

VSCode is a very lightweight editor from Microsoft. Although it is lightweight, it has extremely powerful functions. The reason is that many powerful functions of VSCode are implemented based on plug-ins. The IDE only provides the most basic framework and basic functions. We need to use plug-ins to enrich and expand its functions. [Recommended learning: "vscode introductory tutorial"]
Due to the important role of plug-ins, the size of VSCode's plug-in community is now very impressive. Most of our commonly used development tools can be found here. Found in the App Market.

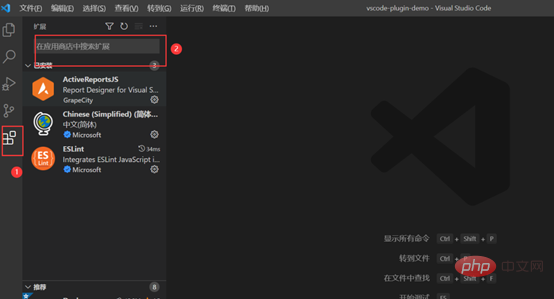
After opening VScode, the left side of the interface is the entrance to the application market, where you can search for the plug-ins we need.
But our needs are always complex and changeable, and there are always some scenarios that existing plug-ins cannot meet. At this time, we need to use the open interface of VScode to manually implement the functions we need.

This article mainly takes you to start with the development of a simple plug-in. For more plug-ins with more complex functions, we need to consult the official documents according to our specific needs.
Project initialization
The first step is to install the official scaffolding yo provided by VScode and use it to generate the project:
// 安装脚手架 npm install -g yo generator-code
In the second step, use the following command to initialize a sample project:
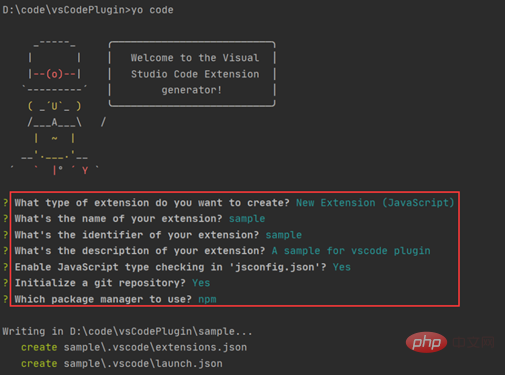
yo code
During the initialization process, we need to make some preference settings, just select according to your needs:

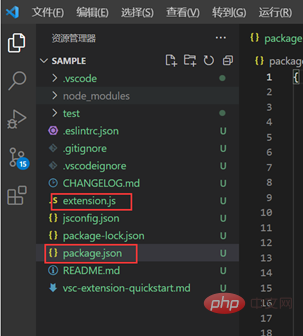
Then we can use VSCode to open the project generated by the above steps. You can see the directory structure as follows. The two most important files are package.json and extension.js. After understanding these two files, you can basically get started. Developed a VSCode plug-in.

package.json file
package.json file is the manifest file of the VSCode extension, which contains Many fields. The official documentation also has special instructions for each field: manifest.
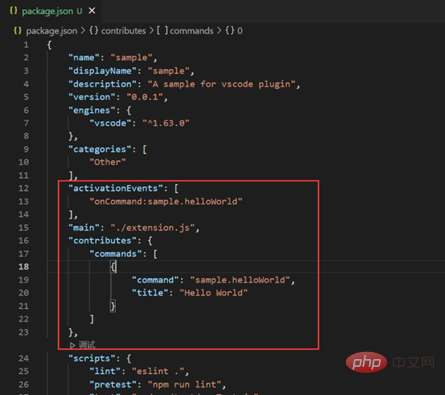
Here we only focus on the files generated after initialization, which mainly include the following key nodes:

