
In the web front-end, the relative path refers to the path relationship with other files (or folders) caused by the path of the current file. It is the target file location relative to the current file; in simple terms, it is Use the current file as a reference point to determine the paths of different files. Relative paths generally start with "./" or "../". Benefits: When the entire project is moved, the relative relationship between files within the project does not change, and the previously set paths are still accurate and do not need to be modified.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
First of all, you must understand the concepts and differences between relative paths and absolute paths:
##Relative paths:
The relative path refers to the path relationship with other files (or folders) caused by the path of the current file. Using relative paths can bring us a lot of convenience.Absolute path:
The absolute path refers to the absolute location under the directory, directly reaching the target location, usually the path starting from the drive letter. The path that completely describes the file location is the absolute path, which is the directory path based on the root directory of the web site. The absolute path name is specified from the root directory at the top of the tree directory structure to a directory or file. It consists of a series of consecutive directories separated by slashes until the directory or file to be specified. The last name is the directory or file to point to. The reason why it is called absolute means that when all web pages reference the same file, the path used is the same.Personal summary:
Relative pathIn short, it is relative to where you are Directory to refer to other files (not the root directory), which is the target file location relative to the current file.
One advantage of this is that when you move the entire project, the relative relationship between the files in your project does not change, and the path you set before is still accurate. For example: There are two files index.html and image.jpg under the web server folder a. Image.jpg is introduced into the index.html file. As long as the relative positions of the two files have not changed (that is, they are still under folder a), then this path will be correct no matter where it is uploaded to the web server.
Absolute pathStarts from the relative root directory (disk), and the path used by each file is the same.
Using absolute paths can prevent the website from being maliciously plagiarized. The default link for plagiarism still points to your own website. As long as the location of the target file on the page remains unchanged, your link will still point to the correct URL. Absolute paths are rarely used in web development because the paths in your local environment and the server may be different. / represents the root directory of the file.
Explain through examples
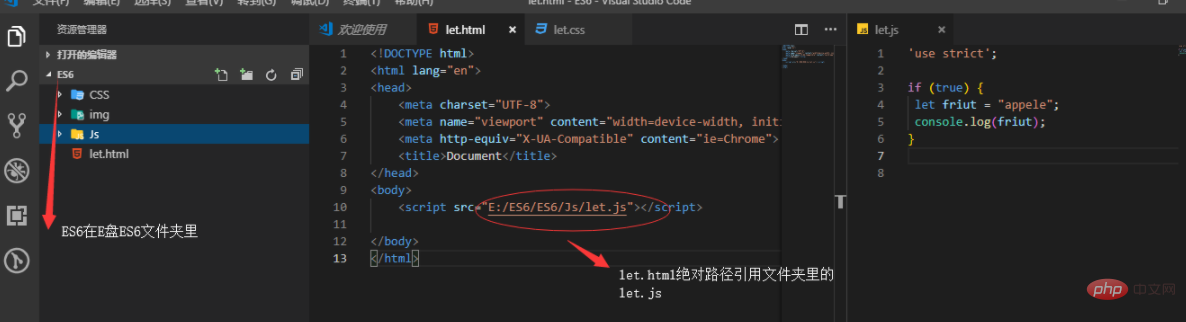
Below I will illustrate relative paths and absolute paths from examples in the most commonly used html on the web. The difference:1. Absolute path
For example:
 # #Another small example:
# #Another small example:
For example, if you want to use a file when using a computer, you need to know the location of the file. For example, if there is a file index.html, you need to use the image index.png:
D:/websize/image/index.htmlyou You can reference this image using the path
. Everything will work fine on your computer.But when developing, you basically don’t use absolute paths. Because it is difficult to transplant the project, your pictures cannot be accessed on other computers (he does not have your pictures on his computer).
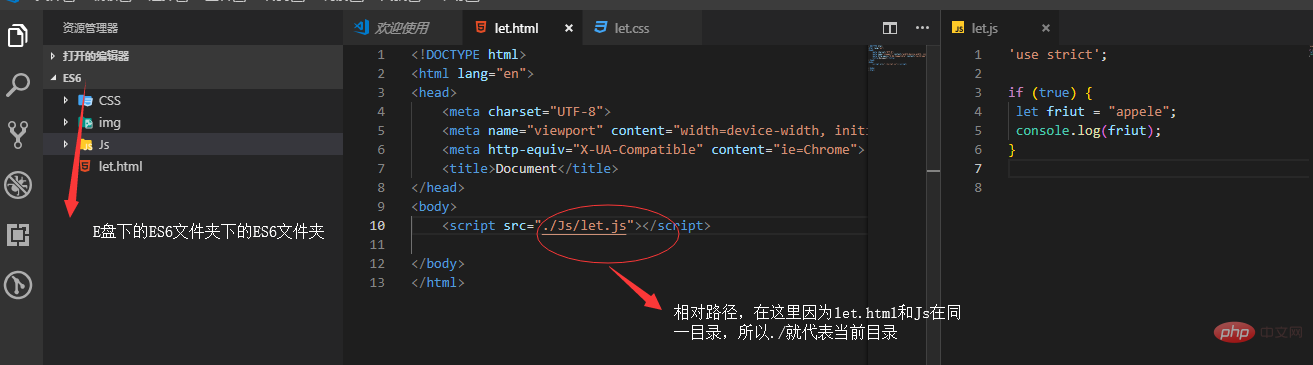
(recommended for actual use)First understand:
Represents the upper-level directory of the current file
Represents the directory where the current file is located
 Here is a small example:
Here is a small example:
For example, there are two WEB folders under your E drive. files access each other.
E:/WEB/mar/img/index.htmlIf you want to access
from If you want to access Summary: Both relative paths and absolute paths are used in web development, each with its own advantages and disadvantages. To summarize briefly, relative paths use the current file as a reference point to determine the paths of different files. Relative paths generally start with ./, ../. Of course, if the file is a directory of the same level, ./ can omit the absolute path. Determine the path of the file based on the computer file or the absolute address on the network. The absolute path usually starts with the drive letter under Windows, / starts under Linux (but in the Web server, / represents the root directory of the Web server), or Start with a URL. (Learning video sharing:Getting started with web front-end) The above is the detailed content of What is relative path in web frontend. For more information, please follow other related articles on the PHP Chinese website!index.html, the path is. ./image/ig/ip/pho. png;index.htmlin turn, the path you need is. ./. ./. ./img/index.html