
In CSS, "font-size" means font size; you can use this attribute to set the font size of the text. Not only can you set a fixed size value for the text, you can also use the percent sign to set a A percentage value relative to the parent element, or a dimension value representing the font size. The syntax is "element {font-size: attribute value}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
The font-size of css means the font size
The font-size attribute is used to set font size.
Note that it actually sets the height of the character boxes in the font; the actual character glyph may be taller or shorter than these boxes (usually shorter).
The font corresponding to each keyword must be taller than the font corresponding to the smallest keyword, and smaller than the font corresponding to the next largest keyword.
Possible values for this attribute
Set the font size to different sizes, from xx-small to xx-large.
smaller Sets the font-size to a smaller size than the parent element.
larger Set font-size to a larger size than the parent element.
length Set font-size to a fixed value.
% Sets font-size to a percentage value based on the parent element.
The example is as follows:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {font-size:50%;}
h2 {font-size:50px;}
p {font-size:larger;}
</style>
</head>
<body>
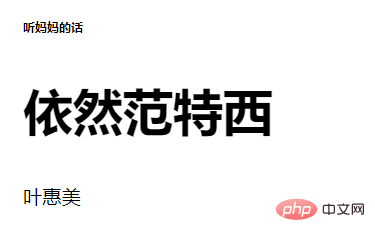
<h1>听妈妈的话</h1>
<h2>依然范特西</h2>
<p>叶惠美</p>
</body>
</html> ##(Learning video sharing:
##(Learning video sharing:
The above is the detailed content of What does css default font-size mean?. For more information, please follow other related articles on the PHP Chinese website!