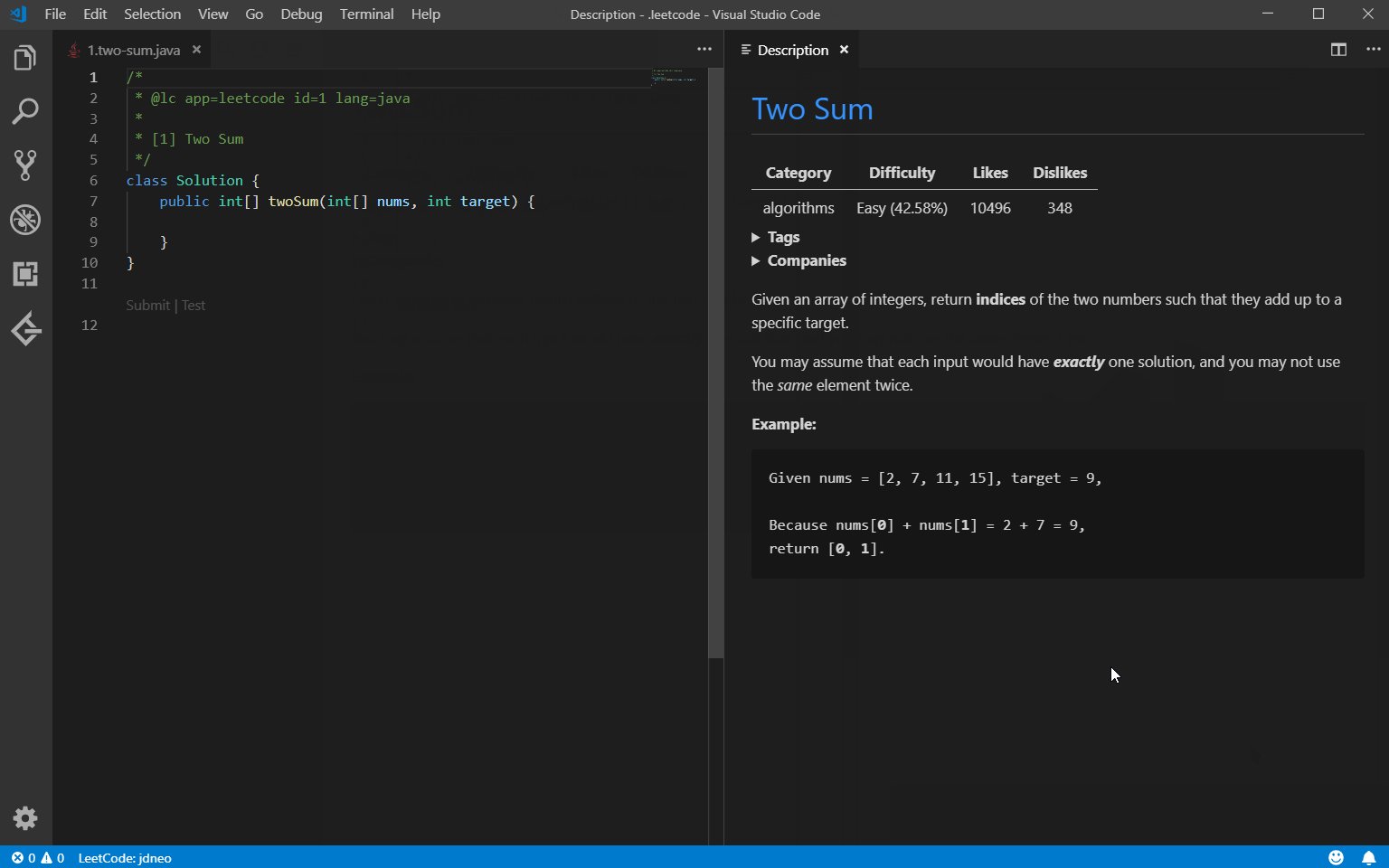
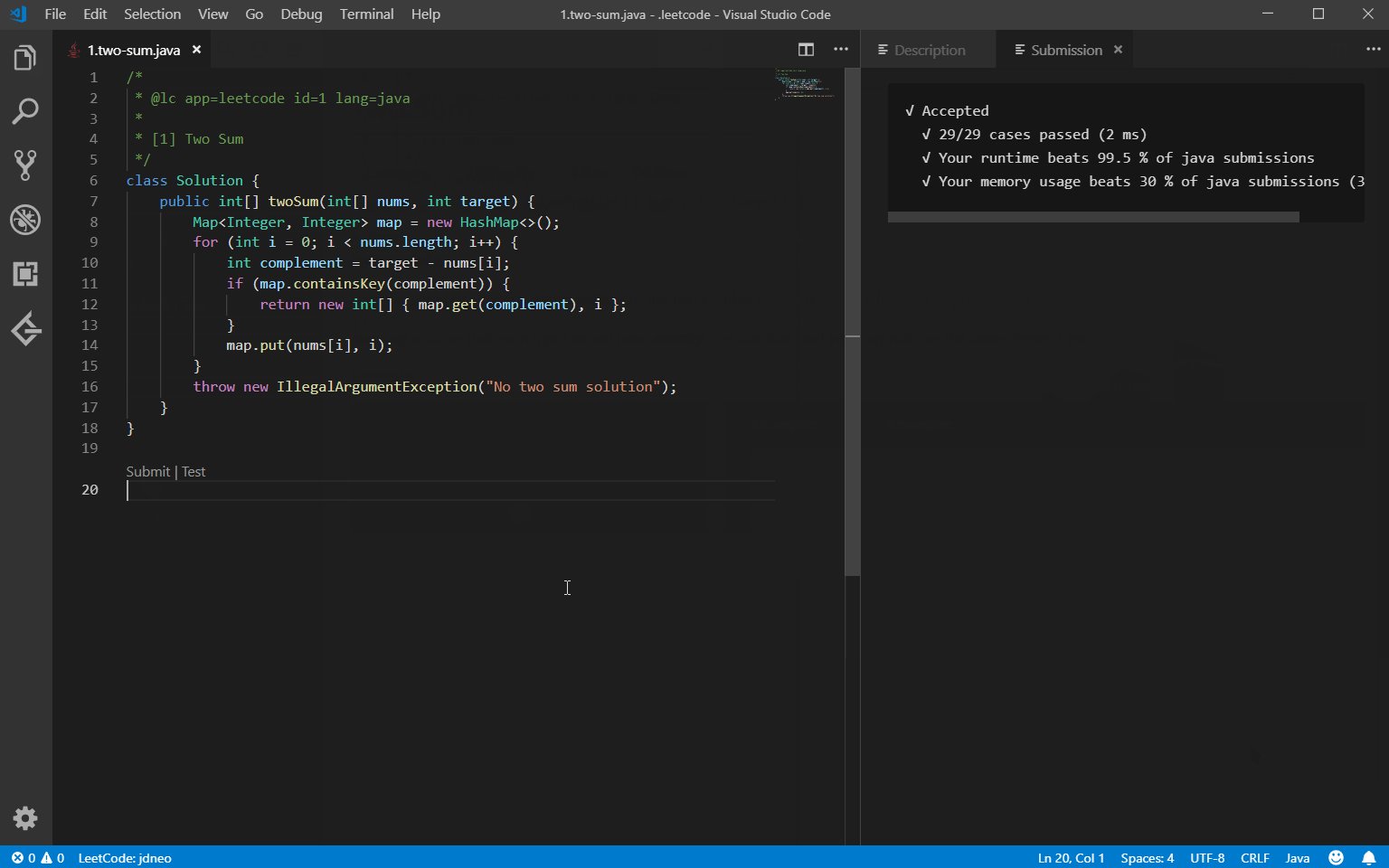
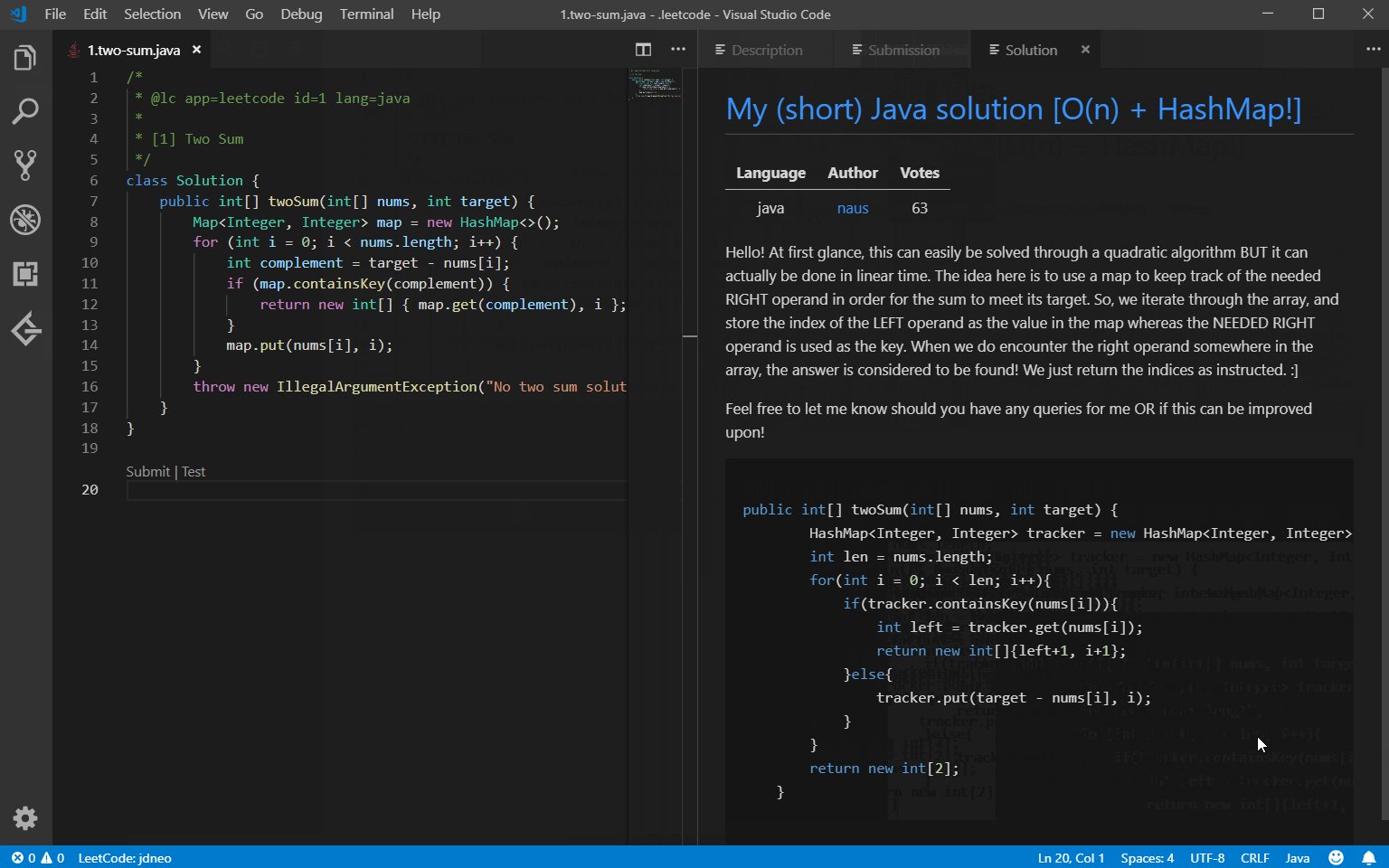
