
Judgment steps: 1. Get all checkbox elements, the syntax "$("input[type='checkbox']")" will return a jQuery object; 2. Select all selected elements, the syntax "$ (":checked")" will return a JQ object; 3. Calculate the length of the two objects and determine whether the two lengths are equal. The syntax is "checkbox element object.length==selected element object.length". If they are equal, then Select all, otherwise, not all are selected.

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
Jquery method to determine whether the checkbox is all selected: Check whether the number of multi-selected elements in the checkbox is equal to the number of selected elements.
Implementation steps:
Step 1: Use the attribute value selector to obtain the checkbox element
$("input[type='checkbox']")
will be returned A jQuery object containing all checkbox elements.
Step 2: Use the :checked selector to select all selected elements
$(":checked")
will return a jQuery object containing all selected elements.
Step 3: Use the length attribute to calculate the length of the two jQuery objects and determine whether the two lengths are equal
checkbox元素对象.length==选中元素对象.length
If equal (return If the value is true), then the checkbox is all selected
If they are not equal (the return value is false), then the checkbox is not all selected
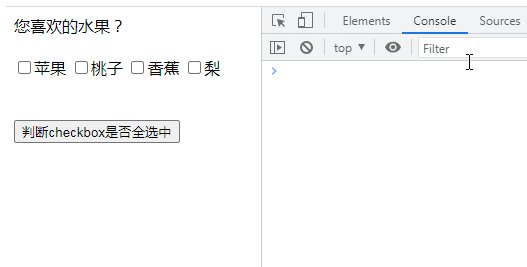
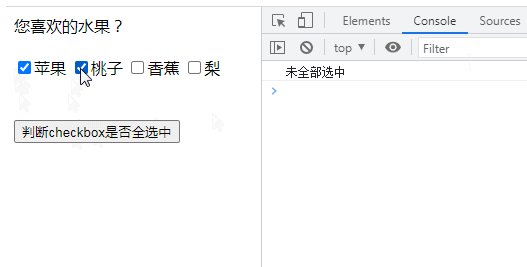
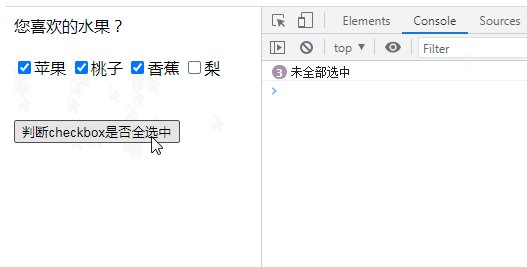
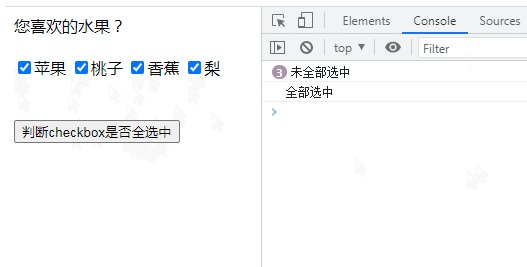
Implementation example: Determine whether the checkbox is all selected

##Extended knowledge: attribute value selector
$("[attribute|='value']")
$(function(){ $('a[hreflang|="en"]').css("border","2px solid red"); //查找hreflang属性值是英语的所有链接。 });
$("[attribute*='value']")
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){ $('input[name*="man"]').css("border","2px solid red"); //查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框 });
$("[attribute~='value']")
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){ $('input[name~="man"]').css("border","2px solid red"); //查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。 })
$("[attribute$='value']")
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){ $('input[name$="letter"]').css("border","2px solid red"); //查找所有的属性名称以"letter"的结束,并把他们的文字输入。 })
$("[attribute='value']")Selects elements whose specified attribute is the given value.
attribute: an attribute name.
value: An attribute value, which can be a word without quotes, or a quoted string.
$(function(){ $('input[value="Hot Fuzz"]').next().text("Hot Fuzz"); //查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。 })
$("[attribute!='value']")Select the element whose specified attribute is not equal to this value
attribute: one Attribute name
value: An attribute value, which can be a word without quotation marks, or a quoted string.
$(function(){ $('input[name!="newsletter"]').next().append(";not newsletter") //查找input 中name 不等于 newletter 的下一个元素追加 文本。 注:主要含有这个字符串就行。 })
$("[attribute^='value']")Select the element that starts with the given string with the specified attribute.
attribute: an attribute name
value: an attribute value, which can be a word without quotation marks, or a quoted string.
$(function(){ $('input[name^="news"]').val("news here!"); //查找input 中 name 中含有new 这个字符串的 添加value 值。 })
$("[attribute]")Selects all elements with the specified attribute, which can be any value.
attribute: an attribute name.
$(function(){ $('div[id]').css("color","red") //给绑定id属性的div的文本颜色变成红色。 })
$("[attributeFilter1][attributeFilter2]attributeFilter3")## Select elements that match all specified attribute filters
attributeFilter2: Another attribute filter, used to further reduce the selected elements.
attributeFilterN: There are more attribute filters as needed.
$(function(){ $('input[id][name$="man"]').val('only this one') //查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。 })
The above is the detailed content of How to determine if the checkbox is all selected in jquery. For more information, please follow other related articles on the PHP Chinese website!