
How to correctly manipulate DOM elements in Angular? The following article will introduce to you how to operate DOM elements inangular. I hope it will be helpful to you!

To obtain DOM elements in angular, you can use
javascript's native API, or introduce jQuery throughjquery objectOperation DOM, but angular has provided us with the corresponding API (ElementRef) to obtain DOM elements, so there is no need to use the native API or jQuery. [Related tutorial recommendations: "angular tutorial"]
1. CreateTestComponentComponent, the template is as follows:test.component.html
你好
世界标题
组件
2. Write thetest.component.tsfile
import { Component, OnInit } from '@angular/core'; // 1、导入 ElementRef 类 import { ElementRef} from '@angular/core'; import { PassBadge } from './compoment/pass-badge/pass-badge.component' @Component({ selector: 'app-test', templateUrl: './test.component.html', styleUrls: ['./test.component.css'], declarations: [ PassBadge ] }) export class TestComponent implements OnInit { // 2、将 ElementRef 类注入 test 组件中 constructor(private el:ElementRef) {} ngOnInit() { // 3、获取 DOM 元素 console.log(this.el.nativeElement) console.log(this.el.nativeElement.querySelector('#component')) } }
us Let’s see whatthis.el.nativeElementis

So you can passthis.el.nativeElement.querySelector('#component' )to operate the corresponding DOM element. For example, you can change the text color
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
You can get the component through
ViewChild, and the same isContentChild,ViewChildrenandContentChildren
1. Modify theTestComponentcomponent and add template variables to the corresponding elements. , as follows
你好
世界标题
组件
2. Modifytest.component.tsas follows:
import { Component, OnInit } from '@angular/core'; import { ElementRef} from '@angular/core'; // 2、引入ViewChild import { ViewChild } from '@angular/core' @Component({ selector: 'app-test', templateUrl: './test.component.html', styleUrls: ['./test.component.css'] }) export class TestComponent implements OnInit { constructor(private el:ElementRef) {} // 3、获取元素 @ViewChild('component') dom: any; @ViewChild('div') div: any; ngOnInit() { console.log(this.dom) // PassBadgeComponent this.dom.fn() // 调用 passbadge 组件的 fn 方法 console.log(this.div) // ElementRef this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色 } }
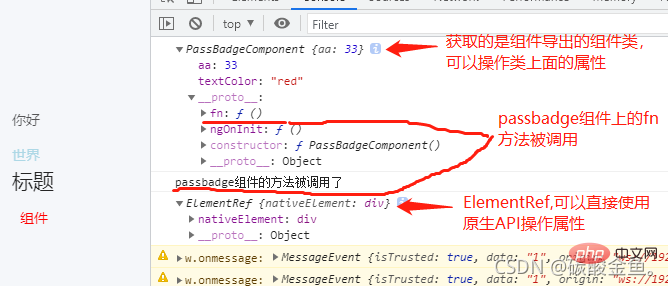
The final result is as follows

We can know from the results that when using the
ViewChildtemplate variable to obtain the component element, what is obtained is the component class exported by the component (the above example isPassBadgeComponent). At this time Only properties contained in the component can be manipulated.When using the
ViewChildtemplate variable to obtain the html element, the class obtained is theElementReftype. At this time, you can passthis.div.nativeElement. querySelector('span')and other native APIs to operate elements
For more programming-related knowledge, please visit:Programming Tutorial! !
The above is the detailed content of Detailed explanation of how to manipulate DOM elements in angular. For more information, please follow other related articles on the PHP Chinese website!