
This article brings you relevant knowledge about vue, which mainly introduces issues related to the use of named slots and scope slots. Slots are provided in sub-components. A placeholder used by the parent component. The slots include default slots, named slots and scope slots. Let’s take a look at them together. I hope it will be helpful to everyone.

【Related recommendations: javascript video tutorial, vue.js tutorial】
1. The slot is a placeholder in the child component that is provided to the parent component. It is represented by in the child component. The parent component can be in this Fill the placeholder with any template code, such as HTML, components, etc., and the filled content will replace the tag of the child component. (To put it simply, it is to dig a hole in the subcomponent for others to jump in)
2. After version 2.6.0, slot and slot-scope are uniformly replaced by v-slot.
3. Slots include default slots, named slots and scope slots
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
Configure props in the sub-component, receive information from the parent component App and prepare two slot inserts Slot:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>By different names defined in the sub-component category, the data can be Display at the specified location:
//App.vue
<template>
<div>
<category>
<img alt="Named slots and scoped slots used in slot analysis in Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
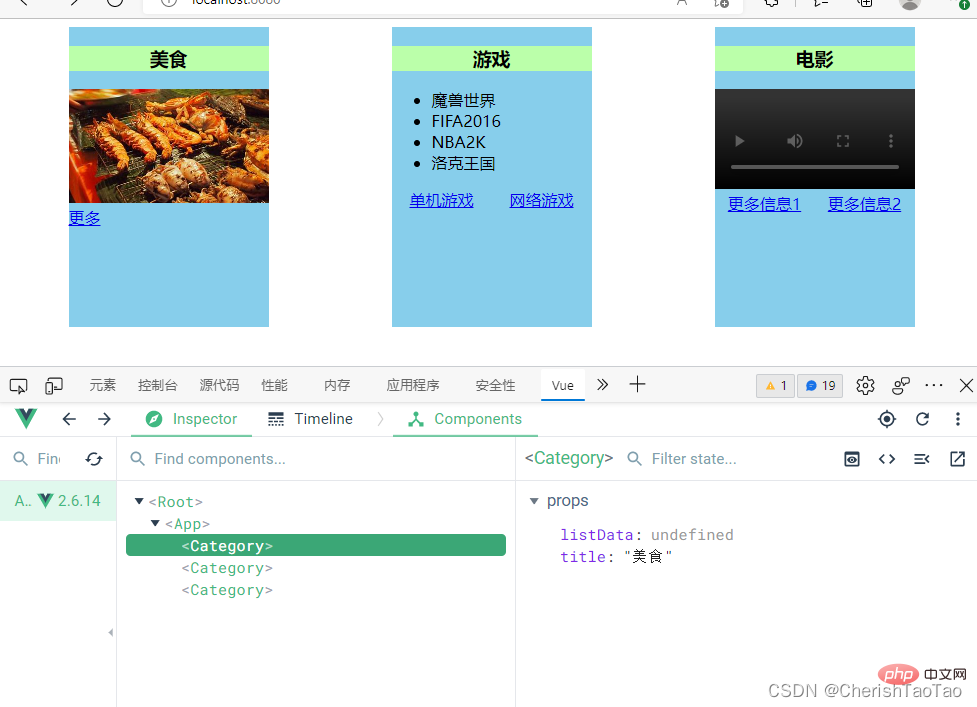
1. After defining the slot slot, add slot="name" to the label that needs to be displayed, and it can be displayed at the specified position. Content that needs to be displayed
2. At the same time, it should be noted that the slot data source game of this method is provided in the App parent component, not in the child component itself. In order to reduce redundancy, data can be stored in the component itself that defines the slot through scope slots
Requires the data to be displayed to be placed in the component that defines the slot
The props configured in the subcomponent only need to receive the header. Prepare two scope slots and carry the data to be displayed:
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
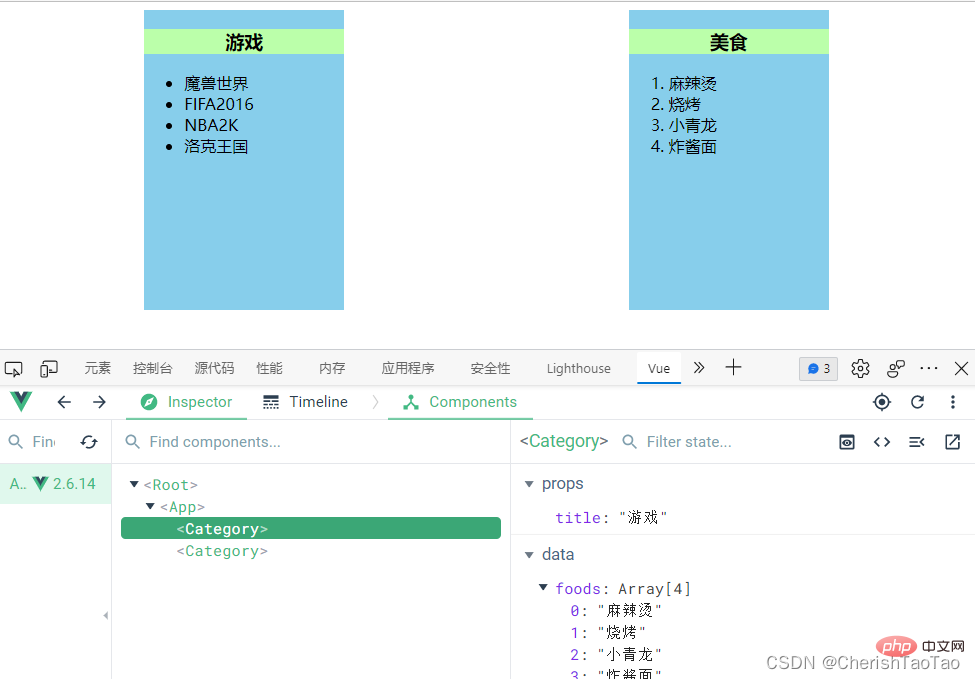
1 , can solve the problem that there is no data to be displayed in the user component, and can be used when you want to call the data of other components.
2. The component that defines the slot passes its own data to the user, and the user configures the structure after receiving the data.
3. The user only determines the generated structure style, and the data is passed from the user (the component that defines the slot).
4. It can be understood that slot means that the parent component inserts a specific structure into the specified position of the child component.
【Related recommendations: javascript video tutorial, vue.js tutorial】
The above is the detailed content of Named slots and scoped slots used in slot analysis in Vue. For more information, please follow other related articles on the PHP Chinese website!