##LeetCodequestion-brushing tool


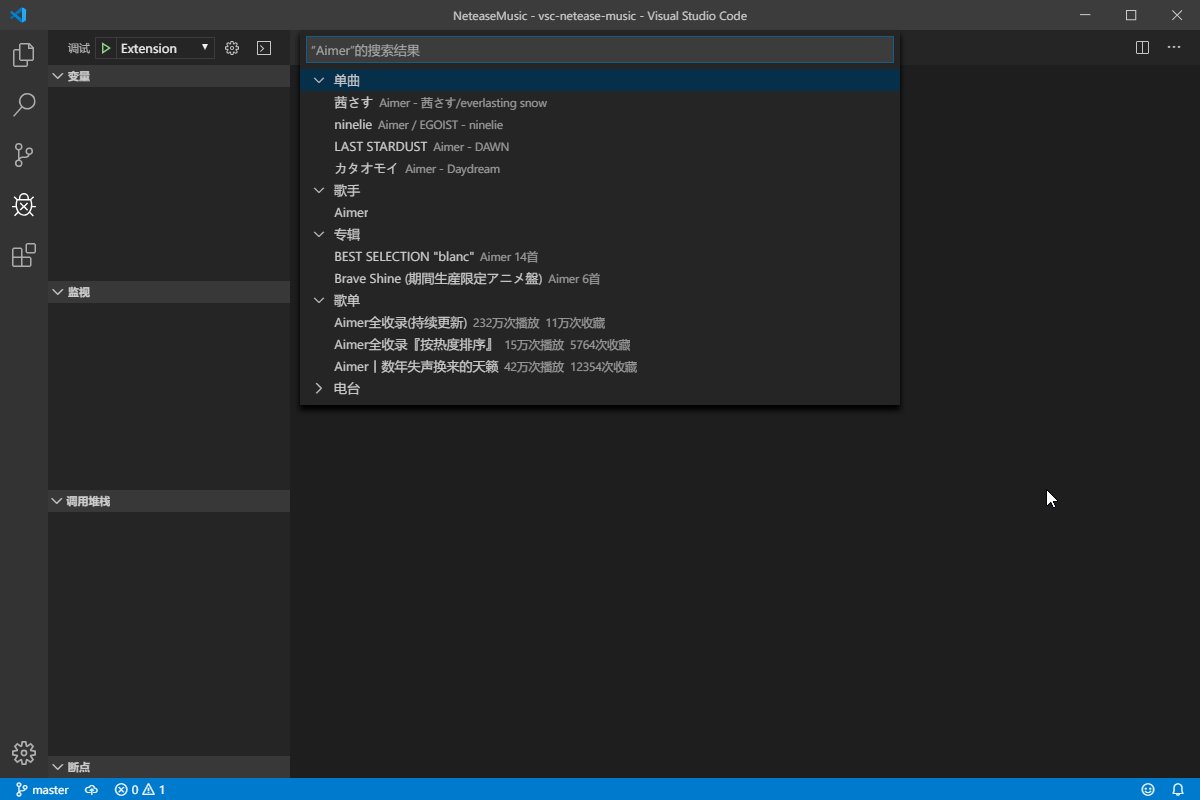
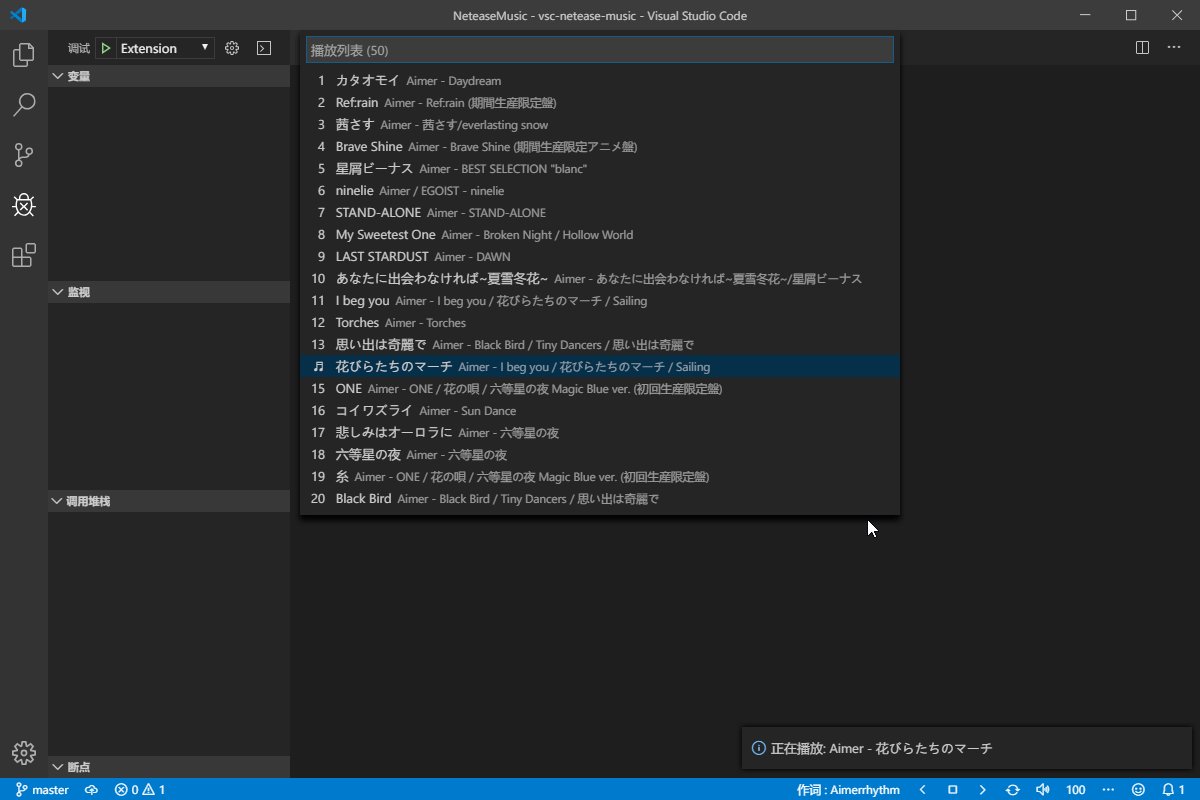
##VSC Netease MusicNetEase