1. main: specifies the The entry file of the project. From here you can see that the entry file is extension.js;
2. Contributes: The contribution point of the plug-in, the most important configuration of the plug-in. Registering contributions through extensions is used to extend various skills in Visual Studio Code. The official documentation provides guidance: contributes.
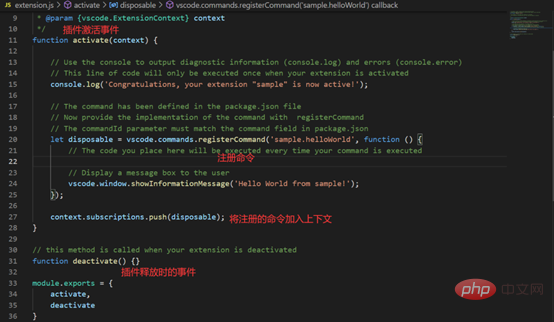
A command named sample.helloWorld is registered in commands here. This command actually needs to be implemented in ./extension.js (this part is the focus, we will talk about it later);
3. activationEvents: This node tells VScode under what circumstances the plug-in will be activated. The official document has specified the timing of activation: activationEvents. The screenshot above indicates that when we execute It is activated when the sample.helloWorld command is used. In addition, there are more scenarios:
onCommand: activated when the command is called
onLanguage: It is activated when opening a file parsed to a specific language, such as "onLanguage:python"
*: As soon as vscode is started, the plug-in will be activated
onFileSystem: Whenever a file or folder from a specific scheme is read
onView: Whenever a view with the specified id is expanded in the VS Code sidebar.. ..
For more information, please refer to the official documentation if you are interested.
extension.js File
extension.js file corresponds to the main field in package.json mentioned above file (the file name can be customized). This file mainly exports two methods: activate and deactivate. The execution timing of the two methods is as follows:

Debugging and actual combat
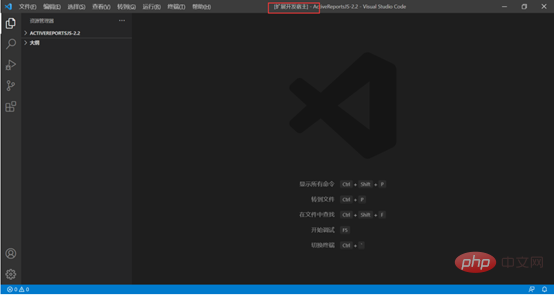
After introducing the main files of this initialization project, you can debug and run it. F5 enters debugging mode, and a new window will open as follows:

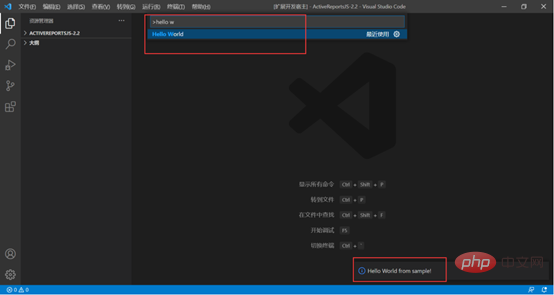
#This window is marked "Extended Development Host", Ctrl Shift P enter the command we defined before, execute, Text pops up in the lower right corner:

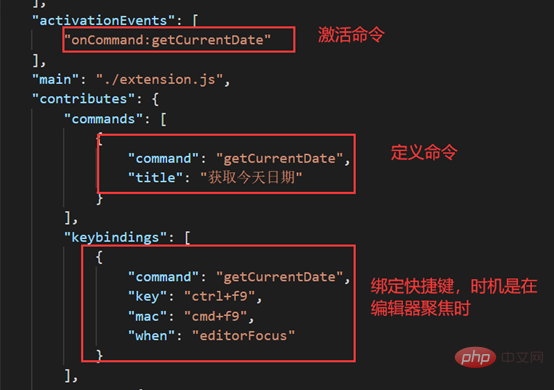
#The demo project we generated has been successfully run. Next, we make slight changes to the plug-in so that it can display today's date and bind shortcut keys to it. The package.json changes are as follows:

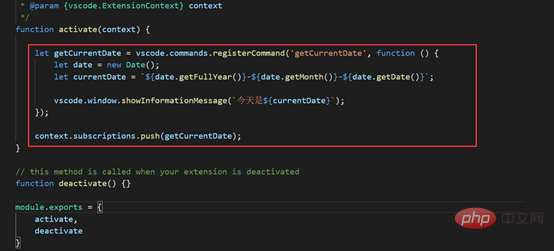
extensions.js file changes As follows:

