
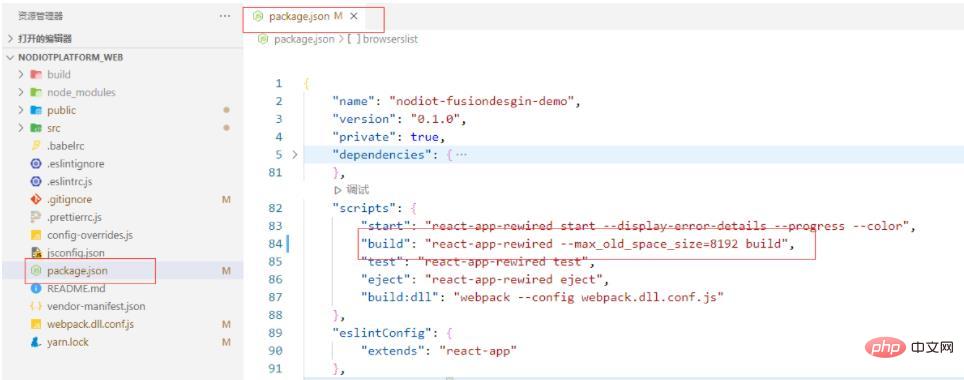
Solution to the problem that react packaging and compression is too slow: 1. Use the "npm install hard-source-webpack-plugin" command to install "hard-source-webpack-plugin"; 2. Execute "new HardSourceWebpackPlugin()" statement; 3. Modify "max_old_space_size" in the scripts of the package.json file.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
What should I do if the packaging and compression of react is too slow?
The react project is too big, the packaging speed is very slow and the packaging often fails.
1. Solve the problem of slow packaging
1. Use plug-in: hard -source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
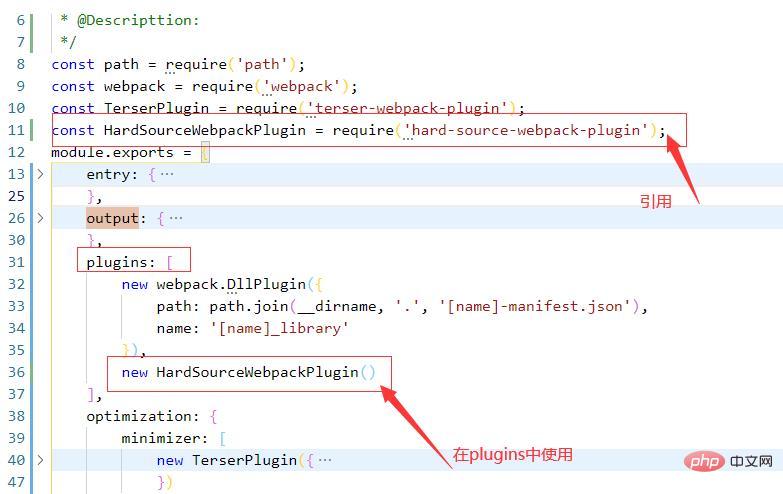
2. Use
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}3 in the webpack configuration file. Use

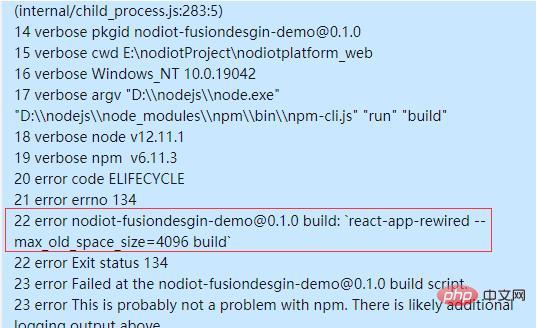
in the project. , exceptions are often reported when packaging, and packaging is unsuccessful
1. Problems that occur during packaging


react video tutorial 》
The above is the detailed content of What should I do if react packaging and compression is too slow?. For more information, please follow other related articles on the PHP Chinese website!