Cloud Music (Programmer Edition)


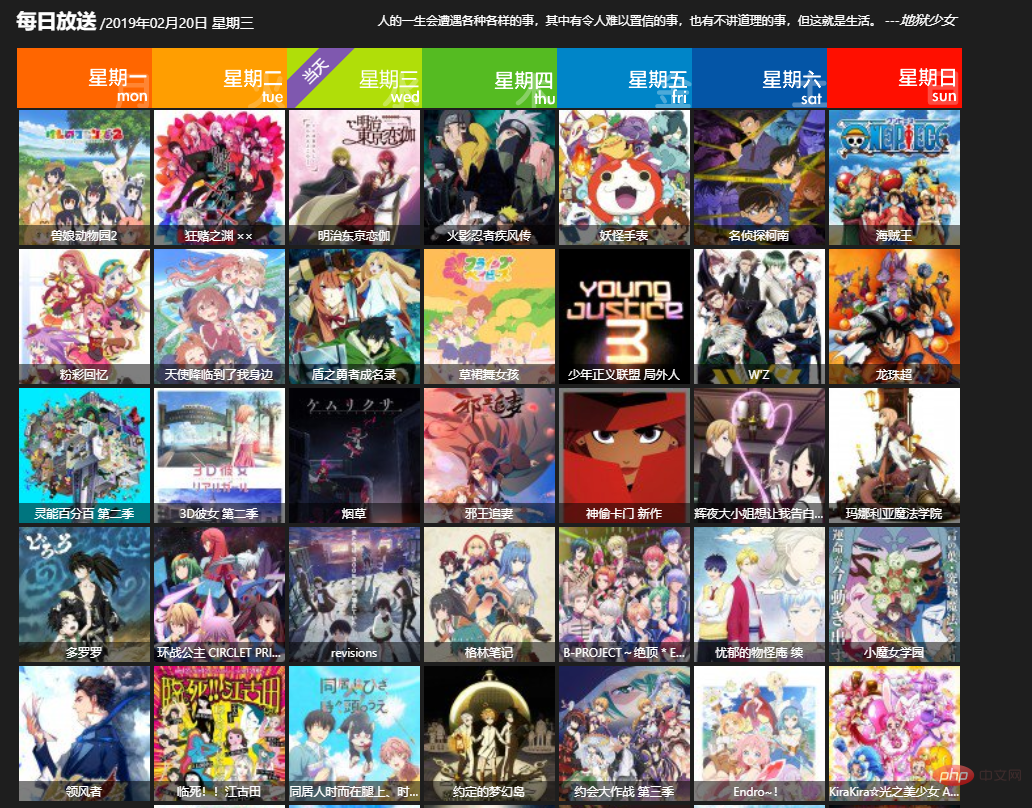
##daily animeChai Fan Artifact
More For related knowledge about VSCode, please visit: vscode tutorial
vscode tutorial
! !
The above is the detailed content of The latest and most comprehensive VScode plug-in recommendations in 2023. For more information, please follow other related articles on the PHP Chinese website!