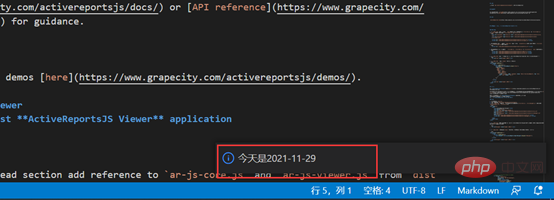
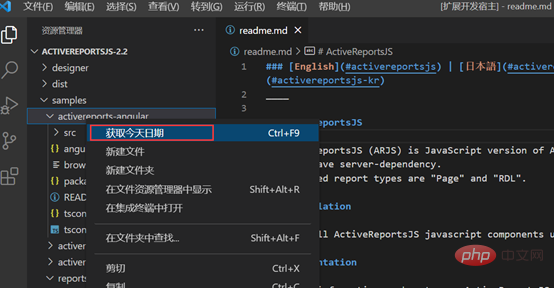
Run, click ctrl f9, it runs normally:

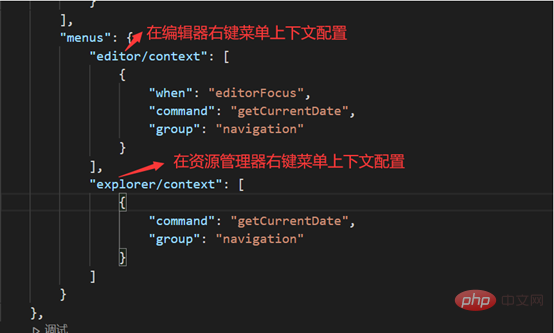
In addition to configuring shortcut keys to run commands, you can also Configure the right-click menu. Contributes can configure the menu:

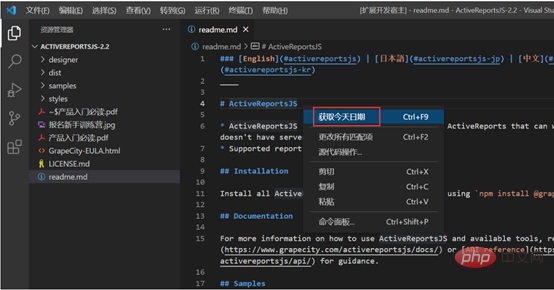
#After running, you can see this command by right-clicking on the editor and resource manager panels respectively:


Summary
The above is a simple entry-level practical tutorial to help you understand The basic idea of developing a VSCode plug-in is explained. If you encounter more complex and customized needs in the future, you can refer to Official Documents for in-depth study.
Is it necessary to master plug-in development? Putao feels that if there is no need for this at the moment, there is no need to understand it too deeply, but as a self-disciplined brick-and-mortar coder, you can first have a rough understanding of the basic ideas.
Because in our actual work, sometimes a plug-in can solve many problems for certain complex requirements, greatly improving work efficiency.
For example, in this scenario, we use a report control like ActiveReportsJS in the project. In the process of writing code, we sometimes need to modify the design of some reports. Then every time we use it, we must either start the project and open the report designer, or open the report through the desktop report designer.
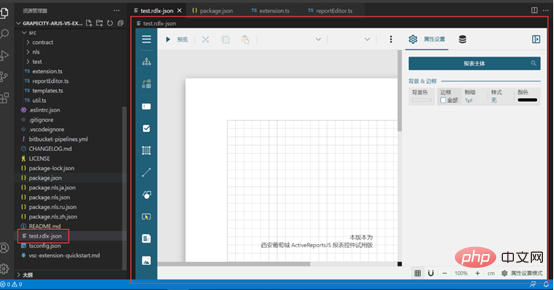
But in fact, through the CustomEditor interface provided by the VScode plug-in API, we can implement a highly customized private editor for special report files. Click on the report file and directly use the designer provided by this control to preview the file. As shown below:

#The implementation of this plug-in further improves our work efficiency and avoids a lot of repetitive work. Regarding the CustomEditor interface, VSCode also provides official samples vscode-extension-samples. If you are interested, you can learn about it.
For more knowledge about VSCode, please visit: vscode tutorial!
The above is the detailed content of Simple practical sharing: Let's talk to you about VScode plug-in development. For more information, please follow other related articles on the PHP Chinese website!