

Change detection is an important part of Angular, which is to maintain synchronization between the model and the view. In the daily development process, we don't need to know about change detection, because Angular helps us complete this part of the work, allowing developers to focus more on business implementation, improving development efficiency and development experience. But if you want to use the framework in depth, or if you want to write high-performance code instead of just implementing functions, you must understand change detection. It can help us better understand the framework, debug errors, improve performance, etc. [Related tutorial recommendations: "angular Tutorial"]
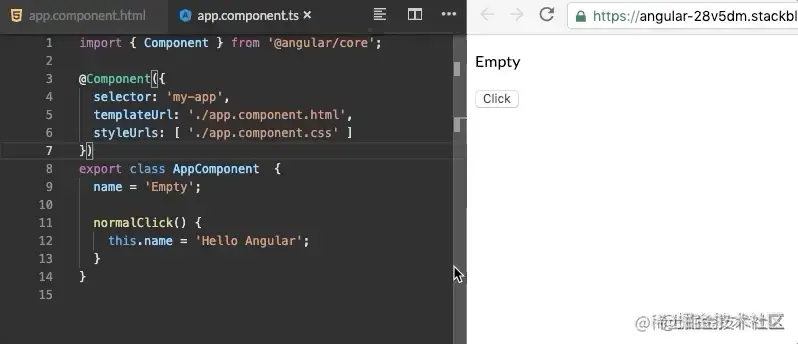
Let's look at a small example first.

#When we click the button, the name attribute is changed, and the DOM is automatically updated with the new name value.
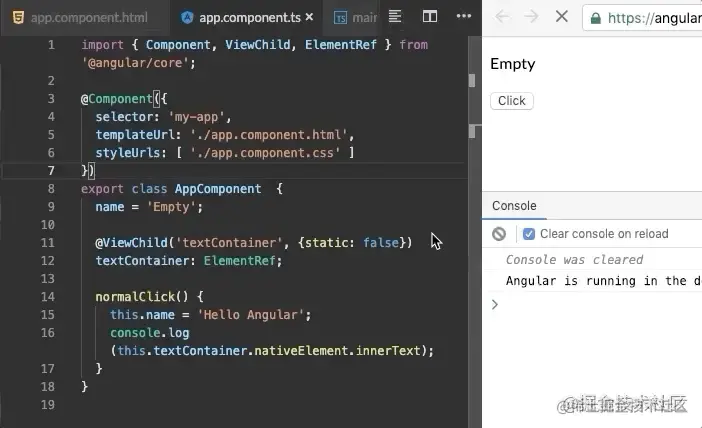
Now there is a question. If I change the value of name and then output the innerText in the DOM, what value will it be?
import { Component, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef;
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
}
}Did you get the answer right?
So what exactly happened in these two pieces of code?
If we use native JS to write this code, then the view will definitely not change after clicking the button, but the view changes in Angular, then why does it automatically update the view? Woolen cloth? This is inseparable from a library called zone.js. To put it simply, it does some processing of events where values change. This will be explained in detail in the following sections. It is enough to know this for now.
If I don't want this library to do this processing, Angular also provides us with a way to disable zone.js.
You can disable zone.js in main.ts.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule, {
ngZone: 'noop'
})
.catch(err => console.error(err));
When we disable zone.js, the view is not updated. Go to the source code to find the relevant code for view update.
*/
class ApplicationRef {
/** @internal */
constructor(_zone, _injector, _exceptionHandler, _initStatus) {
this._zone = _zone;
this._injector = _injector;
this._exceptionHandler = _exceptionHandler;
this._initStatus = _initStatus;
/** @internal */
this._bootstrapListeners = [];
this._views = [];
this._runningTick = false;
this._stable = true;
this._destroyed = false;
this._destroyListeners = [];
/**
* Get a list of component types registered to this application.
* This list is populated even before the component is created.
*/
this.componentTypes = [];
/**
* Get a list of components registered to this application.
*/
this.components = [];
this._onMicrotaskEmptySubscription = this._zone.onMicrotaskEmpty.subscribe({
next: () => {
this._zone.run(() => {
this.tick();
});
}
});
...
}
/**
* Invoke this method to explicitly process change detection and its side-effects.
*
* In development mode, `tick()` also performs a second change detection cycle to ensure that no
* further changes are detected. If additional changes are picked up during this second cycle,
* bindings in the app have side-effects that cannot be resolved in a single change detection
* pass.
* In this case, Angular throws an error, since an Angular application can only have one change
* detection pass during which all change detection must complete.
*/
tick() {
NG_DEV_MODE && this.warnIfDestroyed();
if (this._runningTick) {
const errorMessage = (typeof ngDevMode === 'undefined' || ngDevMode) ?
'ApplicationRef.tick is called recursively' :
'';
throw new RuntimeError(101 /* RuntimeErrorCode.RECURSIVE_APPLICATION_REF_TICK */, errorMessage);
}
try {
this._runningTick = true;
for (let view of this._views) {
view.detectChanges();
}
if (typeof ngDevMode === 'undefined' || ngDevMode) {
for (let view of this._views) {
view.checkNoChanges();
}
}
}
catch (e) {
// Attention: Don't rethrow as it could cancel subscriptions to Observables!
this._zone.runOutsideAngular(() => this._exceptionHandler.handleError(e));
}
finally {
this._runningTick = false;
}
}
}Broad interpretation, this ApplicationRef is an instance of the entire Angular application. In the constructor, zone (zone library) onMicrotaskEmpty (Judging from the name, it is a subject that clears microtasks) Subscribed. In the subscription, tick() is called, so what is done in tick?
Thinking: I said last time that it is best not to subscribe in the constructor. Why is it so irregular here?
Of course not. Last time we talked about which parts of Angular components should be placed in constructor and which ones should be placed in ngOnInit. But here, ApplicationRef is a service, so the initialization code can only be placed in constructor.
In the tick function, if it is found that the tick function is being executed, an exception will be thrown because this is an instance of the entire application and cannot be called recursively. Then, all views are traversed, and then each view executes detectChanges(), which means change detection is performed. What is change detection will be explained in detail later. Immediately afterwards, if it is devMode, all views are traversed again, and each view executes checkNoChanges() to check if there are any changes. If there are changes, an error will be thrown ( This issue will be discussed in detail later) , skip for now).
Okay, now I know how to update it, which is to call the tick method of ApplicationRef.
import { Component, ViewChild, ElementRef, ApplicationRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
name = 'Empty';
@ViewChild('textContainer') textContainer: ElementRef = {} as any;
constructor(private app: ApplicationRef){}
normalClick(): void {
this.name = 'Hello Angular';
console.log(this.textContainer.nativeElement.innerText);
this.app.tick();
}
}Sure enough, the view can be updated normally.
Let’s briefly sort it out. The update of the DOM relies on the triggering of tick(). zone.js helps developers avoid triggering this operation manually. Okay, now you can enable zone.js.
So what is change detection? Keep looking forward to the next article.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of A brief analysis of the DOM update mechanism in Angular change detection. For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Set default printer
Set default printer
 How to delete your own works on TikTok
How to delete your own works on TikTok
 The m2m concept in the Internet of Things
The m2m concept in the Internet of Things
 How to create a new folder in pycharm
How to create a new folder in pycharm