
React method to implement list sorting: 1. Set the whole into an unordered list and place the sub-elements in li; 2. Move Radio in "Radio.Group"; 3. Through arrayMoveImmutable The array reordering function can be used to sort the list.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
react custom drag and drop sort list
When I was developing in the company recently, I encountered I need to customize the form, and the radio and check options in the custom form require users to customize drag-and-drop sorting. After a week of reviewing various information and practice, I wrote a summary!

After a series of queries, I found that React Sortable and array-move can achieve this function!

Attached is the official website linkReact Sortable Higher-order Components
Corresponding git source codehttps://www.php .cn/link/64bba6f0069347b04a9de74a54352890
So learn from the official website case to start our corresponding demand development!
Three main components are needed to implement.
<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer>We set the whole thing into an unordered list, and place the sub-elements in li to facilitate our sorting!
const SortableContainer = sortableContainer(({children}) => {
return onSortEnd Function executed after the move is completed
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle Moved control (focus)---You don’t need to write it if you don’t need it
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
const SortableItem = sortableElement(({item,num}) => (
The object needs to be constructed by yourself. Since there are more elements here, it looks more complicated.
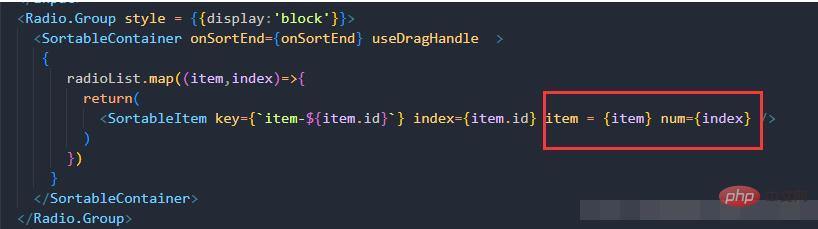
Our requirement is to move Radio in Radio.Group. So encapsulate Radio into SortableItem.
Among them, the accepted parameters can be customized, but they need to correspond to the names in

, and index cannot be used as the parameter name.
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};arrayMoveImmutable function accepts 3 parameters, one is the array of operation, one is the original index of the operation element, and the other is the index where the new operation element is placed index. The function returns the moved array.
Therefore, our operation steps are over, the overall code. Packages that are not imported need to be installed by npm yourself!
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (

Recommended learning: "react video tutorial"
The above is the detailed content of How to implement list sorting in react. For more information, please follow other related articles on the PHP Chinese website!




