
Javascript method to get dom elements: 1. Use getElementById() to get the element based on the id; 2. Use getElementsByName() to get the element based on the name attribute; 3. Use getElementsByTagName() to get the element based on the tag name; 4. Use getElementsByClassName() to get elements based on the class name; 5. Use querySelector() to return the first element object based on the specified selector.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
js consists of three parts:
ECMAScript: js syntax
DOM: Document Object Model
BOM: Browser Object Model
WebApi is a standard developed by the W3C organization. In WebApi we mainly Learning DOM and BOM is also a unique part of js for webapi. It is neither a unique category of js itself nor a part of js learning. However, before learning WebApi, you need the foundation of js as the basis of learning WebApi.
DOM Introduction: Document Object Model (DOM) is a standard programming interface recommended by the w3c group for processing extensible markup language (HTML or XML). w3c has defined a series of DOM interface, through which the content, structure and style of web pages can be changed.
Document: A page is a document. Document is used in DOM to represent
Element: All tags in the page are elements. In DOM Use element to represent
node: All content in a web page can be regarded as a node (labels, attributes, text, comments, etc.). Use node in DOM to represent
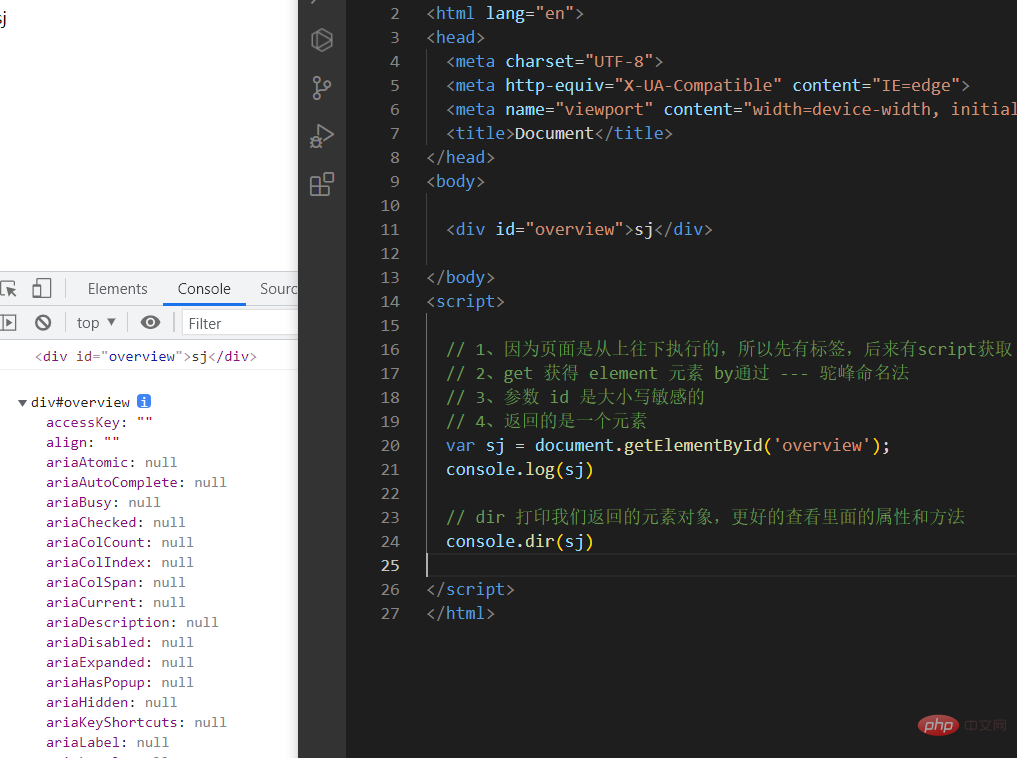
How to get elements
sj

Get based on the name attribute: Use the getElementsByName() method to return the specified The object collection of the name attribute
document.getElementsByName('name')
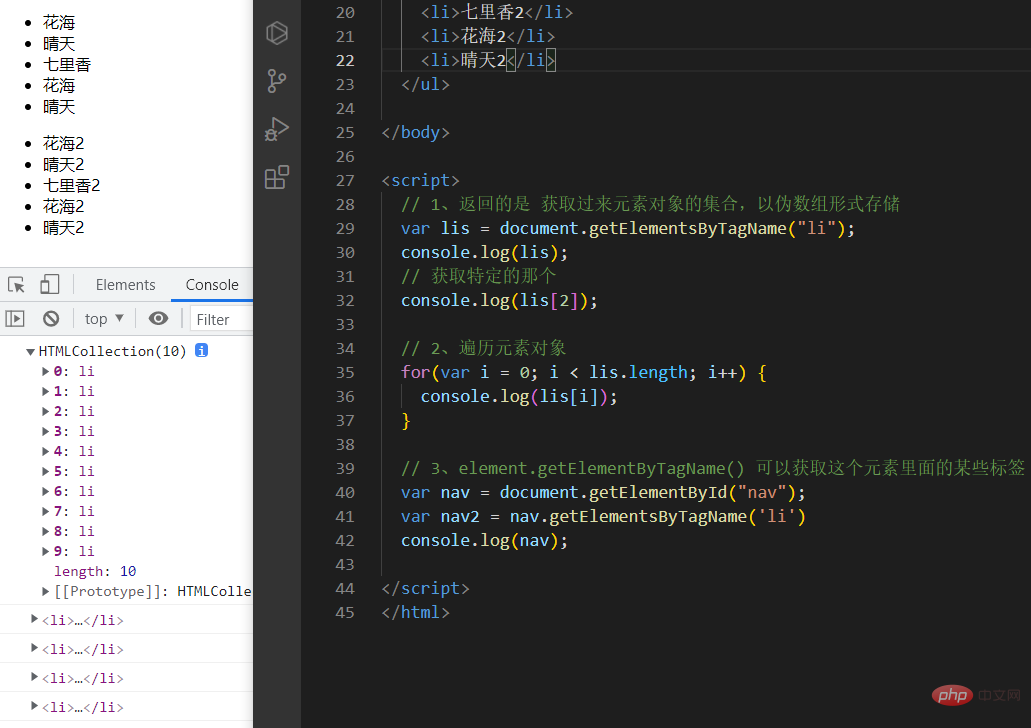
Get based on the tag name: Use the getElementsByTagName() method to return a collection of objects with the specified tag name.

Note: Because what we get is a collection of objects, we need to traverse if we want to operate the elements. The element object obtained is dynamic
Acquired through the new method of HTML5
// 1、使用 getElementByClassName 获取 class类名元素 var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素 console.log(box);
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
Special element acquisition (body, html)
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Note: The key point is to remember several ways to get ordinary elements. Body and html are not commonly used, just for understanding.
【Related recommendations:javascript video tutorial,Basic programming video】
The above is the detailed content of What does javascript use to get dom elements?. For more information, please follow other related articles on the PHP Chinese website!