
Change steps: 1. Use the jquery selector to obtain the specified span element, the syntax "$("selector")"; 2. Use the text() or html() function to modify the content value of the specified element object , syntax "element object.text("new content")" or "element object.html("new content")".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
In jquery, you can use the jquery selector and text() (or html()) function to change the content value of span.
Implementation idea:
Get the specified span element object.
Modify the content value of the specified element object.
Implementation steps:
Step 1. Use jquery selector to obtain the specified span element
$("选择器")Will return the jquery object containing the specified span element
Step 2. Use the text() or html() function to modify the content of the specified element object The value
text() can set the text content of the element, which can be changed by simply setting the text content to the new value.
html() can set or return content that contains text and HTML tags.
span元素对象.text("新内容")
span元素对象.html("新内容")Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
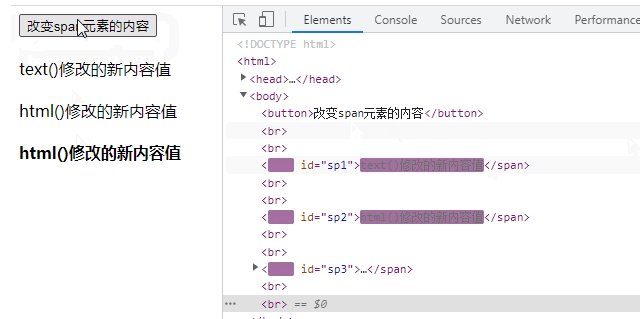
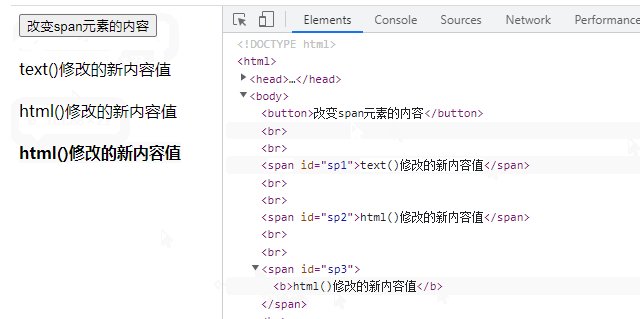
$("#sp1").text("text()修改的新内容值")
$("#sp2").html('html()修改的新内容值');
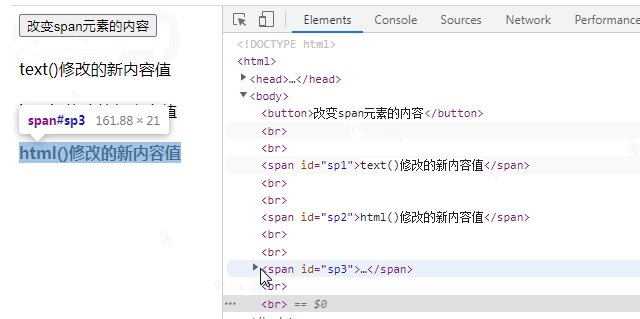
$("#sp3").html('<b>html()修改的新内容值</b>');
});
});
</script>
</head>
<body>
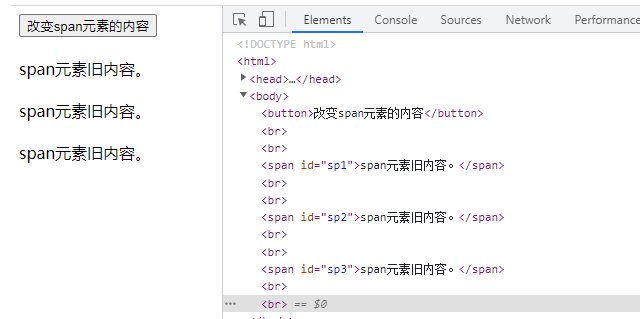
<button>改变span元素的内容</button><br><br>
<span id="sp1">span元素旧内容。</span><br><br>
<span id="sp2">span元素旧内容。</span><br><br>
<span id="sp3">span元素旧内容。</span><br><br>
</body>
</html>
##Extended knowledge: Comparison between html() and text()
html() gets all the content inside the element, while text() gets only the text content.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
| html() | text() | |
|---|---|---|
| PHP Chinese website | PHP Chinese website | |
| ##PHP中文网 | PHP中文网||
| (empty string) |
web front-end development】
The above is the detailed content of How to change span value in jquery. For more information, please follow other related articles on the PHP Chinese website!